
Hey there! We are excited to share the release of Frames X 2.3!
This major update introduces new UI components, website blocks, and a brand-new variables structure! Frames X UI kit 2.3 focuses on improving your workflow with complex, data-heavy designs, such as dashboards, control panels, widgets, and tables
Frames X UI kit v2.3: New widget components, UI charts, and spacing variables
This update introduces a new way to structure components in Figma, along with additional content. The new approach involves breaking down larger components into smaller, more clearly defined variants. While this may seem like a minor change, it has significant implications at scale, providing two key benefits:
Faster design operations with Frames X UI kit components and partitioned components are easier to find, providing a more helpful structure for Enterprise systems;
Optimized memory usage through component partitioning, resulting in faster performance and reduced computational load by Figma.
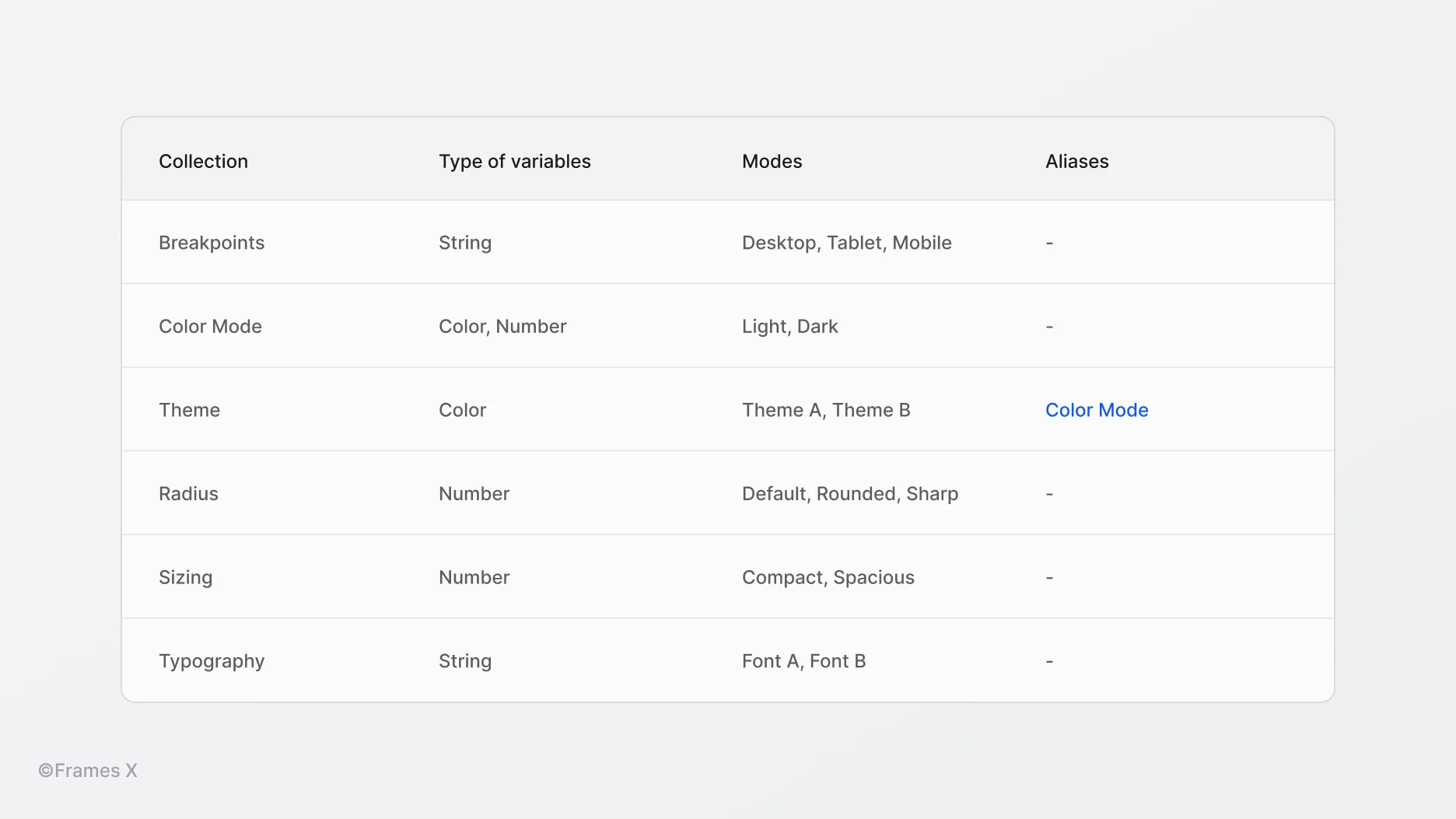
New Figma variables structure, updated scoping, and documentation
We've rethought our variables and moved Spacing variables out of the Theme collection. Spacing variables are now standalone Sizing Variables that include Compact and Spacious spacing modes.
