Hey there! We're thrilled to share the release of Frames X 2.7!
This update introduces a new wireframe UI kit: Frames X Root—A revival of our popular Root Wireframe Kit. Frames X Root offers the perfect toolset for rapid wireframing and ideation.
Frames X Root UI kit key features:
Cute and unique style with its own vibe to make your wireframes stand out
Flow and Redacted fonts for clutter-free, minimal wireframes and mockups
100% Integration with Figma variables for efficient workflow
80 Components for reliable designs and wireframes
UI components interactions examples for even-faster prototyping
Additionally, Frames X 2.7 includes:
New components and updates to previous ones
New radar charts and responsive design templates
Effects page rework and new inner shadow styles
Frames X 2.7: New wireframe UI kit for Figma, design templates, components, and effects
FramesX 2.7 expands its toolset, introducing a whole new UI kit, new Figma components, charts, templates, and styles. With this update, FramesX reinforces its position as the most comprehensive design system available for Figma to ever exist!
Our commitment to customization and quality ensures that Frames X UI Kit remains your go-to Figma UI kit. So, without further ado, let's dive into the update.
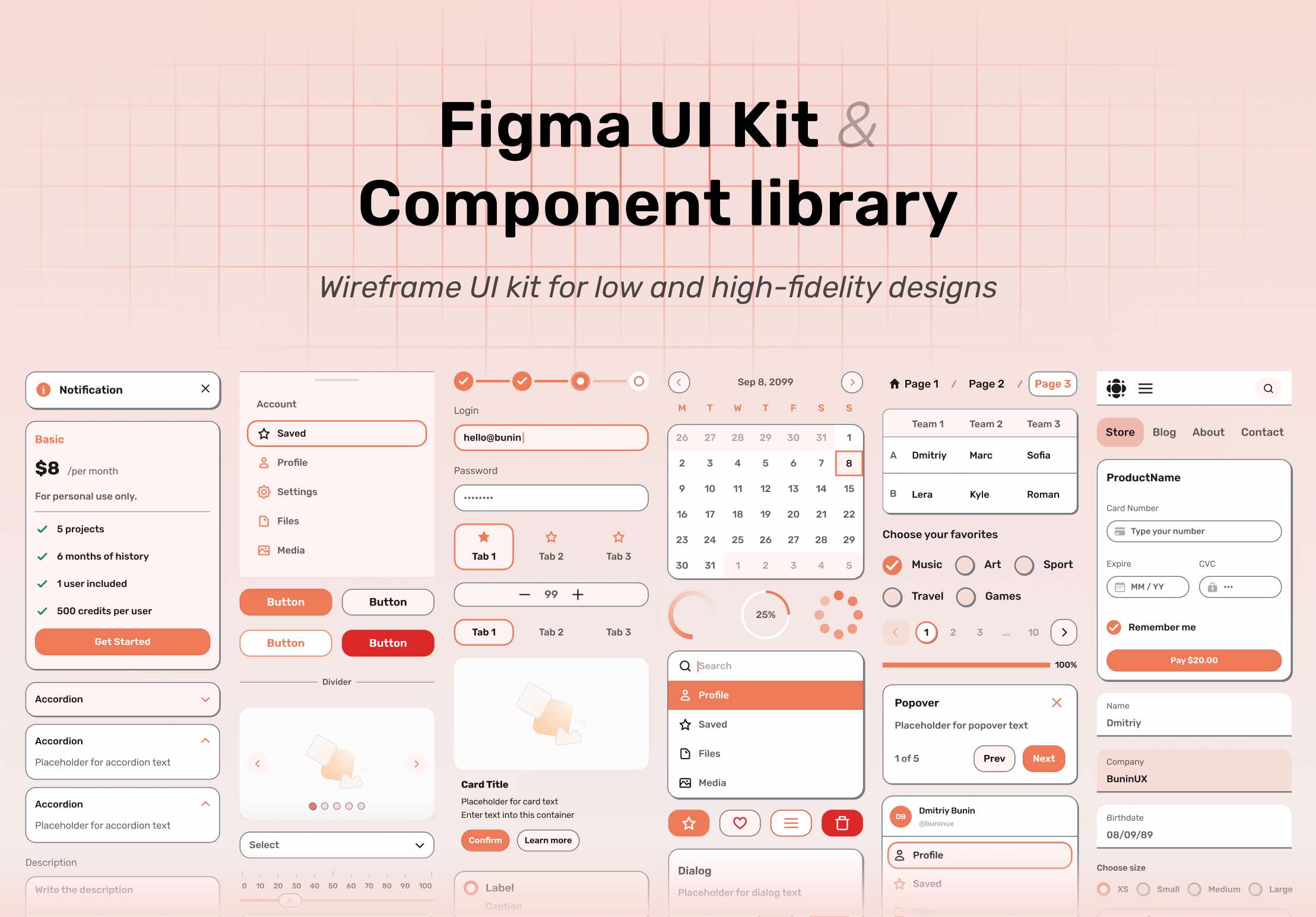
Frames X Root UI Kit
We're excited to introduce Frames X Root UI Kit! Frames X Root is a joyful, wireframe-styled UI kit made as an addition to our design system. This compact and powerful tool enables faster prototyping and design compared to our main library.
With its unique aesthetics, Frames X Root empowers you to create unique, clean wireframes and mockups. Frames X Root includes 80 versatile UI components you can use to create unique design, prototypes, and wireframes.
The new wireframe UI kit adheres to Frames X Figma Variables, ensuring you have the same customization and theming toolset as the main library but with the benefit of faster operation. Learn more about Root Wireframe UI Kit.
