Free Figma UI Kits, and Resources 📂
A collection of FREE UI Kits, components, templates, and icons for your Figma design projects.
no spam, only good stuff 👌
FREE Figma design resources
Figma Tables Template
figma tables
table template
Figma Colors Palette
ui colors
figma colors
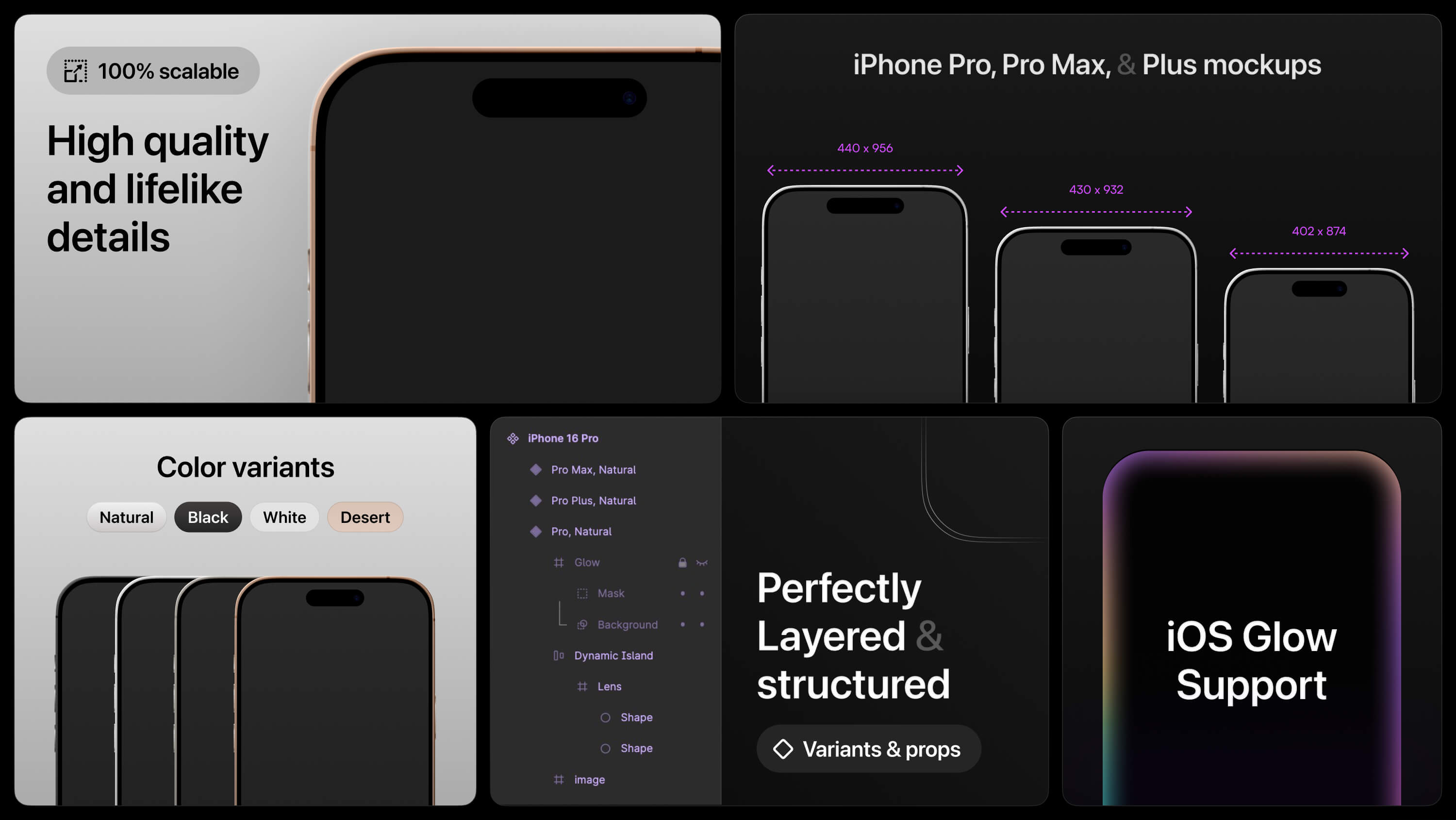
Figma iPhone Mockup
figma iphone 16
iphone mockup
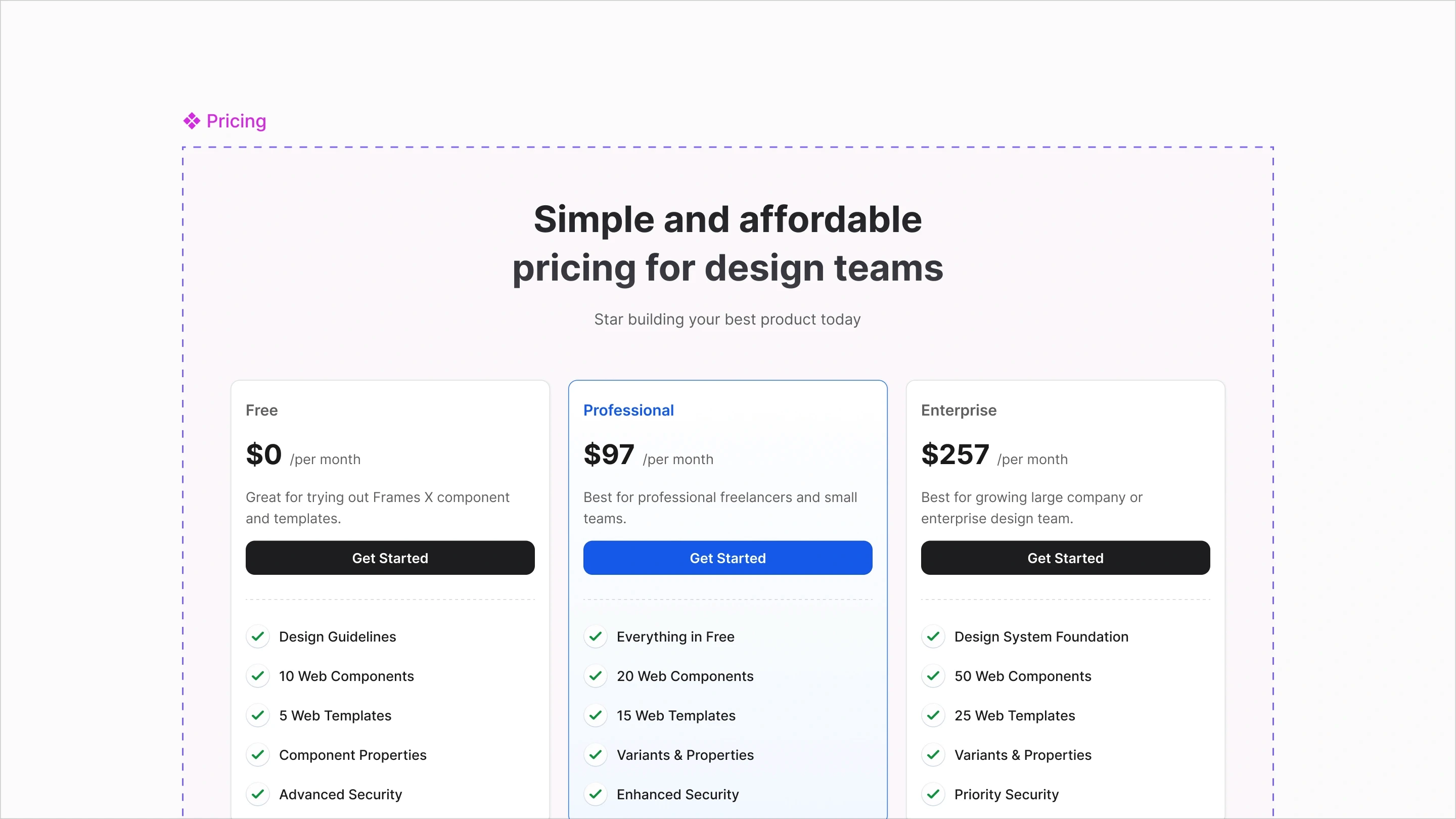
