We're excited to share the release of Frames X 3.0! In this release, we've focused on bringing essential Frames X UI components to React. Frames X controls, buttons, forms, and design tokens are now available for React!
Thanks to CocoKits tools, Frames X UI Kit bridges the gap between Figma designs and real-world development and is now available for React and Angular. And we're more than happy to share this important milestone with you.
Frames X 3.0: React Components and Design Tokens!
Complete React Component Library: Build scalable applications with familiar Frames X UI elements—buttons, inputs, and form controls—fully synchronized with the React codebase.
Enhanced customization: Preview and adjust component properties directly in the CocoKits web app.
Streamlined design-to-code workflow: Transfer Frames X designs from Figma to code with our new open-source React primitives.
Component examples: Ready-to-use React and Angular components to copy and paste.
Without further ado, let's dive into the details!
Transfer Frames X Designs to Code
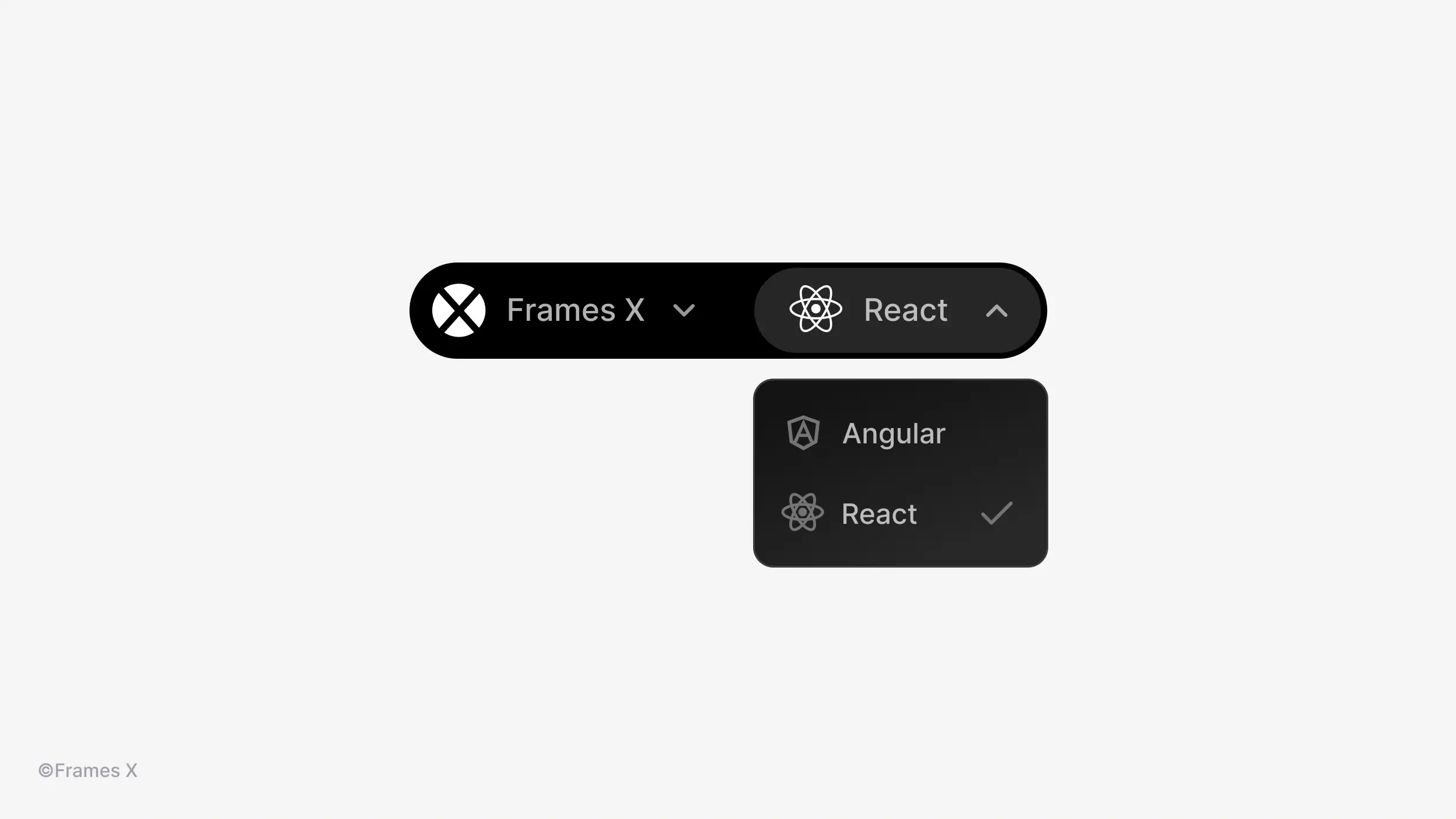
You can now switch between React and Angular for all Frames X components in CocoKits. By supporting these frameworks—the backbone of modern SaaS and web application architecture—we aim to provide the most robust UI kit possible.
