Frames X 2.2: eCommerce templates and website builder in Figma
This release focuses on e-commerce and finance web design interfaces. We have introduced new UI components and templates to help you kickstart your store page design or create an effective checkout experience for your products.
With these new components and the updated Site Builder, you can now create e-commerce websites in no time. So, without further ado, let's dive into the update.
Stats and Features UI Blocks
We're excited to announce the launch of 24 new Stats Blocks, each featuring fully responsive layouts and variants. These new UI blocks are designed to enhance your ability to showcase project features, achievements, and statistics in your website sections.
Additionally, we've updated all existing web layouts in the kit and improved our Figma Website Builder, refining its nested properties and layer structure. These enhancements aim to provide you with a more flexible website UI-building experience.
Now, whether you're designing a boutique storefront, a comprehensive e-commerce platform, an engaging marketing website, or a professional corporate site, you can accomplish this in mere seconds!
See the new Website Builder in action ↓
→ Preview Figma Website Builder Template
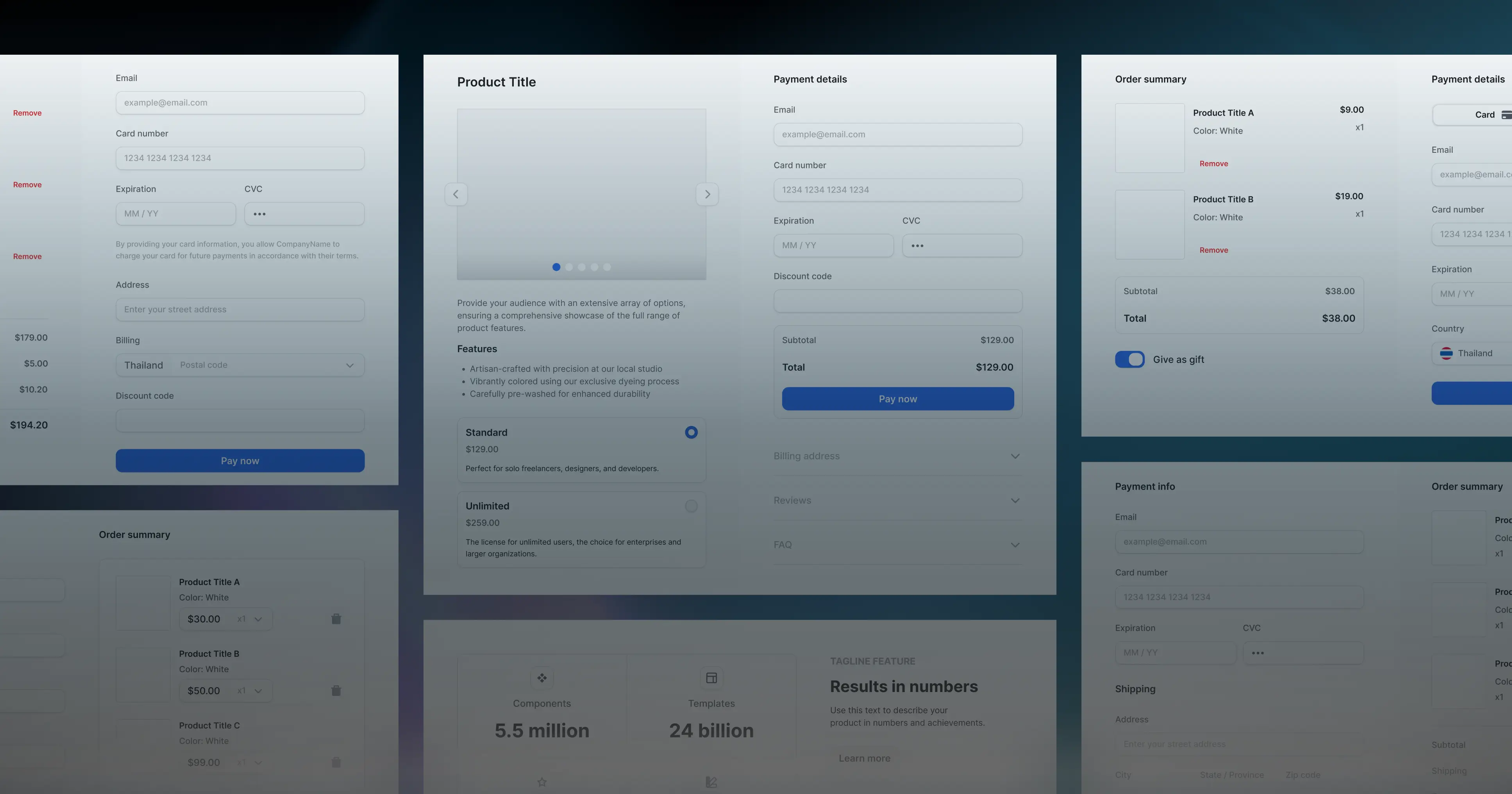
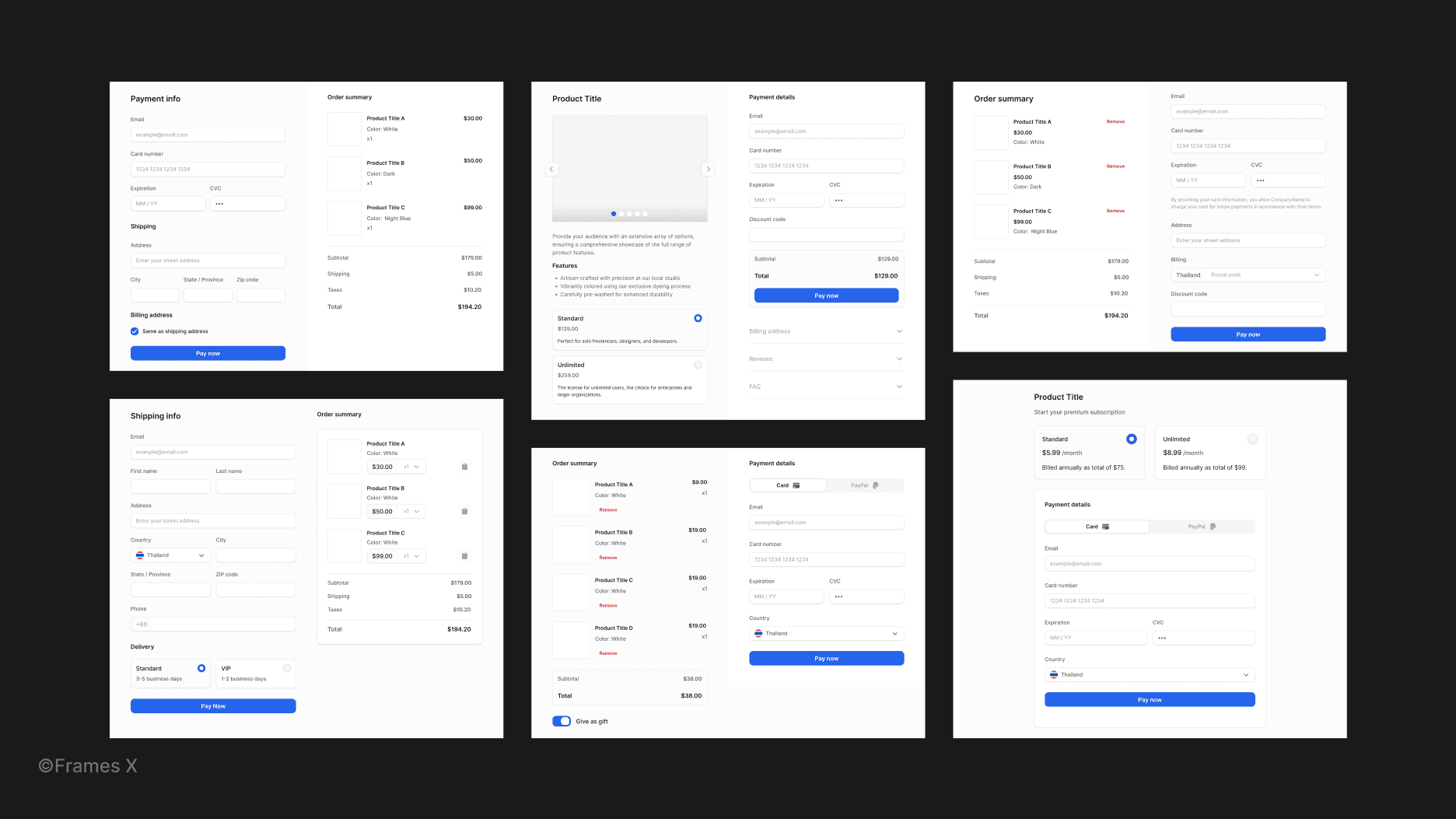
Checkout Templates
We have expanded our E-commerce UI Kit with 15 new responsive checkout layouts. The new checkouts support multiple types of products, and its UI is easily customizable with Figma's variable modes.
