Hey there! We are excited to share the release of Frames X 2.6!
Here's an improved version of the text:
In this release, we're excited to introduce FramesX Mono UI Kit, a sleek mono-styled lite version of our UI kit. Inspired by the popular development framework Shadcn UI — FramesX Mono offers a fresh take on clean, minimal, and code-compatible design.
Additionally, Frames X version 2.6 introduce:
New UI components to enhance your toolkit and ideation process
New UI interactions to help create prototypes and mockups faster
Upgrades to our styling and tokens system in Figma
These updates provide you with even more flexibility and power in your design workflow!
Frames X 2.6: New mono-styled UI kit for Figma, components, UI interactions and tokens
Frames X 2.6 introduces 13 new components, interactions, and a whole new UI kit. The Frames X design system now includes 57 categories of components, making it the largest and most diverse UI library ever! So, without further ado, let's dive into the update.
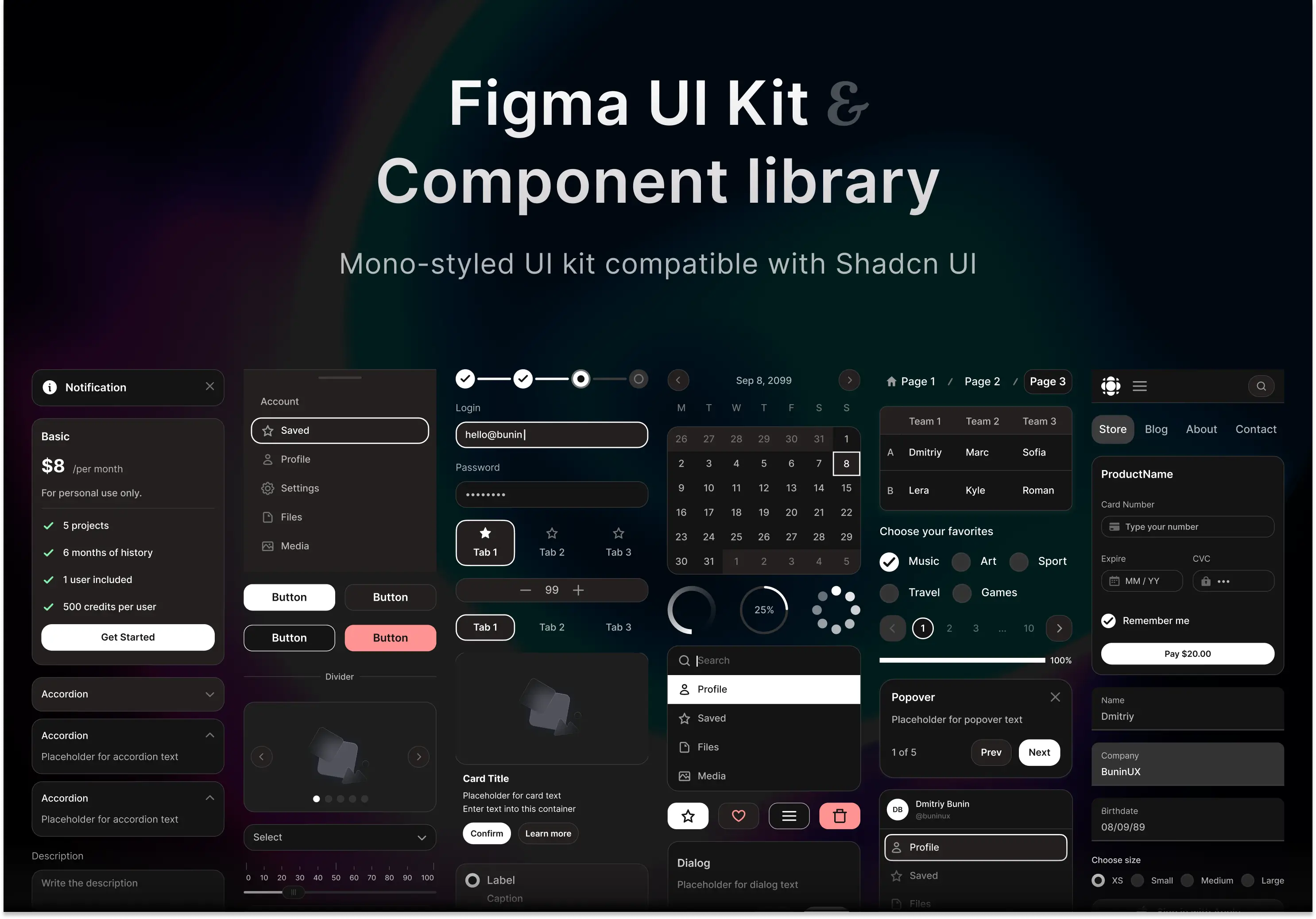
Frames X Mono UI Kit for Figma
We're excited to introduce Frames X Mono! A new lightweight version of our UI kit designed to help align your designs and our product with AI functionality and the Shadcn UI Framework! This robust and sleek UI kit is your perfect tool for design system creation and prototyping.