We've updated the scoping for all variable collections, ensuring that only the relevant variables appear in the necessary elements. For example, border color variables now only appear when the border color is selected on the canvas.
To learn more about Variable Scoping, please check the official Figma guide.
Additionally, we've updated our Figma variable documentation with a more detailed view of all variables and use-case examples. This update bridges the gap between design intent and implementation when working with Frames X Figma variables.

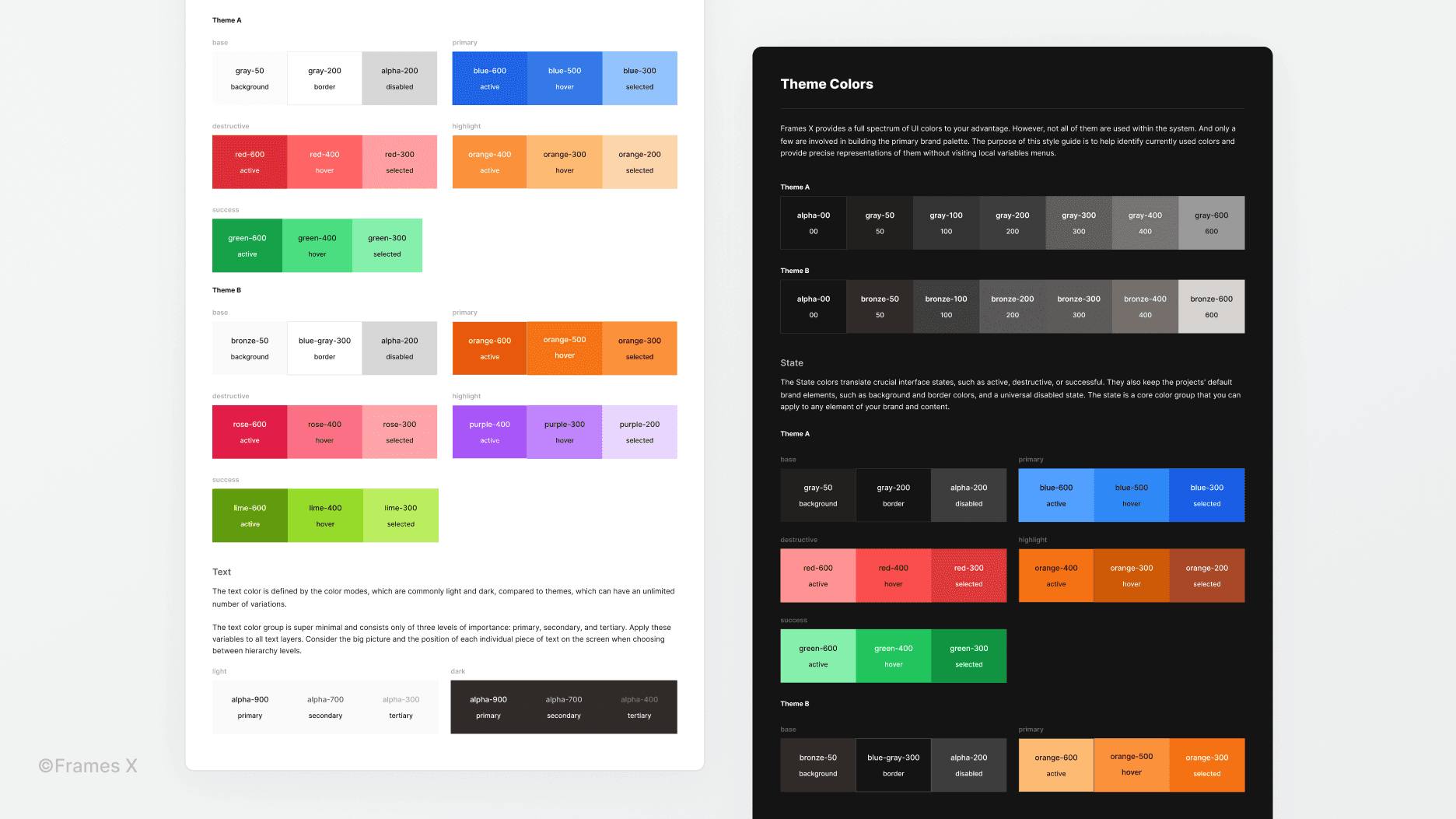
New UI Colors Style Guide in Figma
To help Frames X UI kit users better understand the intent behind certain colors and color groups, we've added a color palette guide to visualize the colors used in both Theme A and Theme B.