Whether you're looking to create a cart, checkout process, or design a purchasing flow, these new responsive layouts can provide you an excellent UI foundation.

→ Preview UI Checkout Templates
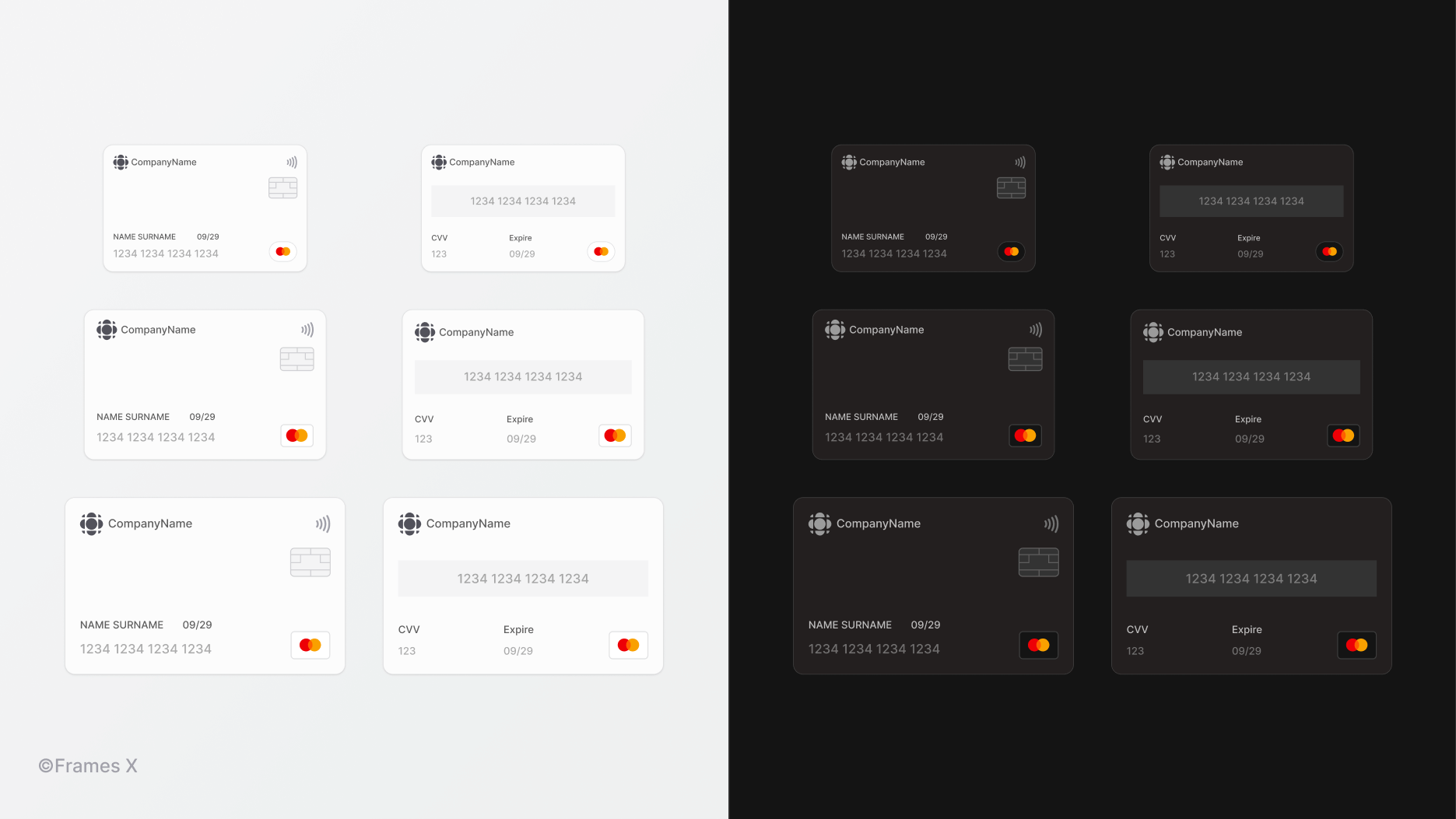
Credit Card UI Component
We've added a new Credit Card component to provide your financial and banking designs with a physical mockup of a credit or debit card UI. This new credit card component is ideal for fintech startups, banking applications, and e-Commerce designs where you need to show a digital wallet or a card management system.