Click the image below to preview the UI Kit ↓

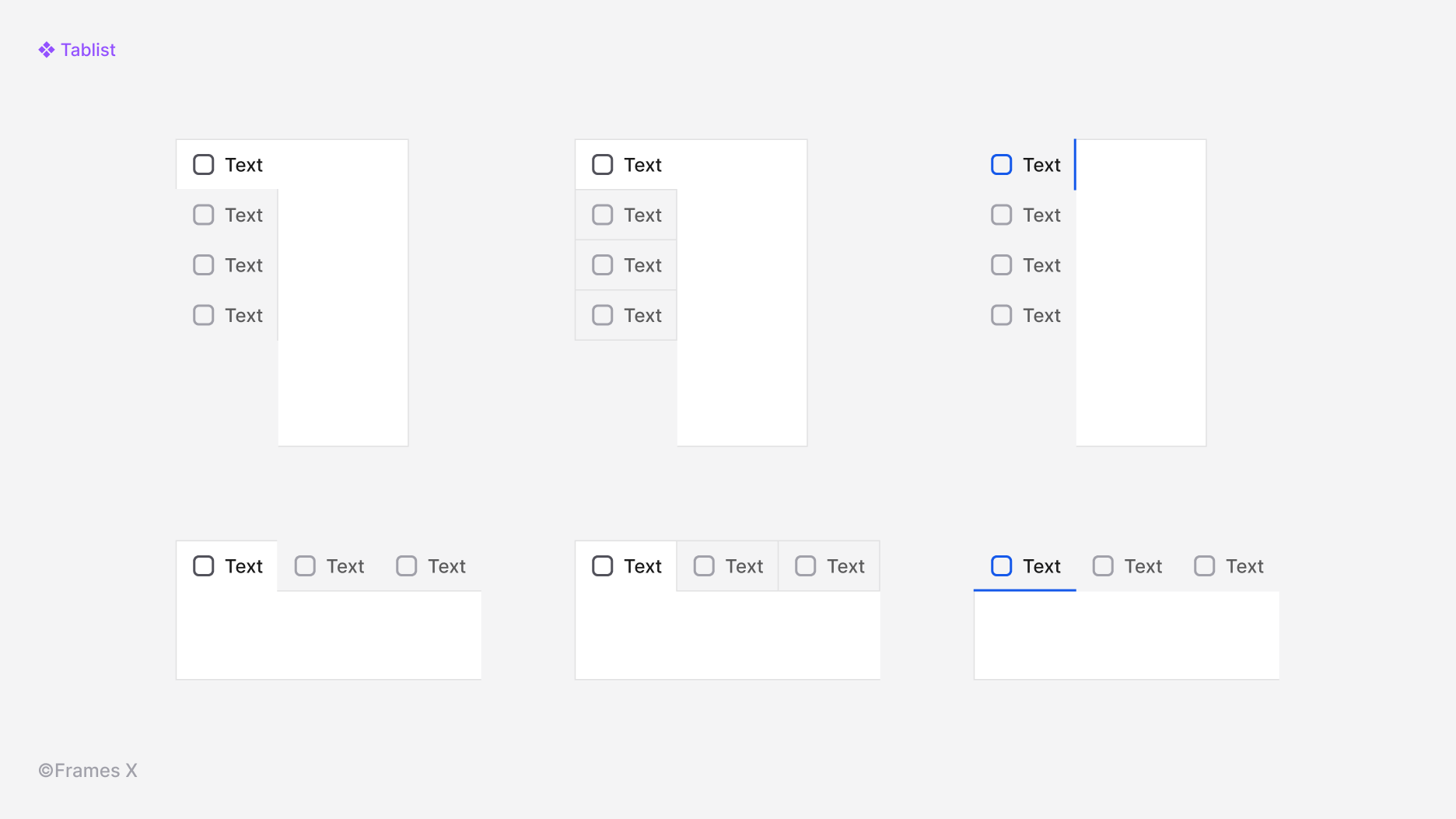
Tablist Component
We've introduced the Tablist components to help you create both horizontal and vertical tab panels. This versatile component offers three distinct styles and placements. You can customize the Tablist's direction and style to match it with any surface or layout.
The Tablist Component organizes design content into smaller, more manageable sections, enhancing user navigation and overall readability.

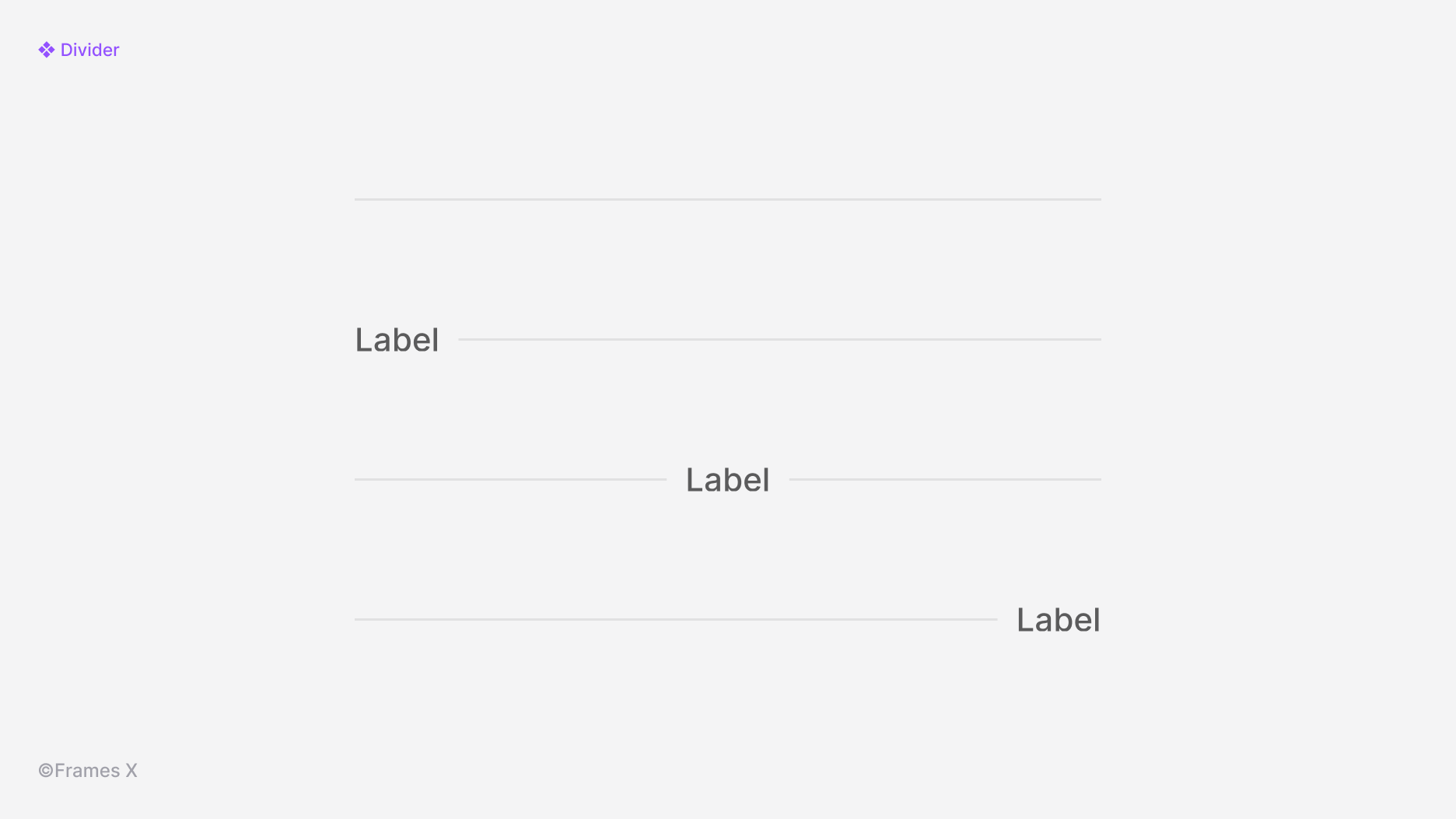
Divider UI Component
We've added a new Divider component to our design system. This versatile element allows you to visually separate content either horizontally or vertically with a thin line.