This new piece of documentation aims to help communicate the currently used colors in your project. In other words, you can share it with your Team to explain what actual colors are used and for what purpose.
We hope this new style guide will help you. It helps us see the bigger picture without explaining how to navigate and use local Figma variables for every person involved in the project. You can find this new guide on the 'Colors' page of the file.

→ Preview Frames X Color Style Guide
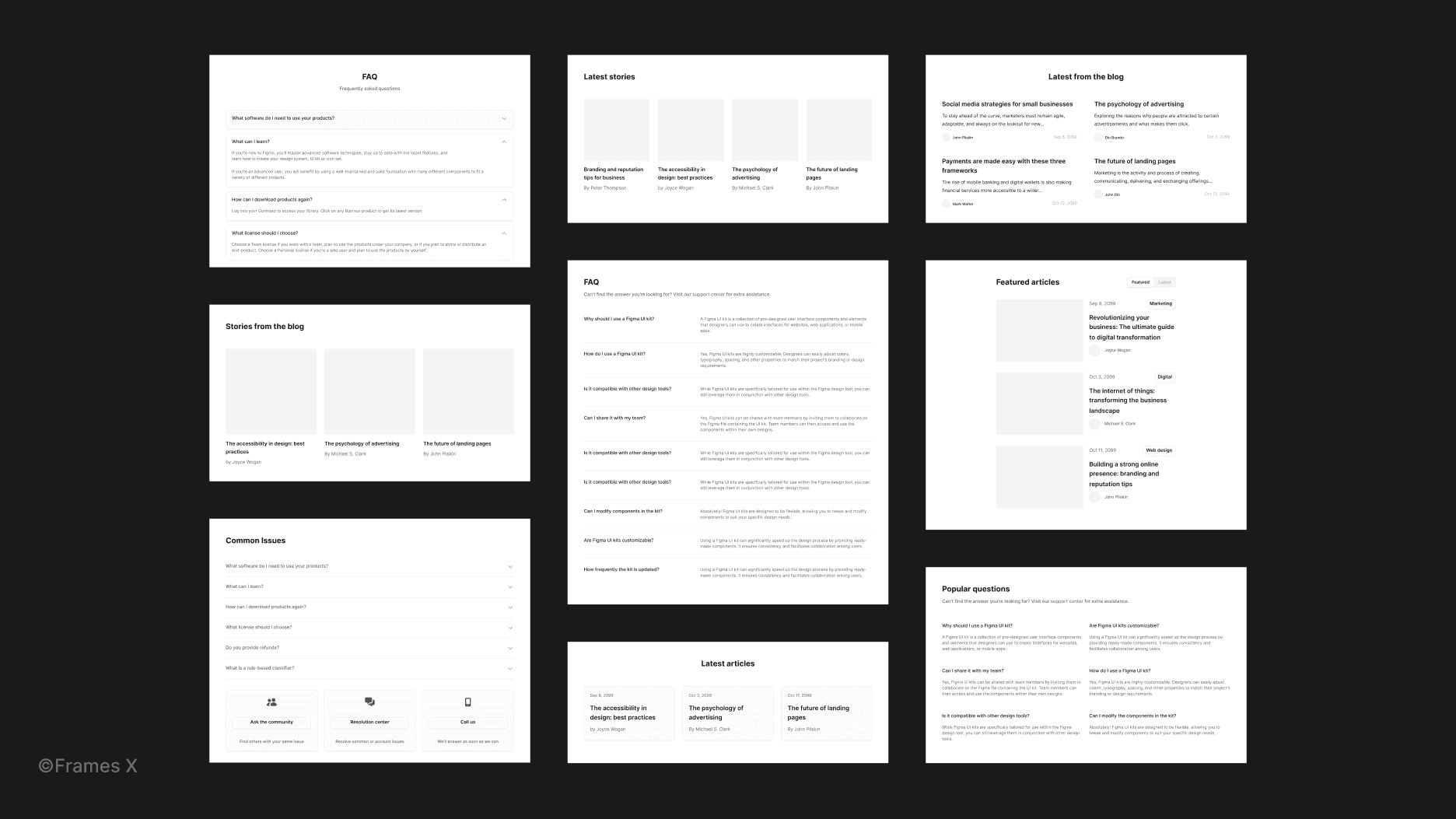
New Layouts and Website Builder Component
We've added 48 responsive layouts to our UI kit, including blocks for the Blogs and FAQs categories. Additionally, we've redesigned the Features, Social Proof, and Hero Layouts with new elements, better resizing, and improved support for Figma variables modes.