→ Preview Credit Card Components
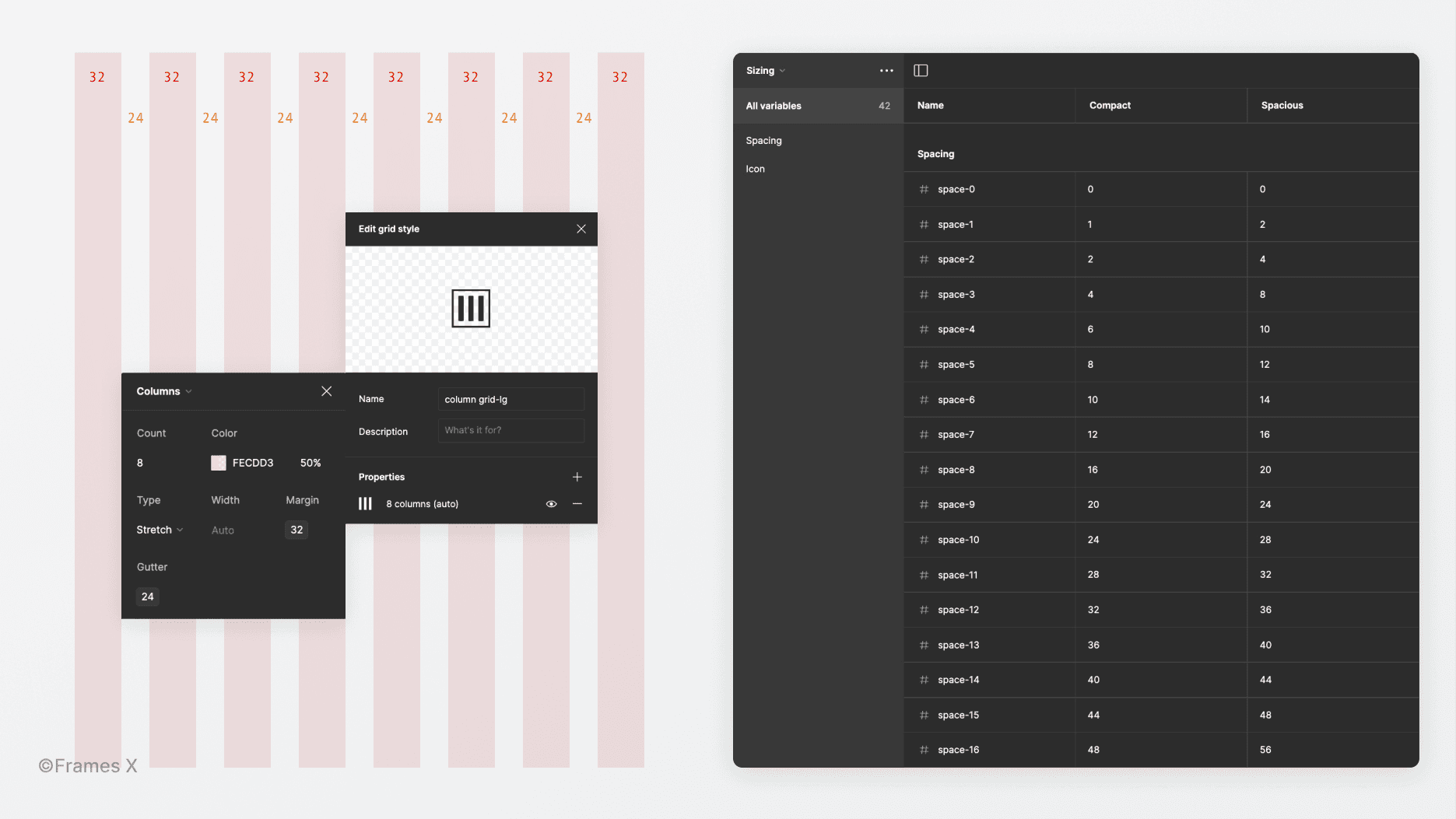
Spacing Variables and Layout Grids
We've enhanced our layout grids with variable dimensional units. This update aligns layout styles with spacing variables, significantly improving consistency in designs created with the Frames X UI kit.
The new dimensional variables ensure all grids automatically adapt to current UI spacing, creating a cohesive look across your entire project.
Note: You can customize the new variables from the Local styles menu. To access grid styles, follow these steps:
Select the Local styles from the right sidebar in your Figma file.