The Divider Component offers label text with multiple placement options, providing greater flexibility and customization than popular React solutions such as Material U divider.

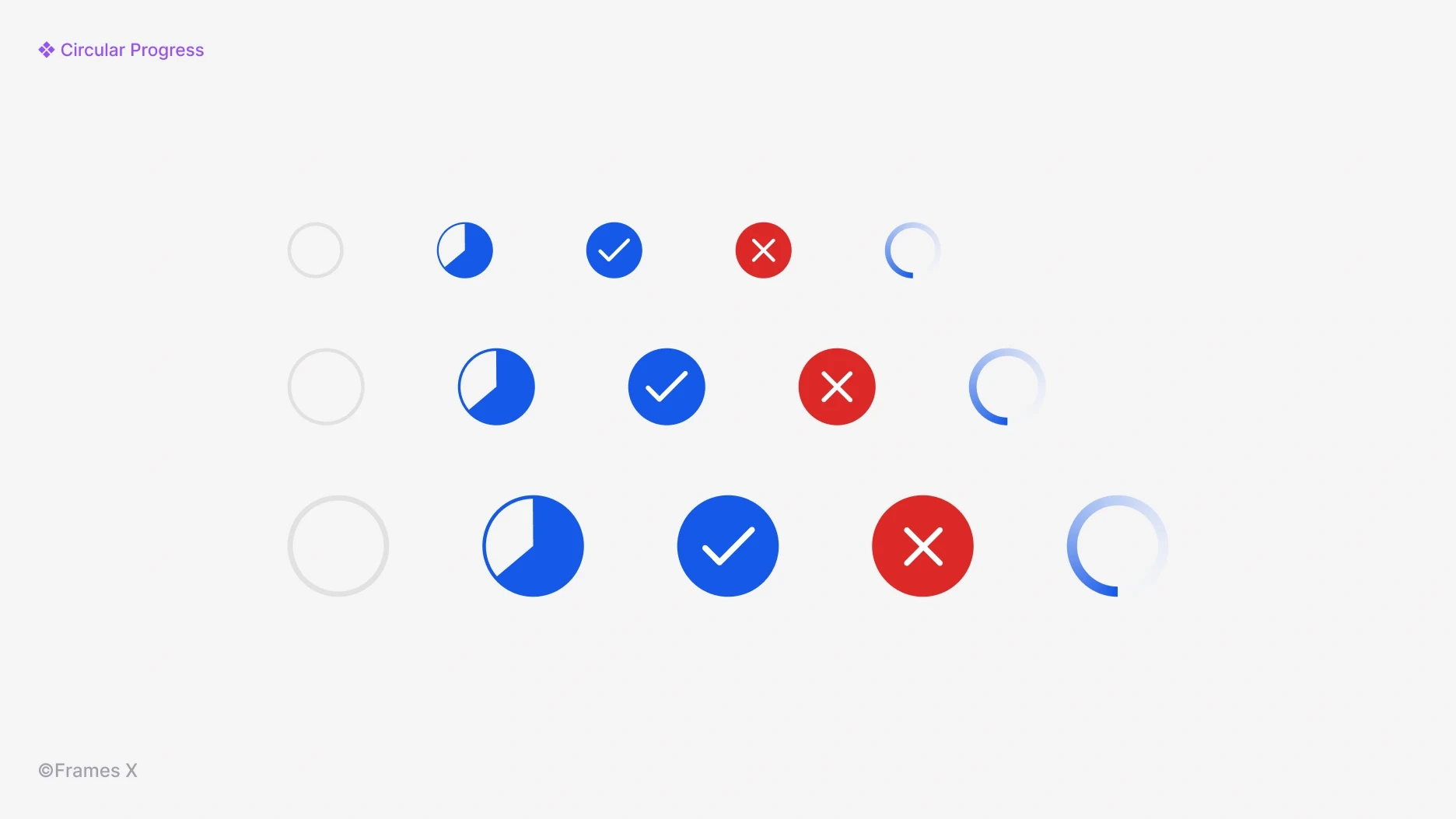
Circular Progress Component
We've added a new Circular Progress Bar component. Circle indicators can be integrated into any part of your interface to track the progress or completion status of a task.
Unlike linear indicators, the Circle Progress Bar can be easily integrated into buttons or other UI elements by swapping it placed with any icon without messing up the design.

Updated Avatar Components
We've added new Avatar Groups components. Avatar Groups enable a stacked display of multiple avatar components. Avatars with names, compared to image avatars, can improve general privacy in applications where user confidentiality is important.