New Widget UI Component
We've added 52 highly customizable Widgets. These new widget components aim to display complex data in a compact card design. Widgets are used in dashboard designs, control panels, and other web applications.
Note: All widgets are made from existing Frames X UI components and have variants to support different screen resolutions/sizes (Breakpoint variables).
The video below explains how to operate new widgets using Figma variables ↓
New and Updated Figma Templates
We've added a new sales dashboard as an example of new widget components that are in action. The sales dashboard includes new Line Chart and Bar Chart widgets with a design showing current balance and trades completed in a preset period.
We've also revamped the Repository, Reports, Analytics, Kanban, Account, Settings, and File Manager layouts. All templates in Figma now have fully implemented variables and responsive design properties.
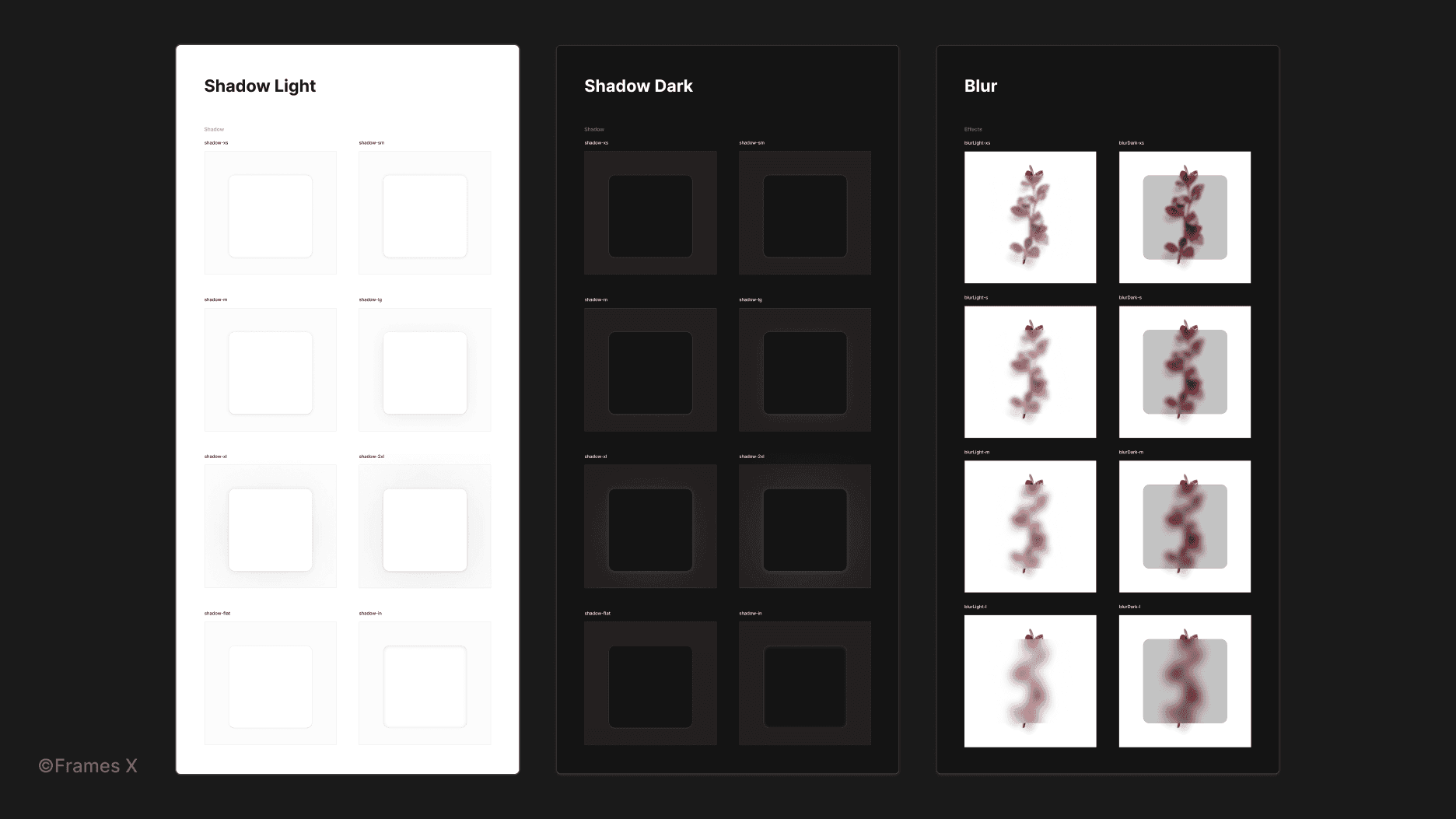
Effects Style Guide in Figma
Frames X UI Kit now includes automatically adaptive Shadow styles for Light and Dark color modes. While shadows are optional in dark mode, you can easily disable them by removing the opacity variable from the Local Styles panel.