Click on "Grid Styles" to view and modify the available options.

→ Preview Spacing Variables and Layout Grids.
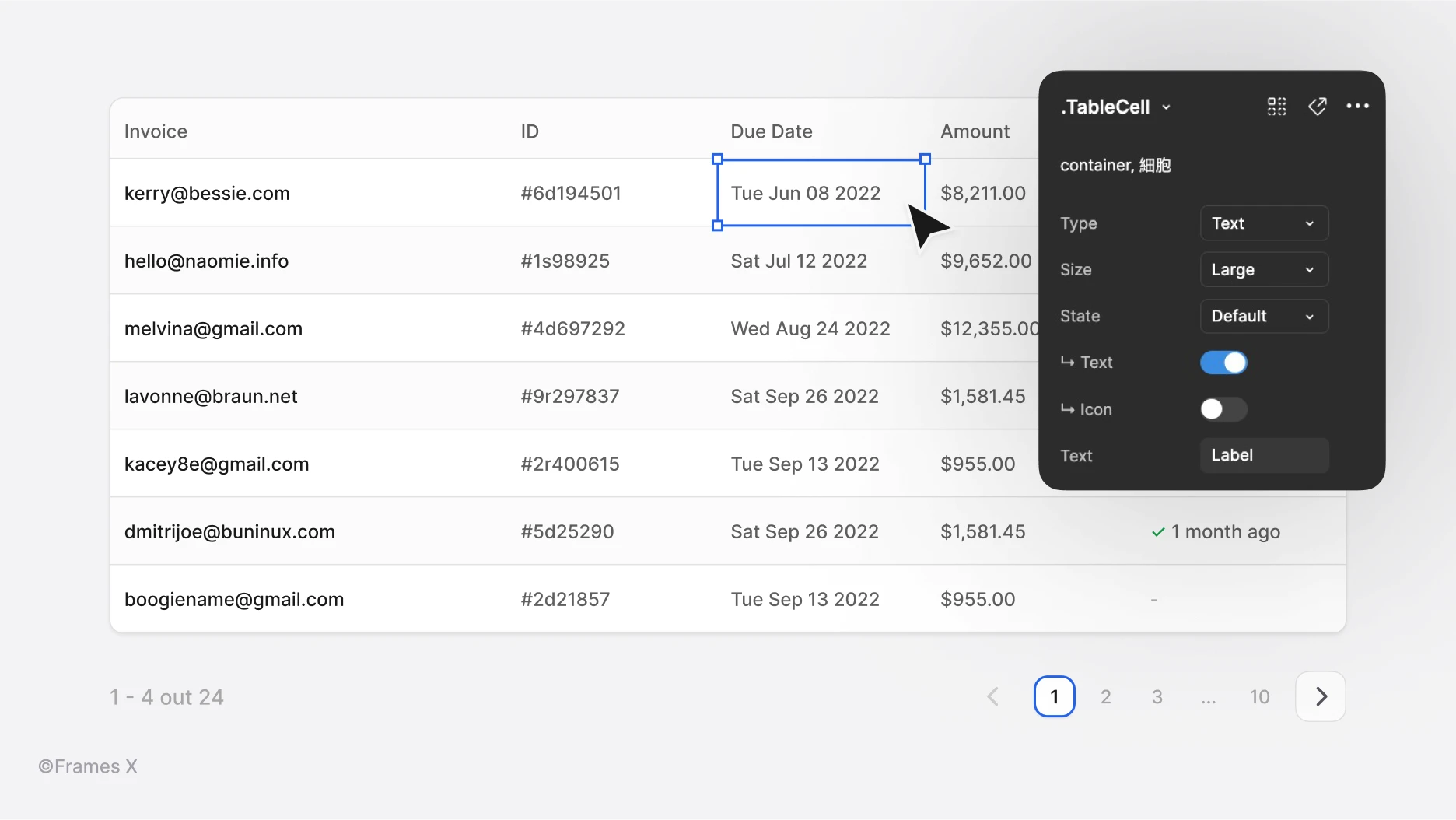
New Structure for Table Components
We've revamped the cells of our table components, making them more adaptive with new size and state variants.
New Table Cell properties enable more precise table UI customization, assisting in the creation of beautiful and functional tables in Figma.

That's a wrap! We can't wait to see the incredible designs you create using our new web design system and UI kit. Stay tuned for more exciting updates!