Figma Forms Examples
Figma Forms UI Kit
A collection of forms and text inputs for Figma. The file includes common patterns and best practices for structuring text fields with robust Figma variables and variants.
The file includes 32 different text field examples, including Selects, Date Pickers, and Combo Boxes with pre-built variants and support for variable modes.
How to Use Forms in Figma
You can customize forms using component properties, preview, and combine different variations of input to create new, compelling forms.
Use Figma variables to toggle between light and dark themes, select from multiple color presets, adjust spacing and fonts to create your unique forms.
Resource name
Forms Examples
Features
Components & Variables
Format
Figma
Size
267 KB
More Figma resources
Figma Tables Template
figma tables
table template
Figma Colors Palette
ui colors
figma colors
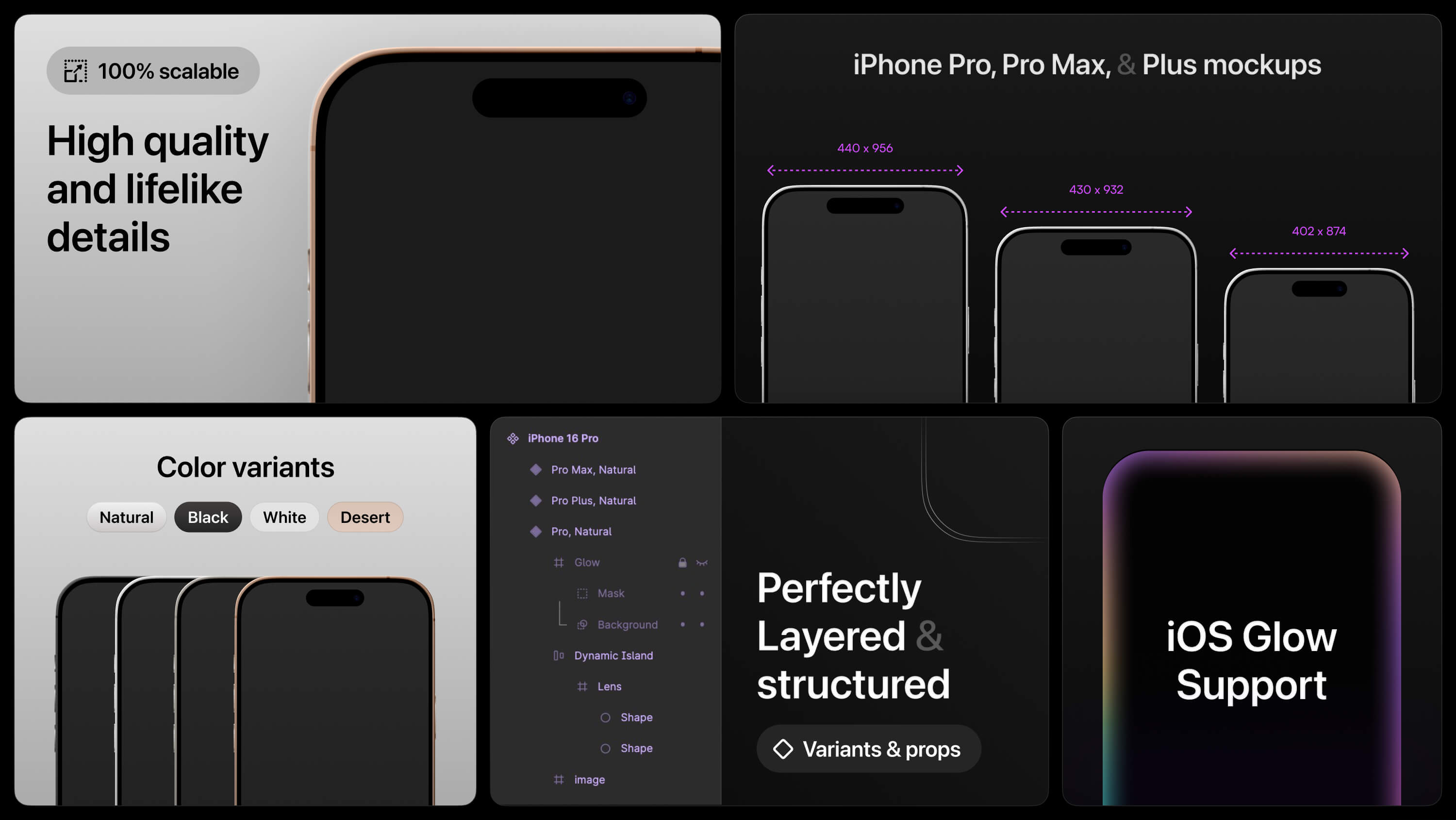
Figma iPhone Mockup
figma iphone 16
iphone mockup
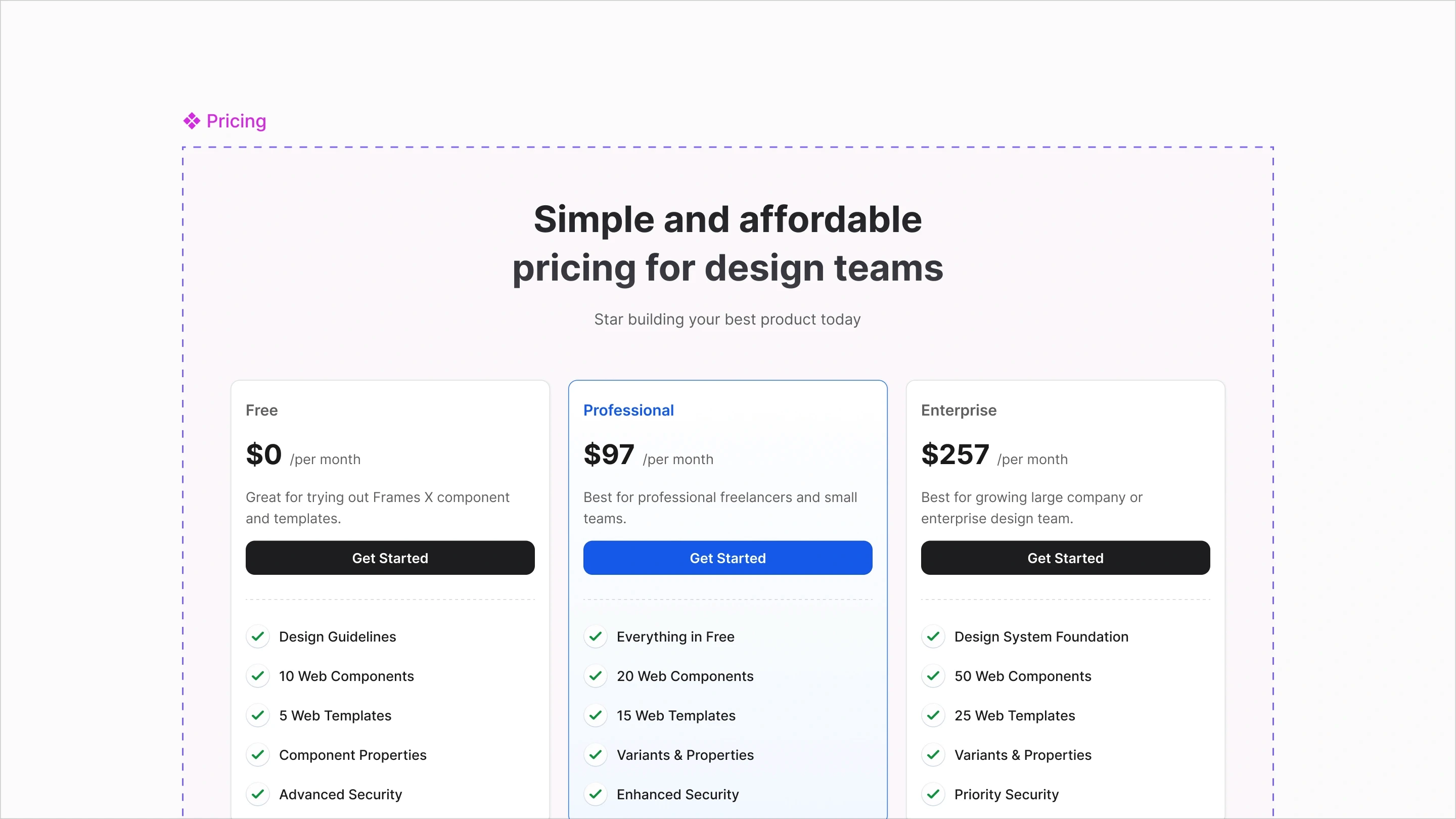
Figma Pricing Template
figma pricing