→ Preview Avatar Group Component
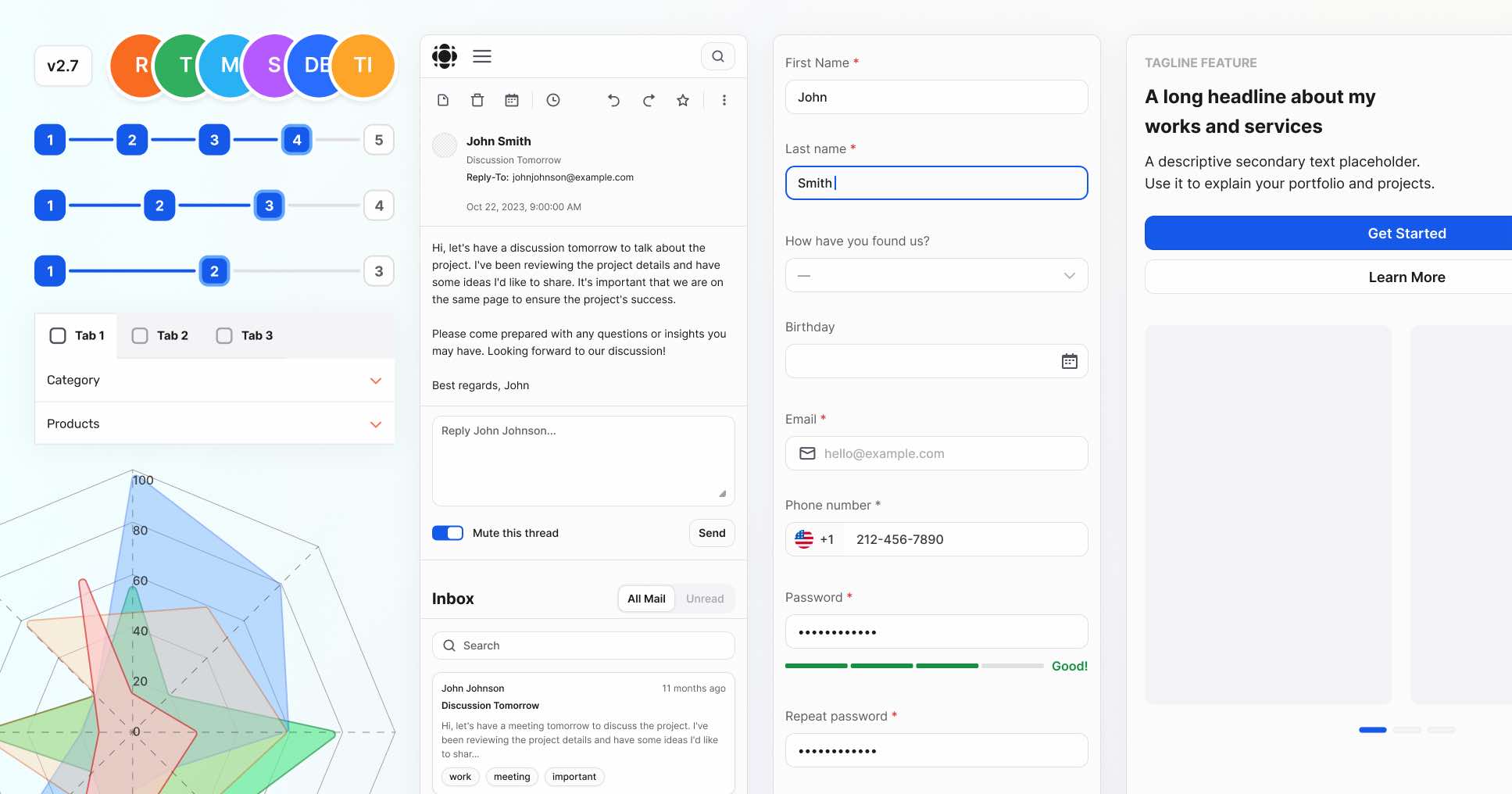
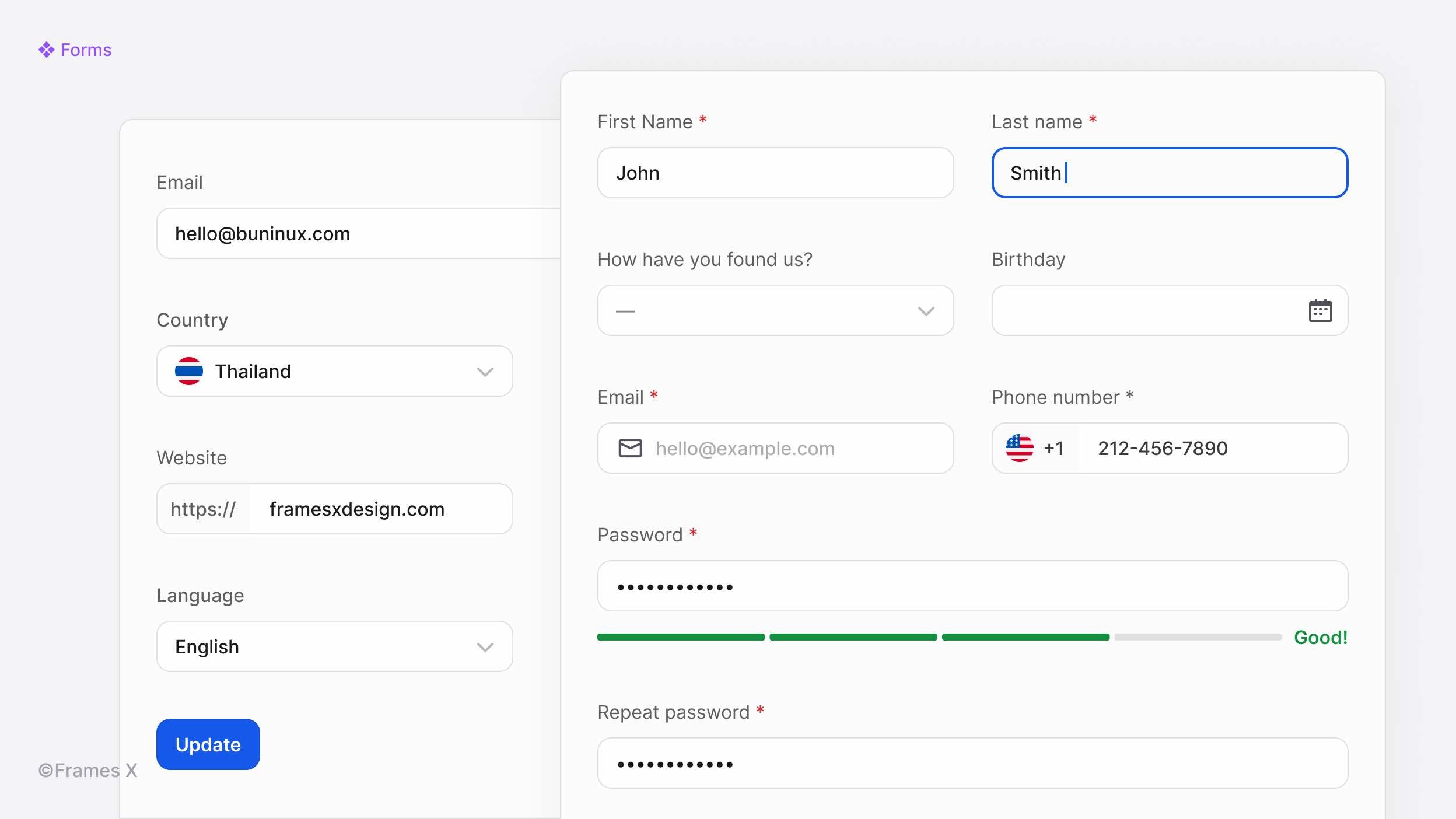
New Form Templates and Elements
We've added new Forms templates for Figma, with new form examples to help you better understand the difference between inputs and forms and use Frames forms effectively.