The new style guide includes Variables for Shadows and Blur.

Restructured Figma Components
We've updated all variant sets across the Frames X UI kit with more granular component segmentation. By splitting larger components into smaller, manageable variants, we've made customization simpler and more efficient.
This new approach makes it easier to implement changes, as larger sets now require fewer tweaks. This is especially beneficial for larger enterprise systems.
Components such as Tabs, Menus, and Dropdowns now include better-structured variants with fewer overwhelming properties yet the same functionality.
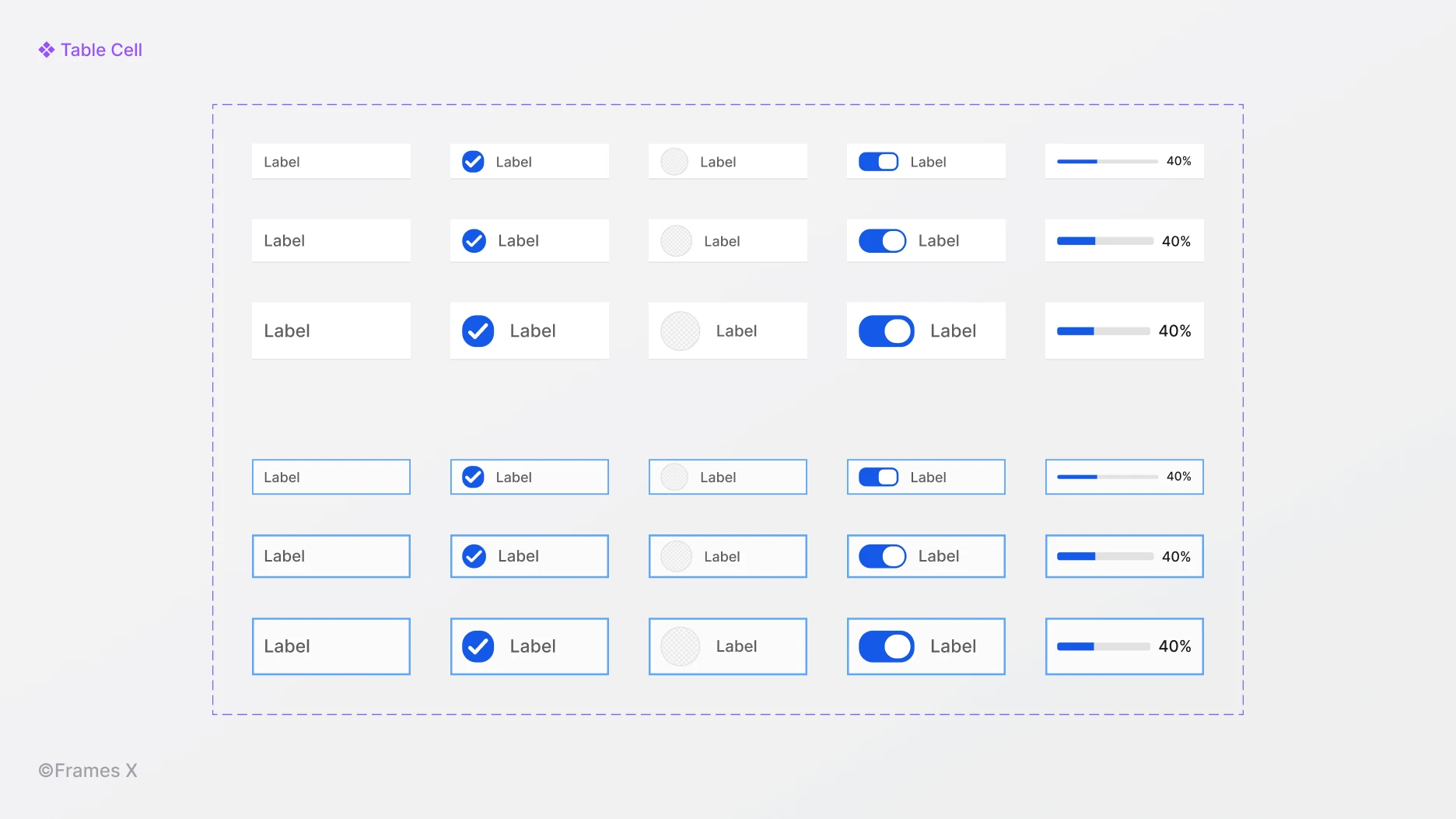
Additionally, we've reworked our Table components by refining the Table Cell components and removing unused variants. This update makes our Tables more manageable while preserving full customization options through overrides.

