Figma WYSIWYG Interface
Figma WYSIWYG UI Kit
The WYSIWYG, or 'What You See Is What You Get,' is an interface component that displays content as it will appear when published online from the text editor interface. It is commonly used to publish articles, post, and create text-based content.
The WYSIWYG Component Structure
The content zone you can use to add and edit text content;
Top menu bar with app commands;
A responsive toolbar with most common commands for text modification;
A WYSIWYG footer to display document information and additional commands.
Figma Best Practices
Support for Figma auto-layout and Breakpoint Variables;
WYSIWYG component variants and properties;
Support for dark and light modes for the WYSIWYG UI.
Learn more from Best Practices for WYSIWYG UI in Figma.
Resource name
Rich Text Editor (WYSIWYG)
Features
Components & Variables
Format
Figma
Size
3,1 MB
More Figma resources
Figma Tables Template
figma tables
table template
Figma Colors Palette
ui colors
figma colors
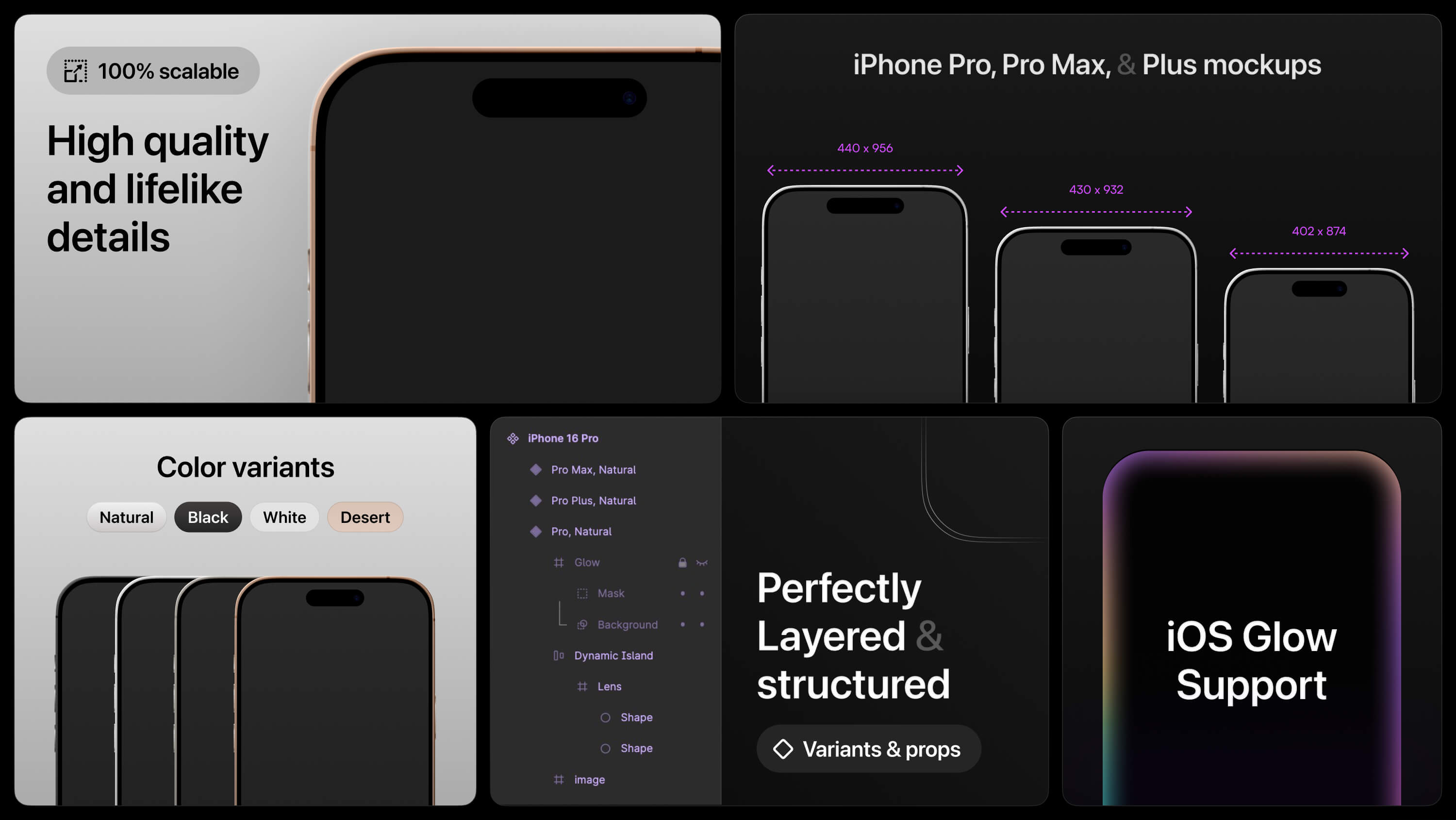
Figma iPhone Mockup
figma iphone 16
iphone mockup
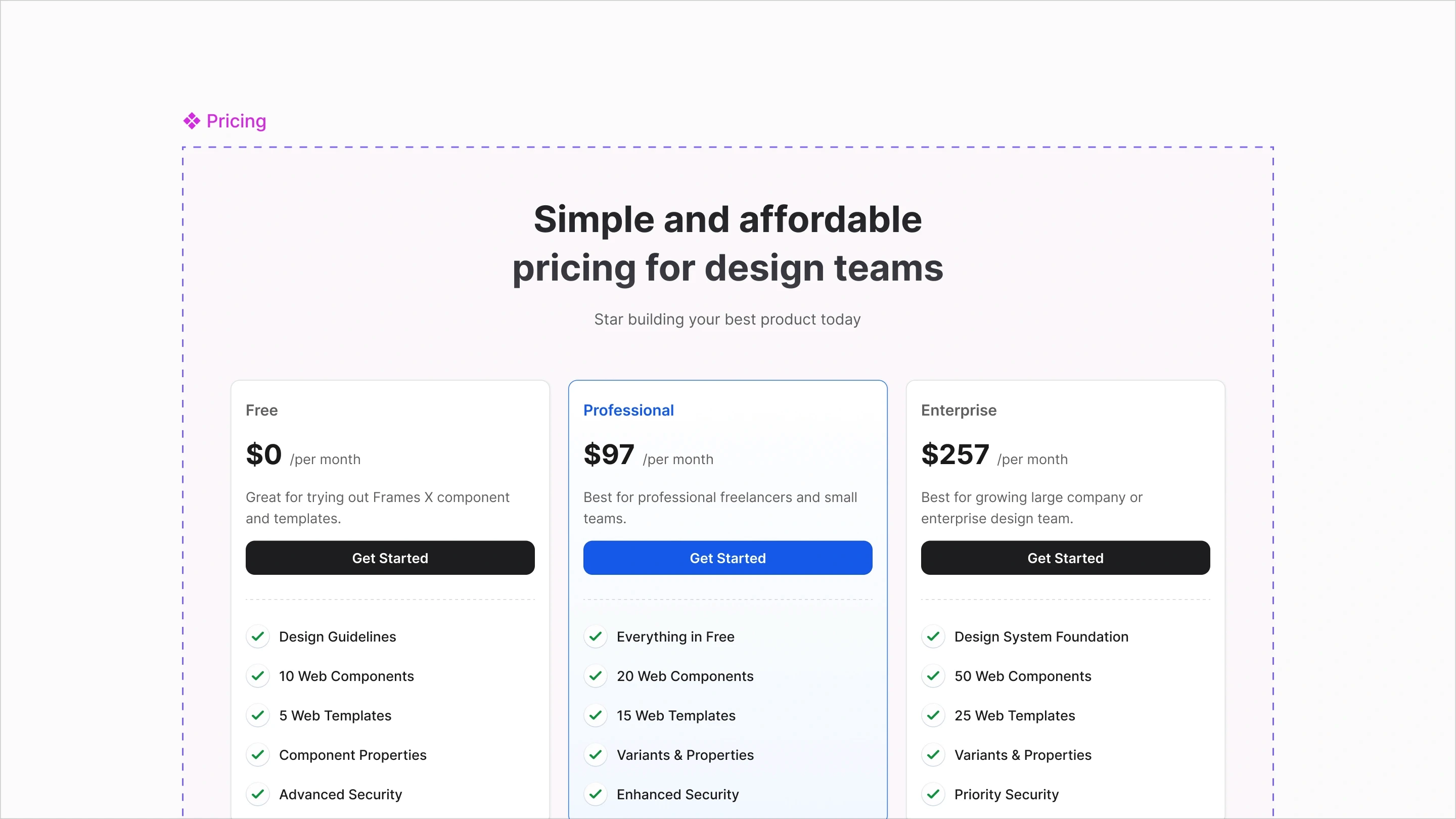