The new Forms Component contains examples and patterns to help you understand how we manage forms and their fields. Examples include User profiles, Settings, Registration, and Account Confirmation forms.

→ Preview Figma UI Forms Templates
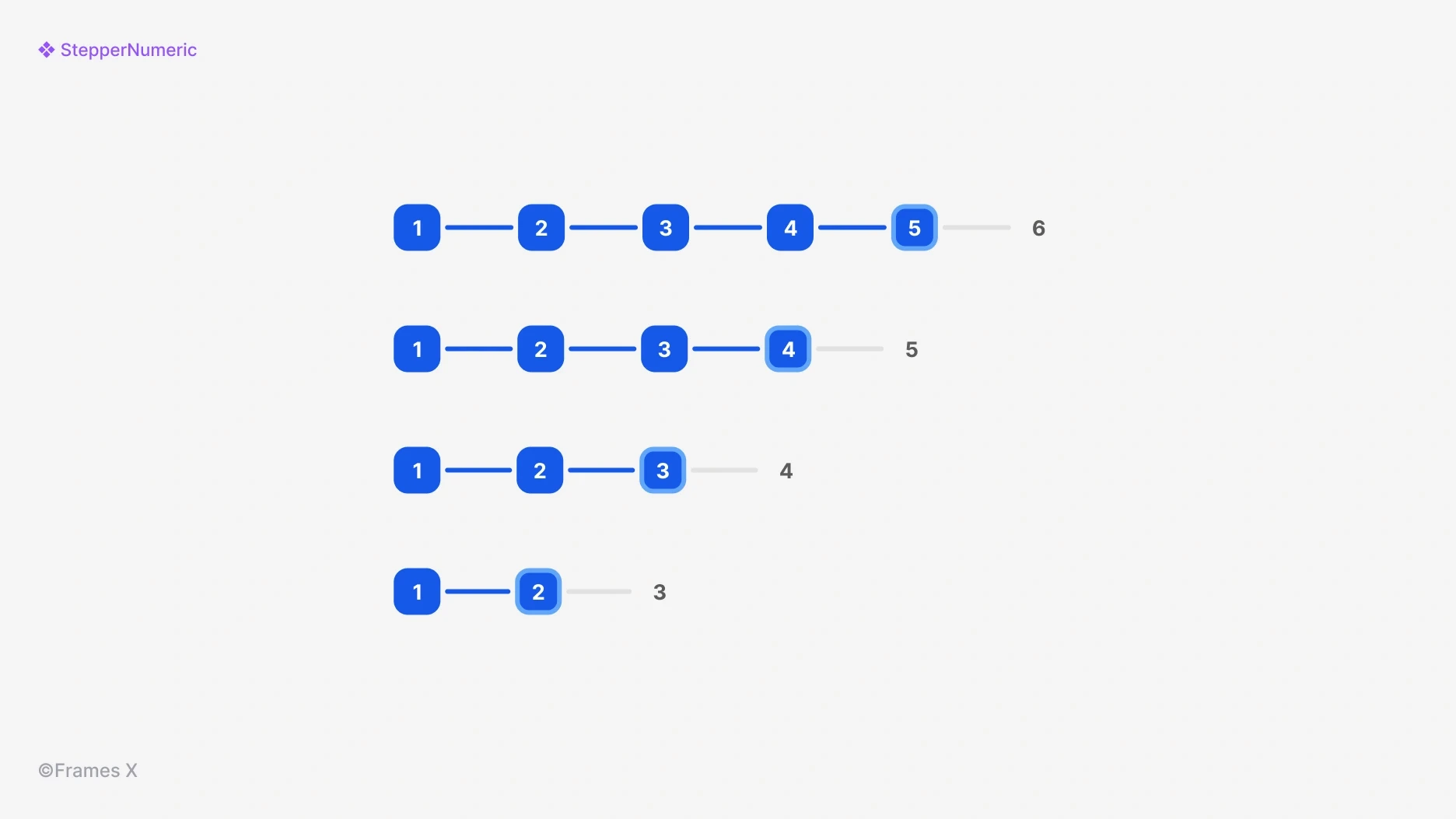
Figma Stepper Component
We've introduced a new Stepper component, a numeric stepper that displays user progress in numerical order, helping users better understand the total number of steps they need to complete. This UI is particularly helpful for login, Sign-up, and other long-form sections.
You can use the updated Stepper component to break down a process into sequential design steps by adjusting the number of steps with Figma component properties.