Figma Pricing Template
figma pricing
pricing template
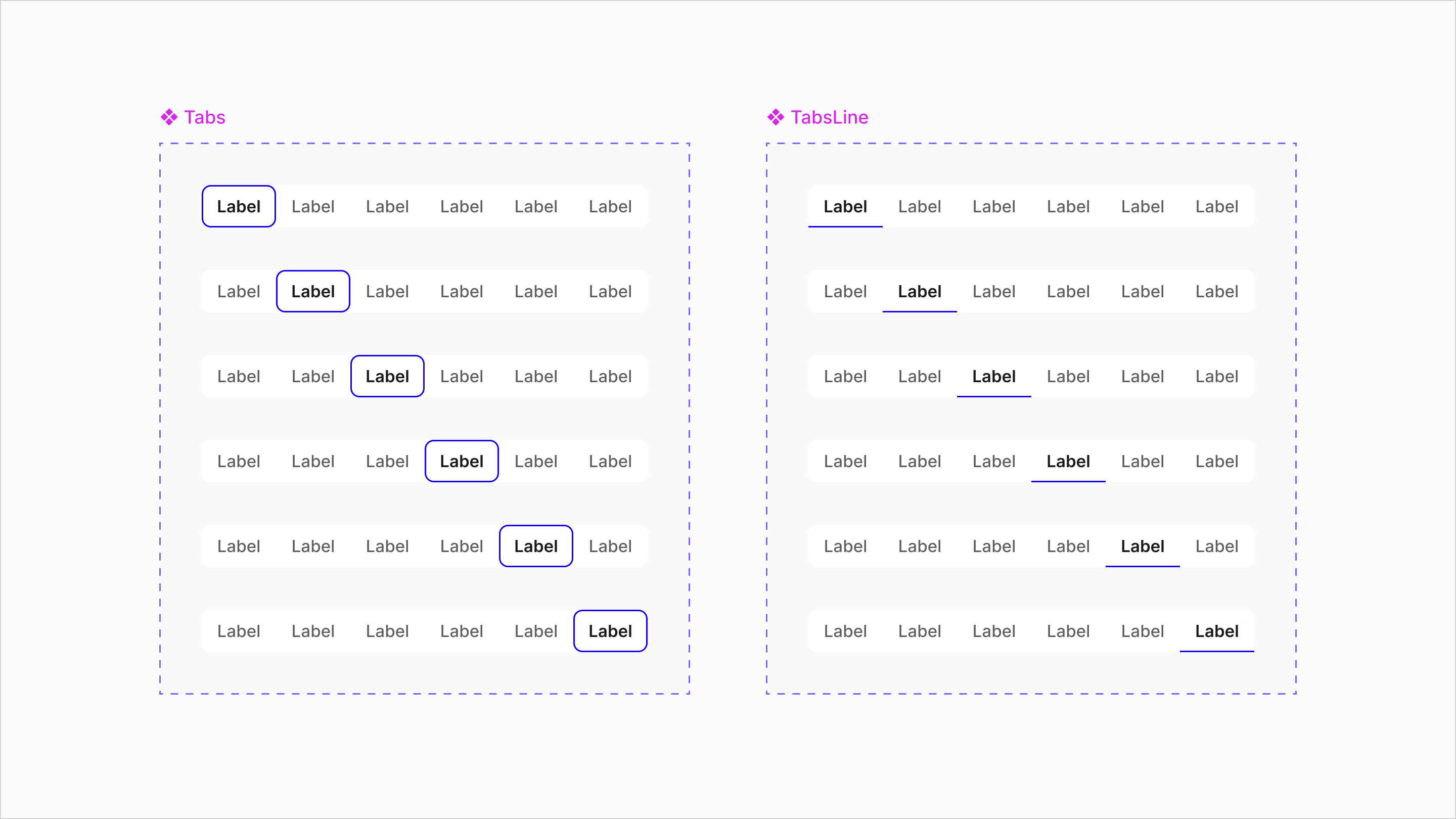
Figma Tabs Template
ui tabs
tabs component
Figma Forms Examples
figma forms
input component