pricing template
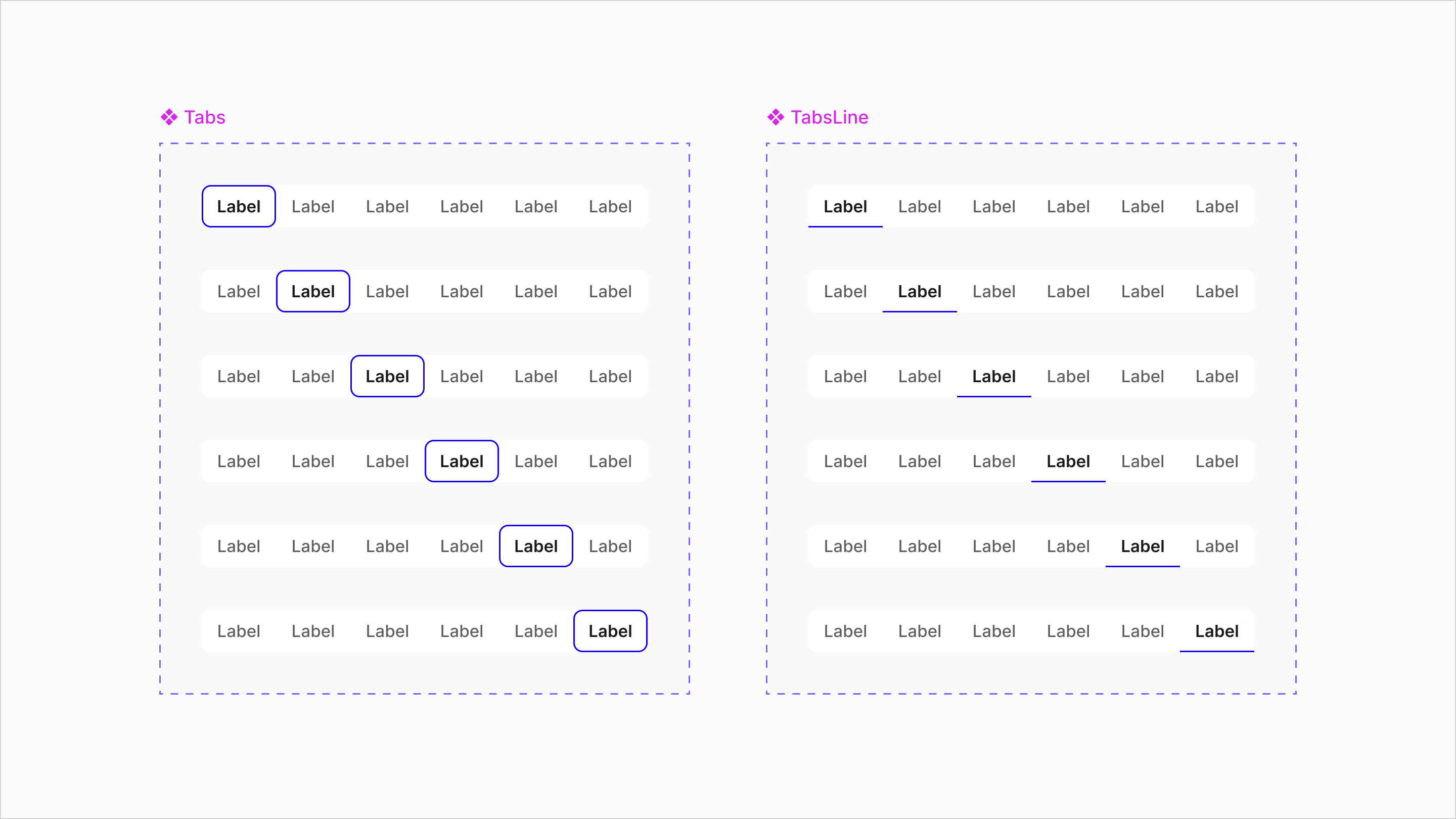
Figma Tabs Template
ui tabs
tabs component
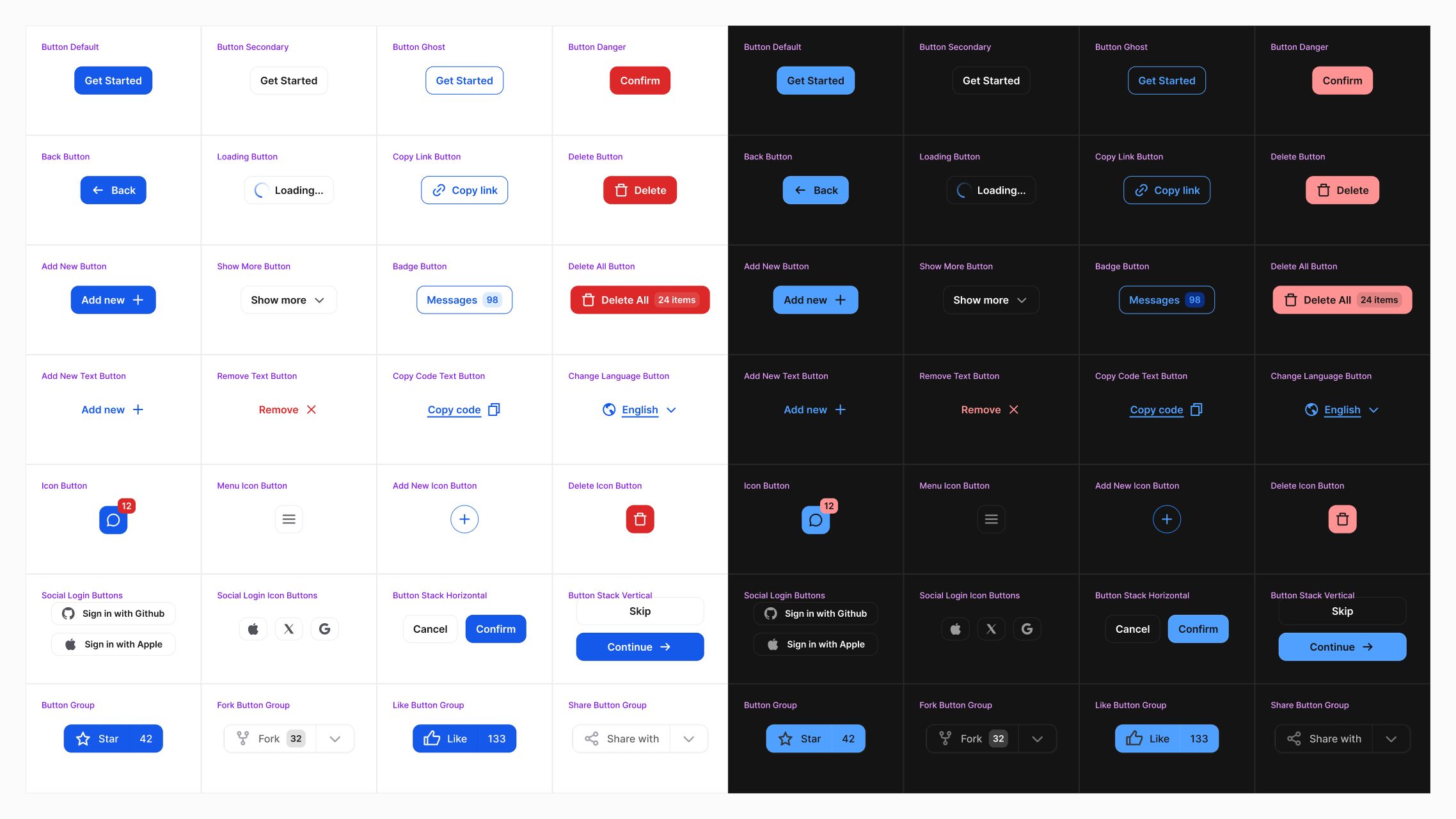
Figma Button Examples
figma buttons
button component
Figma WYSIWYG Interface
wysiwyg interface
text editor
Super Basic Icons
ui icons
free icons
Emoji 1997 SVG Icons
emoji
free icons
Free icons to copy and paste