With this update, Frames X UI Kit offers greater flexibility in your development workflow. Simply choose your framework, select the component, customize it, and copy the code.

→ Get started with Frames X for React
UI Kit Customization in Code
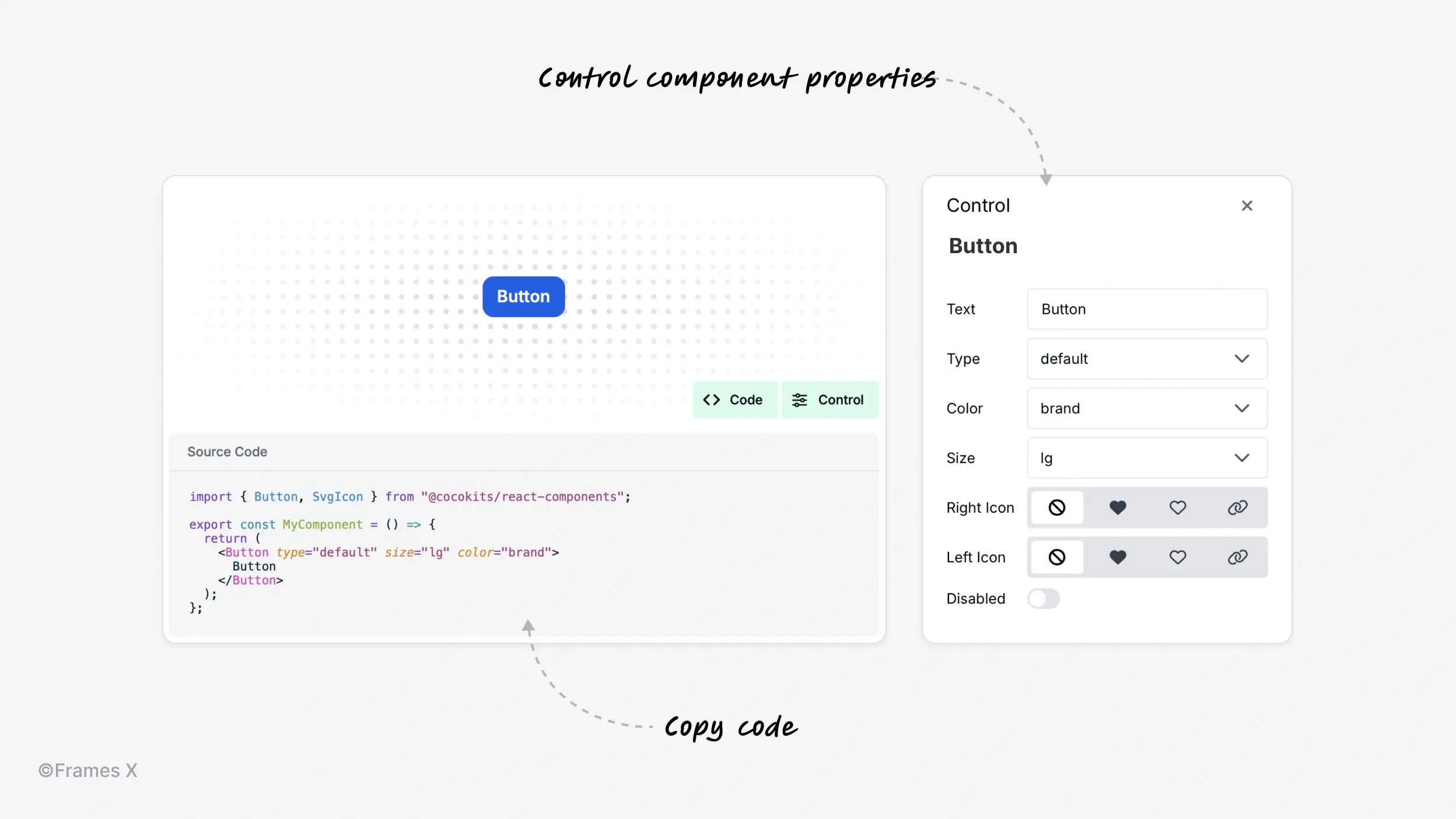
We're strengthening our integration with CocoKits tools. You can now copy and preview Frames X components in code, preview and customize familiar properties the same way you would in Figma, and more.