Figma Pricing Template
figma pricing
pricing template
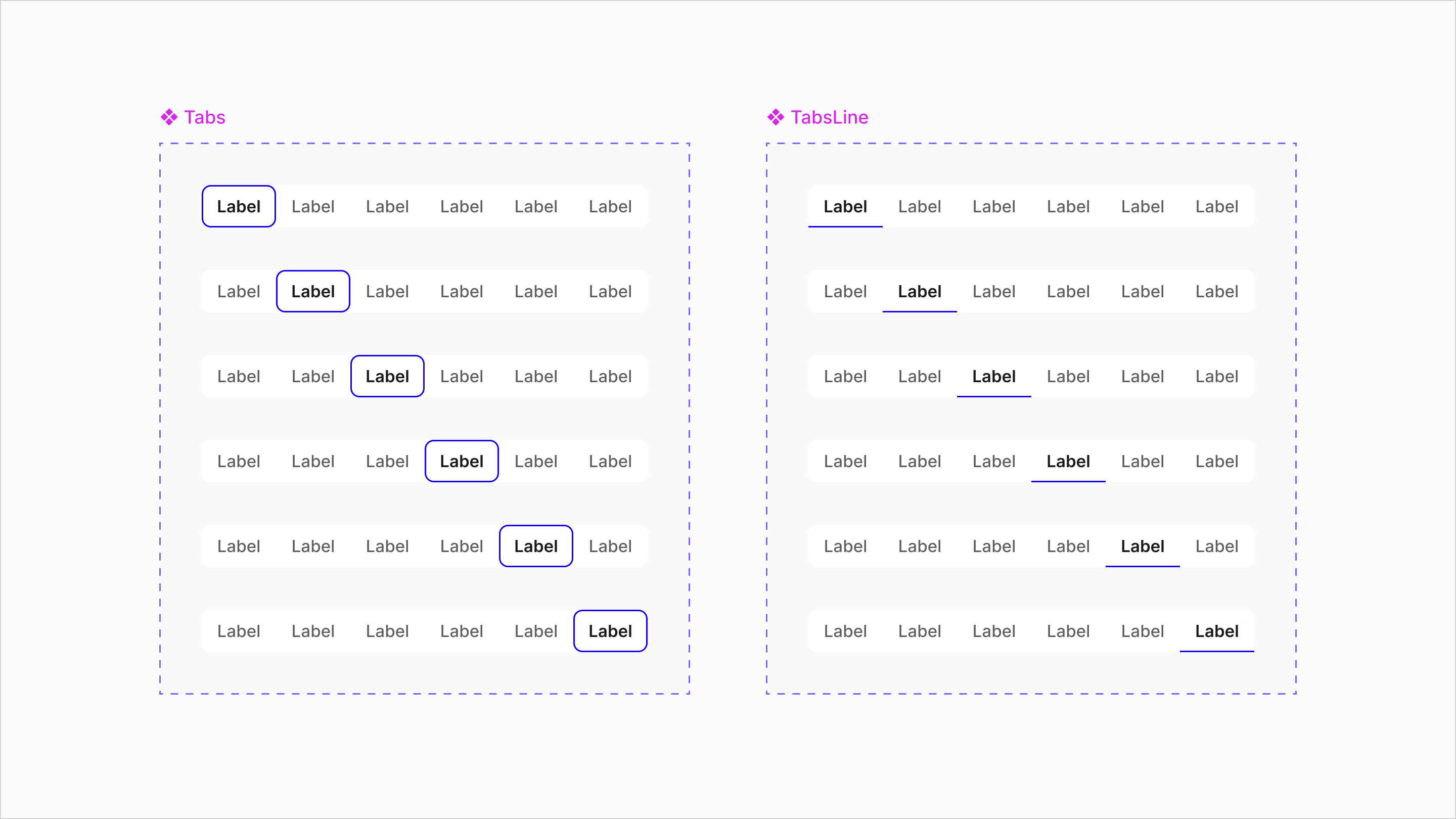
Figma Tabs Template
ui tabs
tabs component
Figma Forms Examples
figma forms
input component
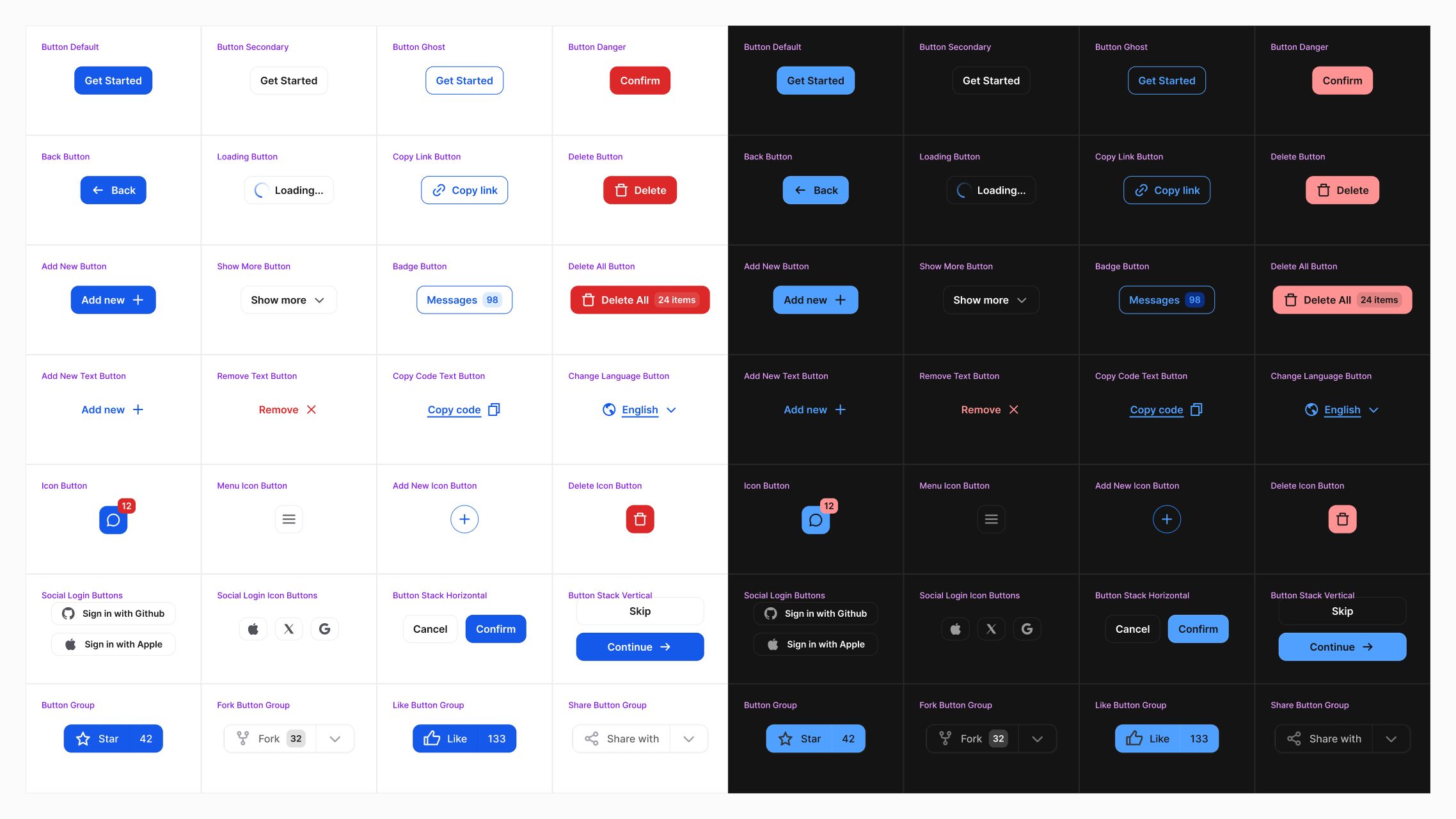
Figma Button Examples
figma buttons
button component
Super Basic Icons
ui icons
free icons
Emoji 1997 SVG Icons
emoji
free icons
Free icons to copy and paste