New File Uploader Component
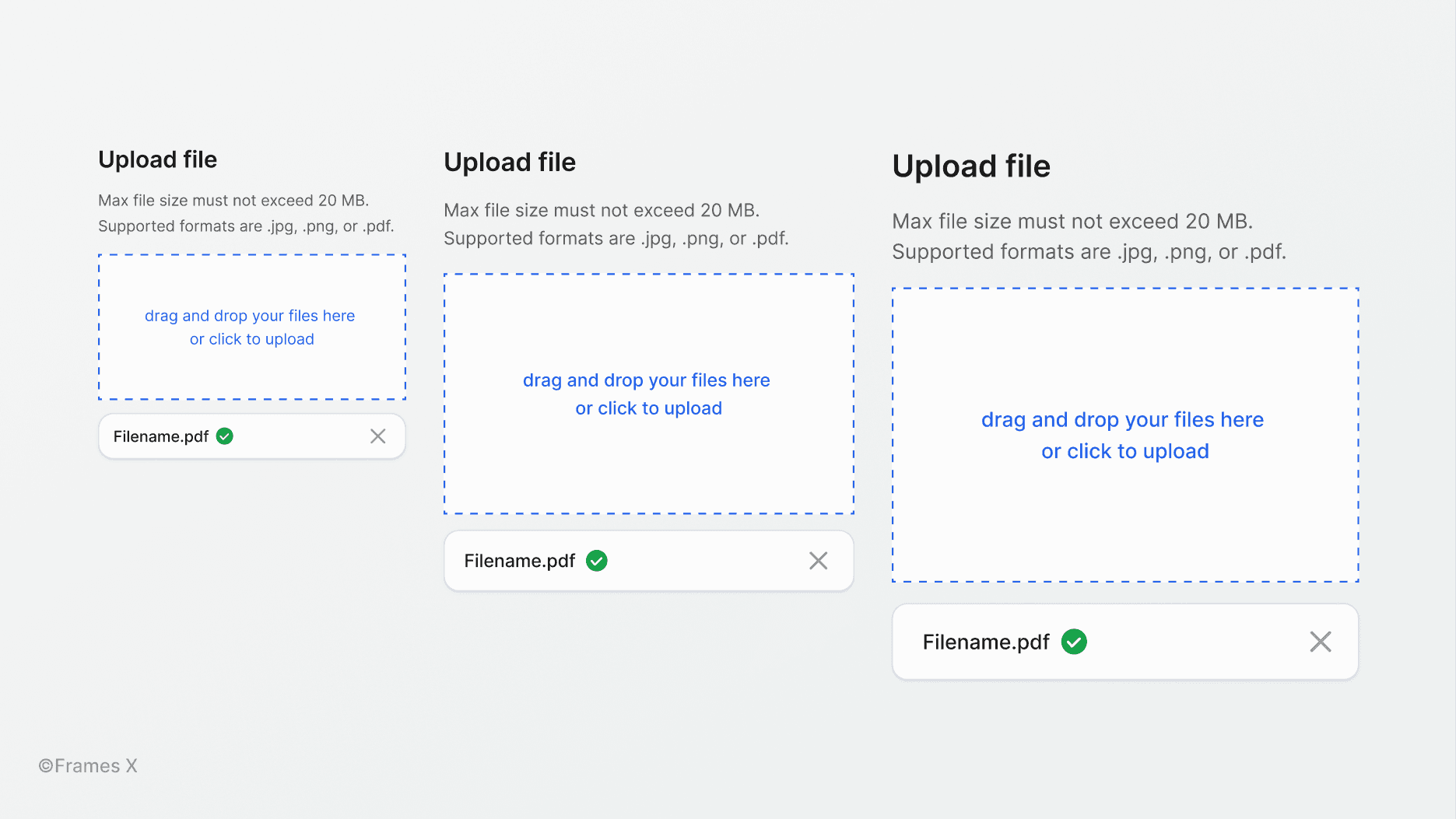
We've added a new File uploader component to help integrate file uploading functionality into your designs. The Uploader components include variants for multiple sizes and states to display the status of uploading progress.