With CocoKits, you can adjust size, state, and other properties and immediately see new code generated based on them.

Design Tokens for React
All tokens from your favorite Figma UI kit have been converted to CSS and SCSS variables, enabling you to implement your design system's style guide in both React and Angular.
Frames X UI Kit now provides functional components in each framework without pre-defined styles. To style components, create custom design packages (containing only CSS/SCSS) and prepare them for developer handoff.
New Component Examples
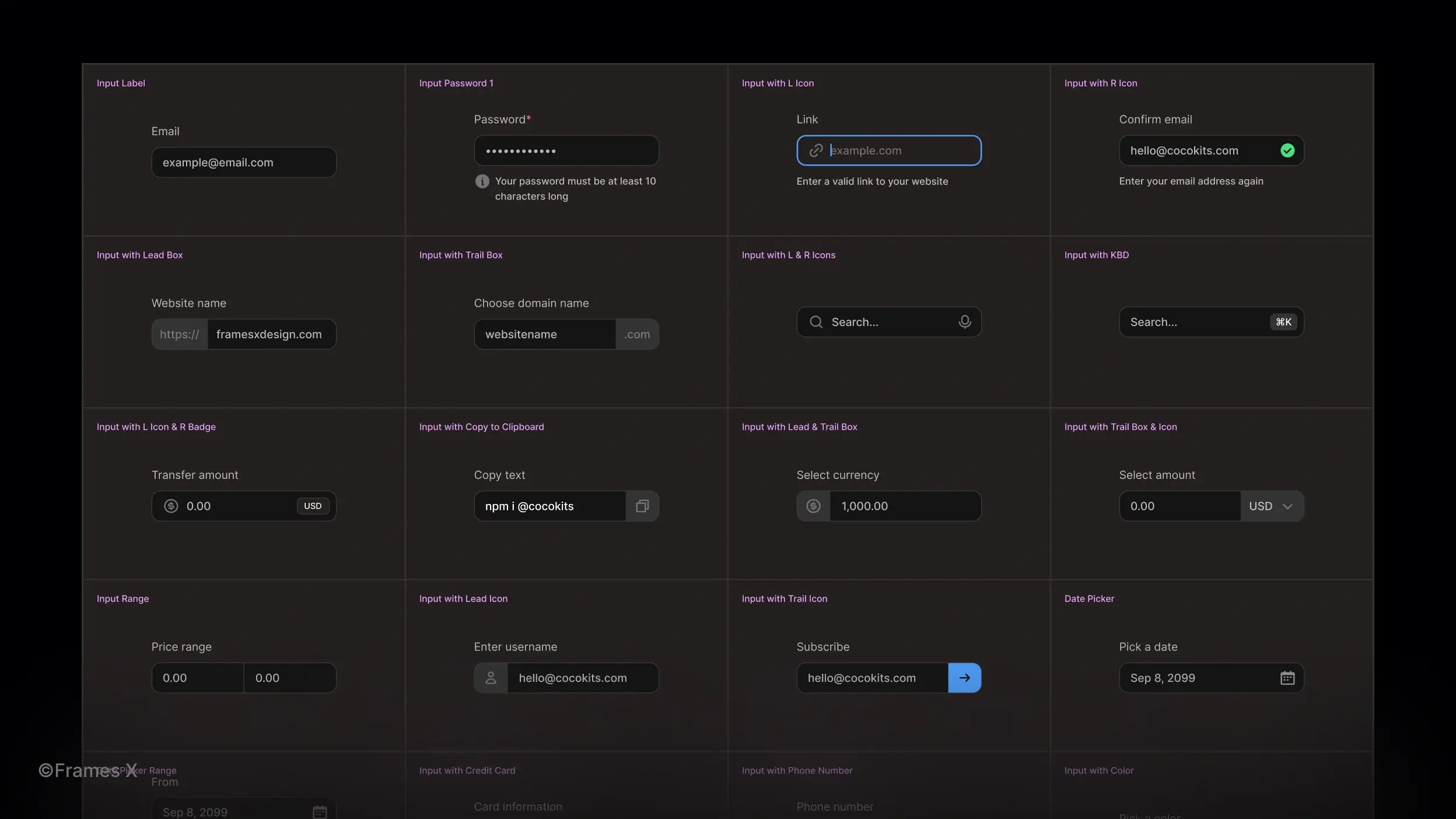
We have enhanced our code components by adding an "Examples" tab in the CocoKits interface. This new section allows you to preview examples and various variations available for each component.
While not every component includes examples, both Forms and Buttons offer comprehensive templates that cover 99% of what you need for your website or app.