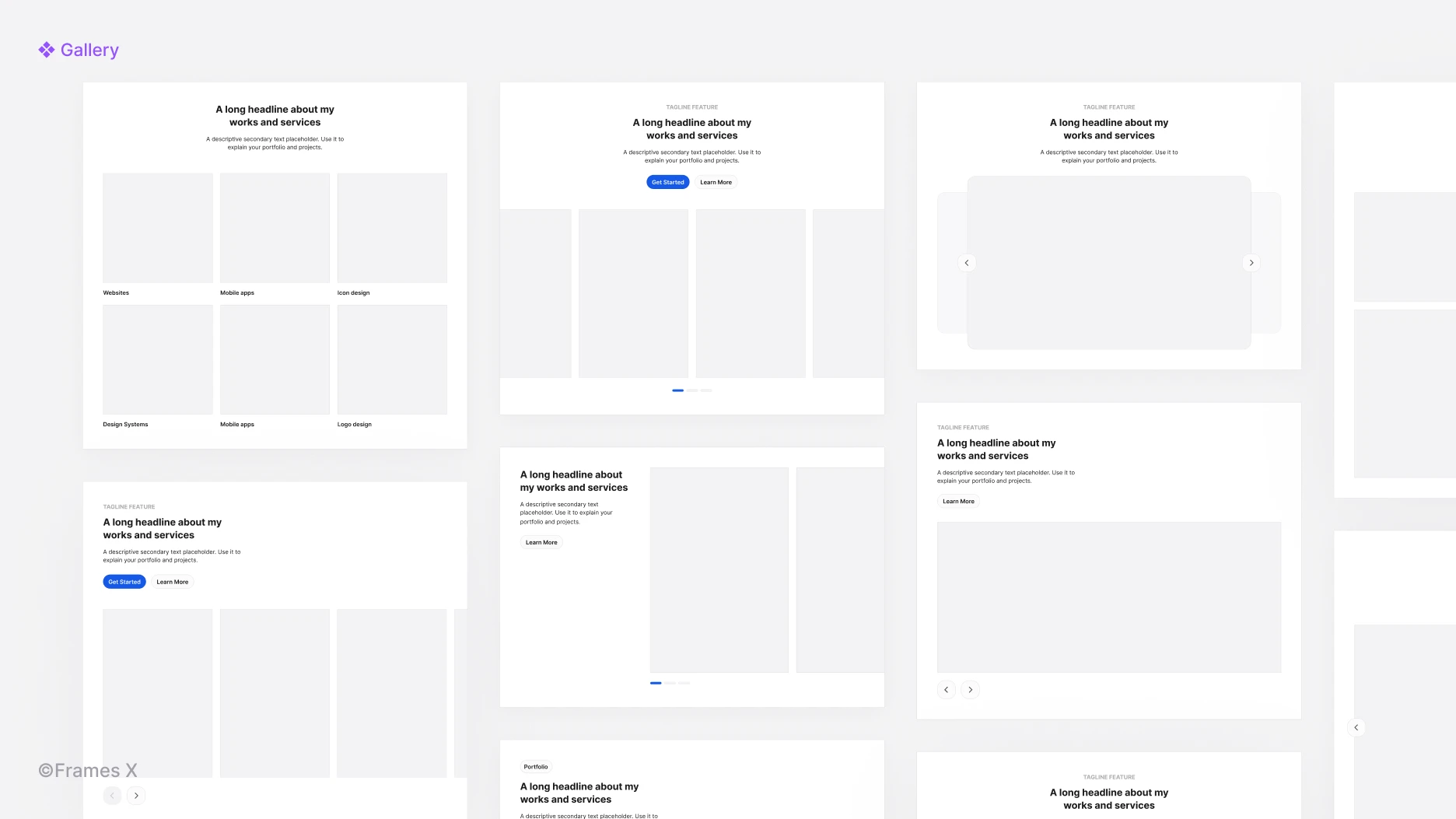
Gallery Blocks and Figma Templates
We’ve introduced new Gallery Blocks and Templates to our Figma Website Builder.
Gallery templates contain multiple images, videos, or photos in a scrollable container. This new component allows users to browse through collections of products or related visual content.
You can use Gallery blocks to create e-commerce and portfolio UI sections that showcase all of your products or focus user attention on a particular one.

→ Preview Gallery Figma Templates
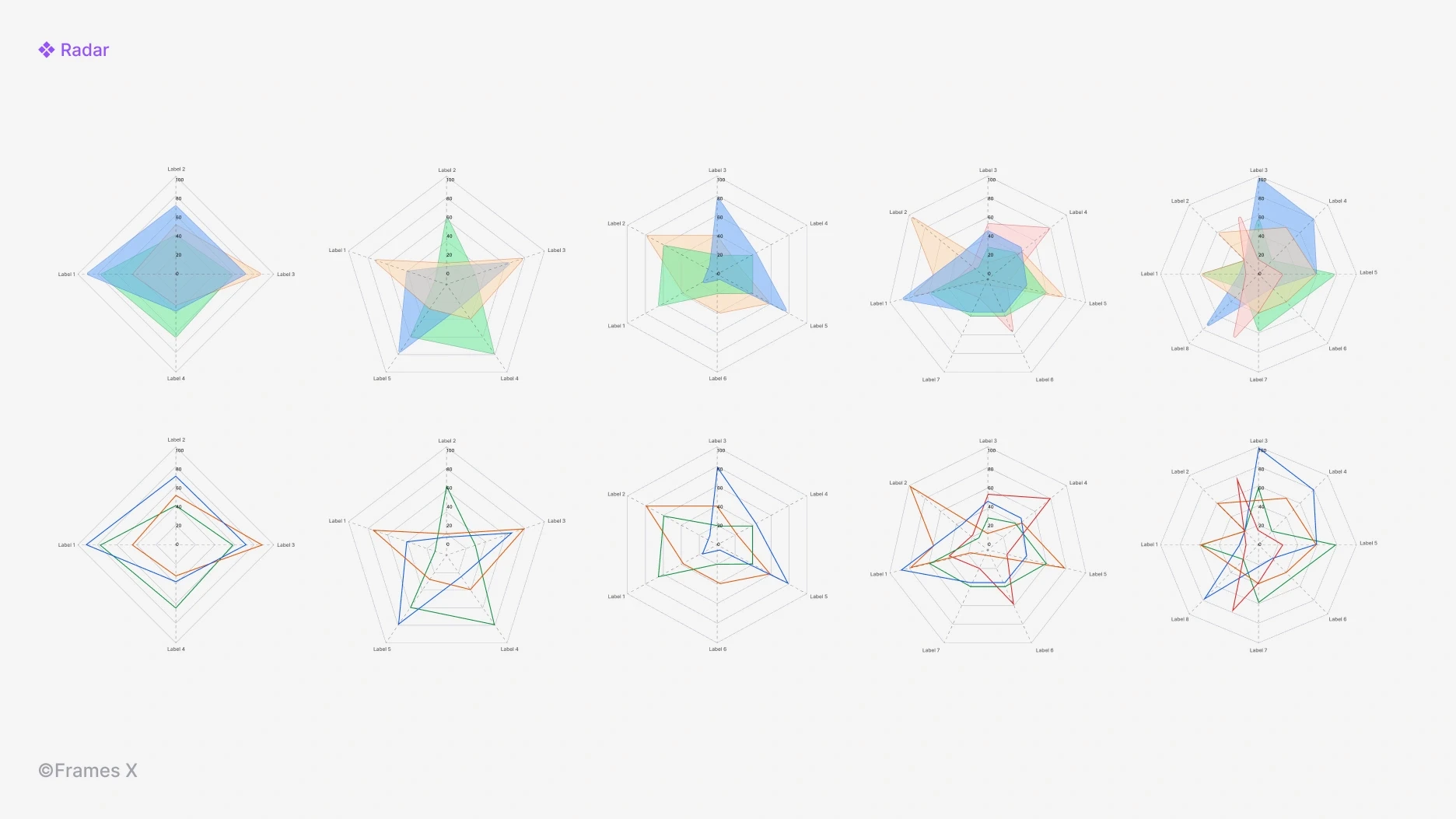
Figma Radar Charts
We've added new Radar Chart Maker designs to our data visualization set.