Additionally, we've added a Modal File Uploader component to our Modals set.

→ Preview Figma Uploader Component
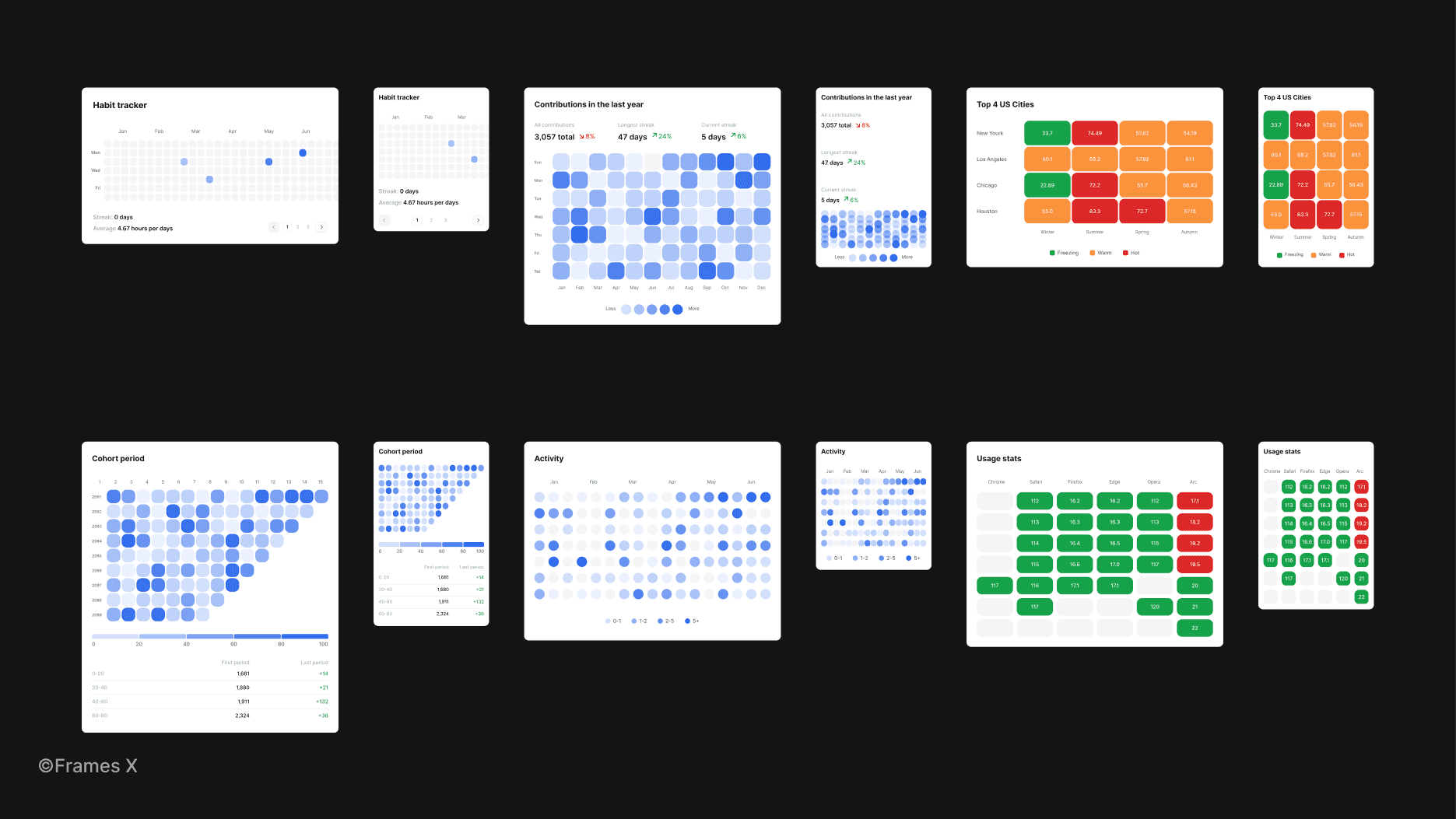
New Heatmap Charts
We've added 12 new Heatmap Charts to enrich your design with resizable diagram examples.