Updated Icon Set
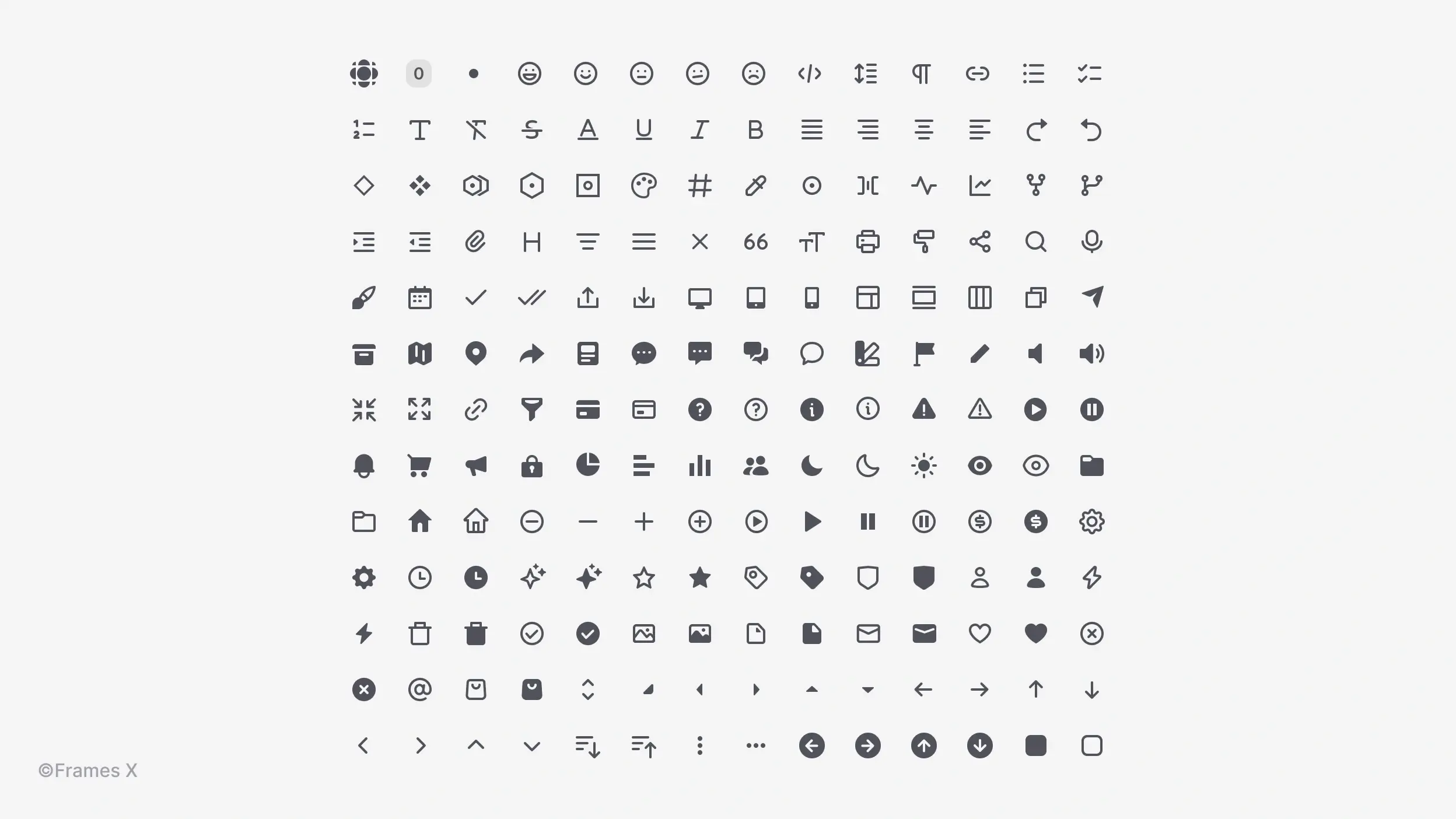
We've updated our UI kit with new outline icons to fill gaps in our existing collection, making our entire icon more helpful in day-to-day tasks.
Additionally, we have updated the Super Basic Icons collection with new icons that you can copy and paste directly into your Figma projects from our website.

Aspect Ratio Update, Bug Fixes, and Improvements
We have updated components that contain images and will benefit from locked aspect ratios such as Cards, Galleries, Blogs, Hero sections, and other Site Builder blocks.
Additionally, we've fixed typos and removed unused layers to improve your experience with the UI Kit.
That's a wrap! We look forward to seeing what you can create with Frames X and CocoKits! See you in the next update!