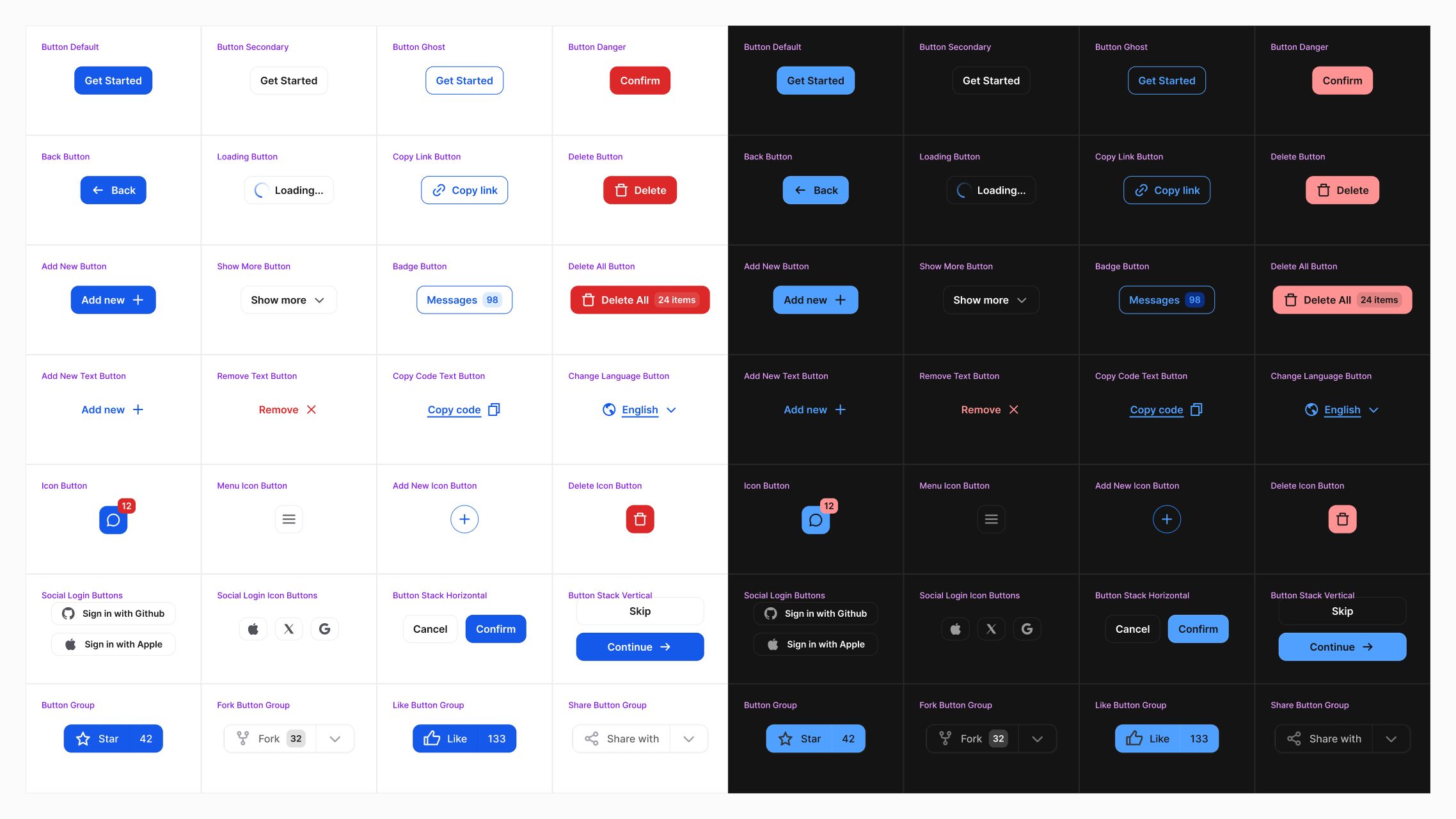
Figma Button Examples
figma buttons
button component
Figma WYSIWYG Interface
wysiwyg interface
text editor
Super Basic Icons
ui icons
free icons
Emoji 1997 SVG Icons
emoji
free icons