Radar charts, also known as spider or radar diagrams, display data with multiple variables in a circular graph. You can use radar diagrams to compare different things or show how common factors relate to each other.

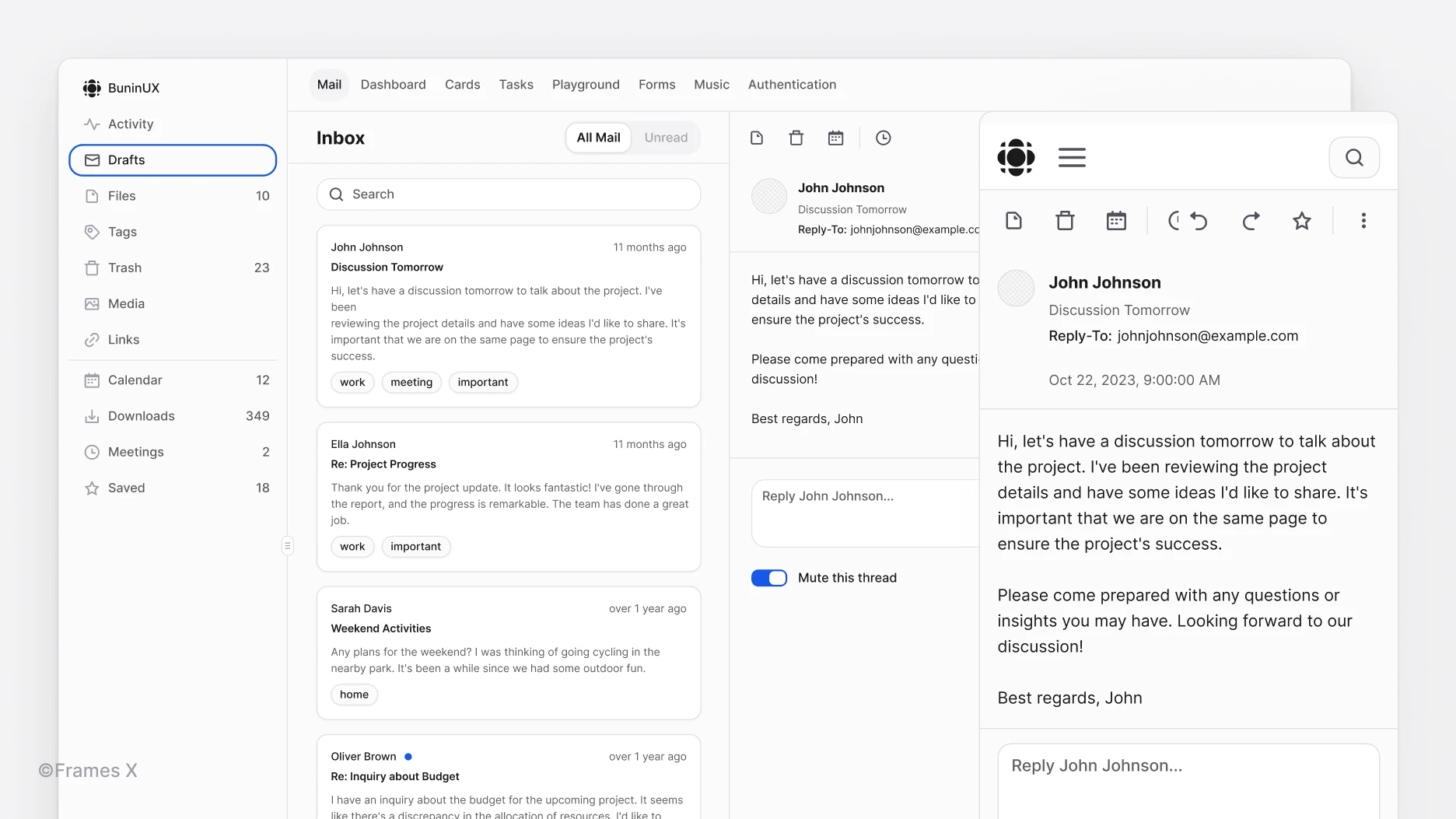
Figma Mail Application Template
We've added a new Mail application template to the Frames X design system.
The new Mail application design in Figma features an inbox view with a tagged email list, sender and subject information, a right-side panel showing open conversations, and an email preview with a composition interface.
You can use the new Mail App Template to test user flows for common email actions, such as composing, reading, and organizing messages.

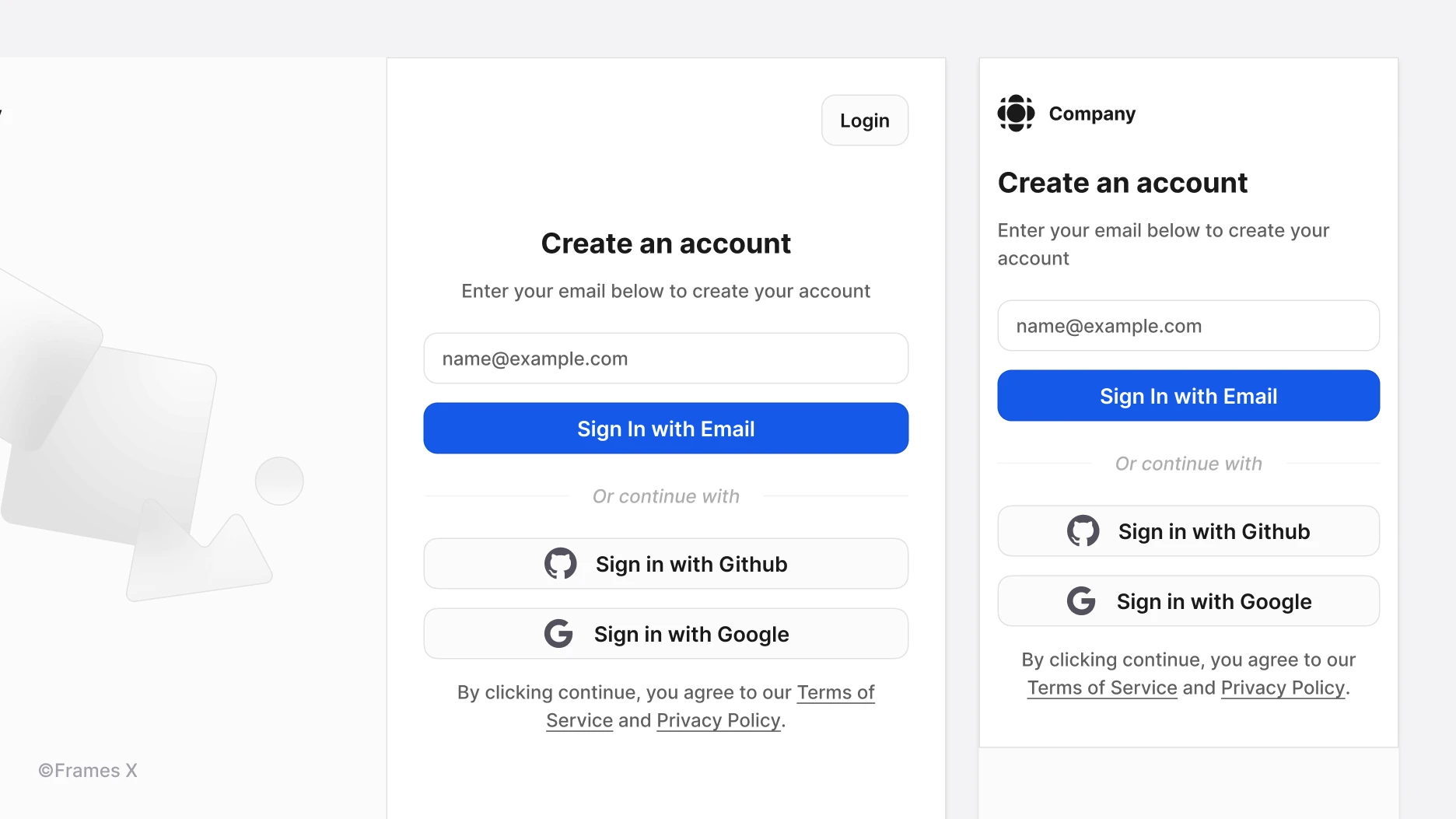
Figma Login Page Template