You can use heatmap charts to display data using color intensity. Heatmap diagrams are commonly used to visualize patterns, trends, and correlations between different types of data. The more saturated colors in Heatmap charts usually represent higher volumes of values compared to less saturated colors.

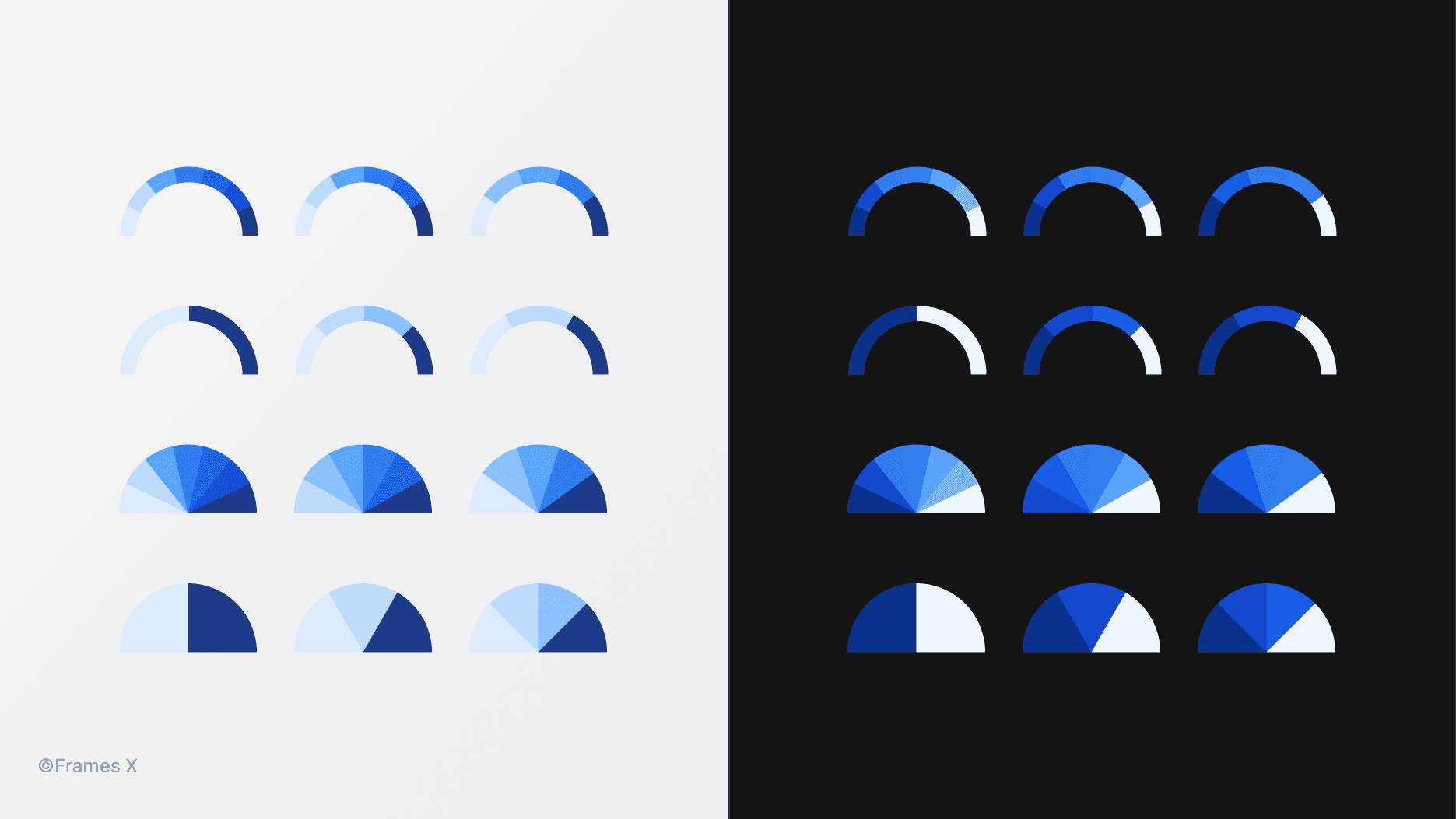
New Semi Circular Charts
We've added Semi-Circular Pie and Gauge chart components to our Charts Component. These charts are ideal for segmented data display, especially for widgets, dashboards, and data-rich interfaces.
You can use these new semi-circular charts to design widgets, dashboards, and other data-dense interfaces.

→ Preview Pie and Gauge Charts
That's a wrap! We can't wait to see the incredible designs you create using our new web design system and UI kit. Stay tuned for more exciting updates!