We’ve added a new, fully responsive Login Page Template to Frames X. This template includes both login and registration flows, built with responsive layouts and variables, making it easier to create sleek login pages in Figma.

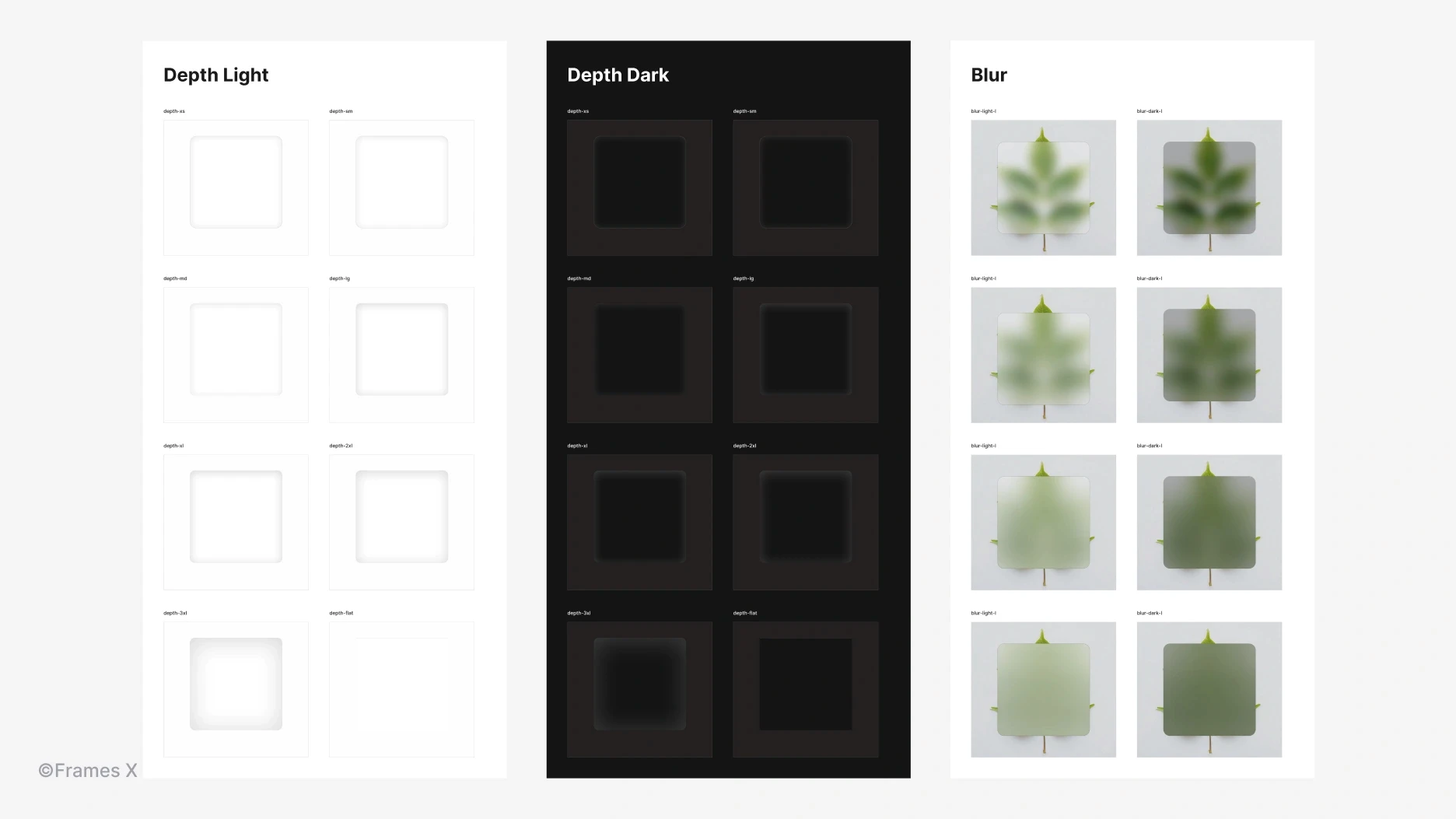
Depth Styles and Effects Page Update
We’ve added new Effect Styles featuring inner shadow properties to the Frames X UI Kit. These styles help you add depth with Shadows and Blurs to make your components stand out — ideal for crafting realistic and skeuomorphic designs in Figma.
While these new inner shadow styles are not used throughout the system, we encourage you to experiment with these effects styles in your daily design work.

→ Preview Figma Effects and Blurs
That's a wrap! We can't wait to see the incredible designs you create using our new web design system and UI kit.