Frames X Mono includes 80+ versatile UI components crafted to deliver exceptional designs for your websites and applications. New mono-styled components adhere to Figma variables, ensuring you have the same customization and theming toolset as the main library with the benefit of faster flow.
Click the image link below to learn more ↓

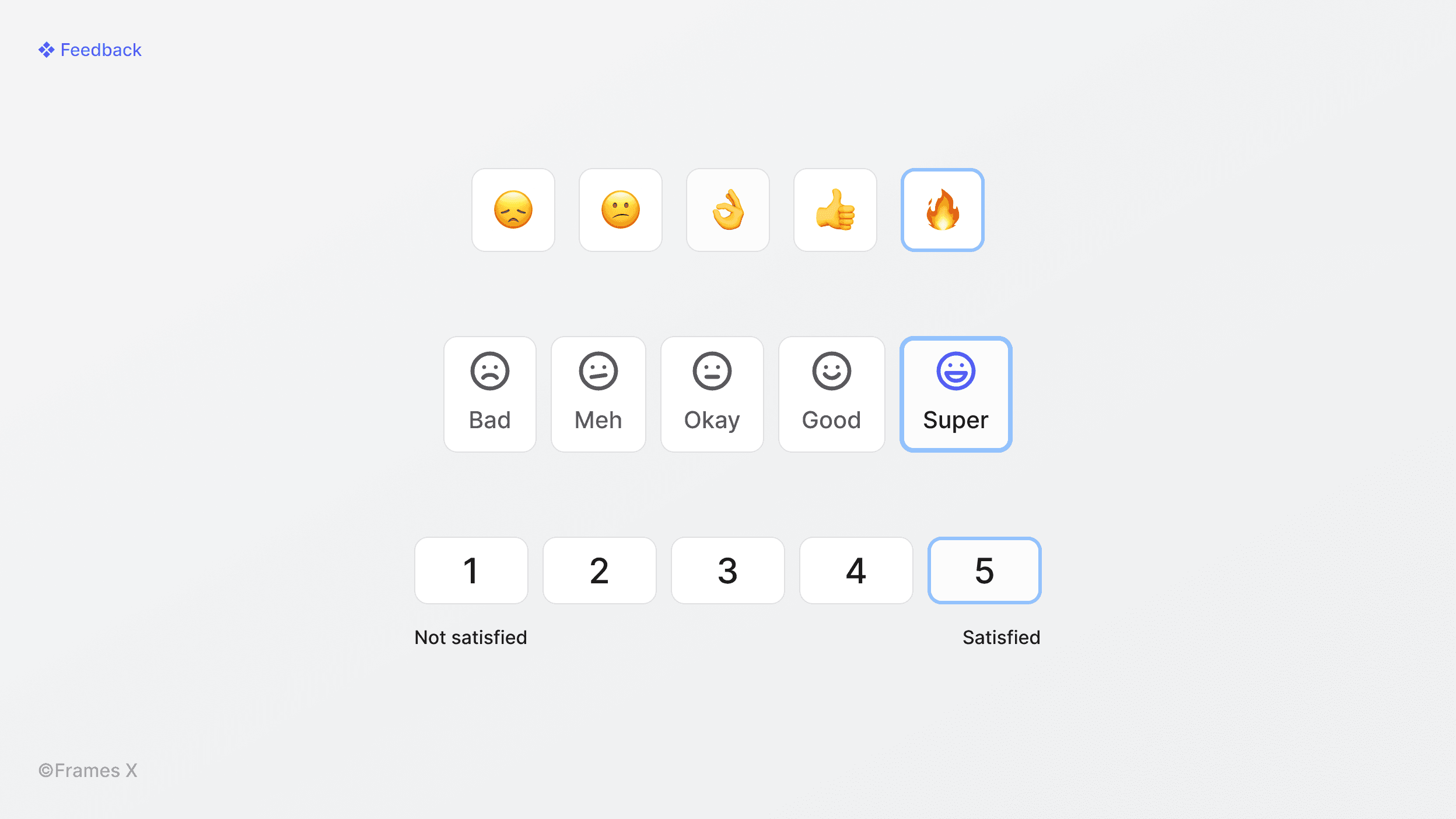
Feedback UI Component
We've added a new Feedback Component for creating service evaluation and rating interfaces. Feedback UI components display rating buttons, with each button representing a grade, emotion, or a certain level of satisfaction.
Additionally, we have included a new Feedback Modal component as an example of how feedback UI can be implemented and to show it in combination with other components.

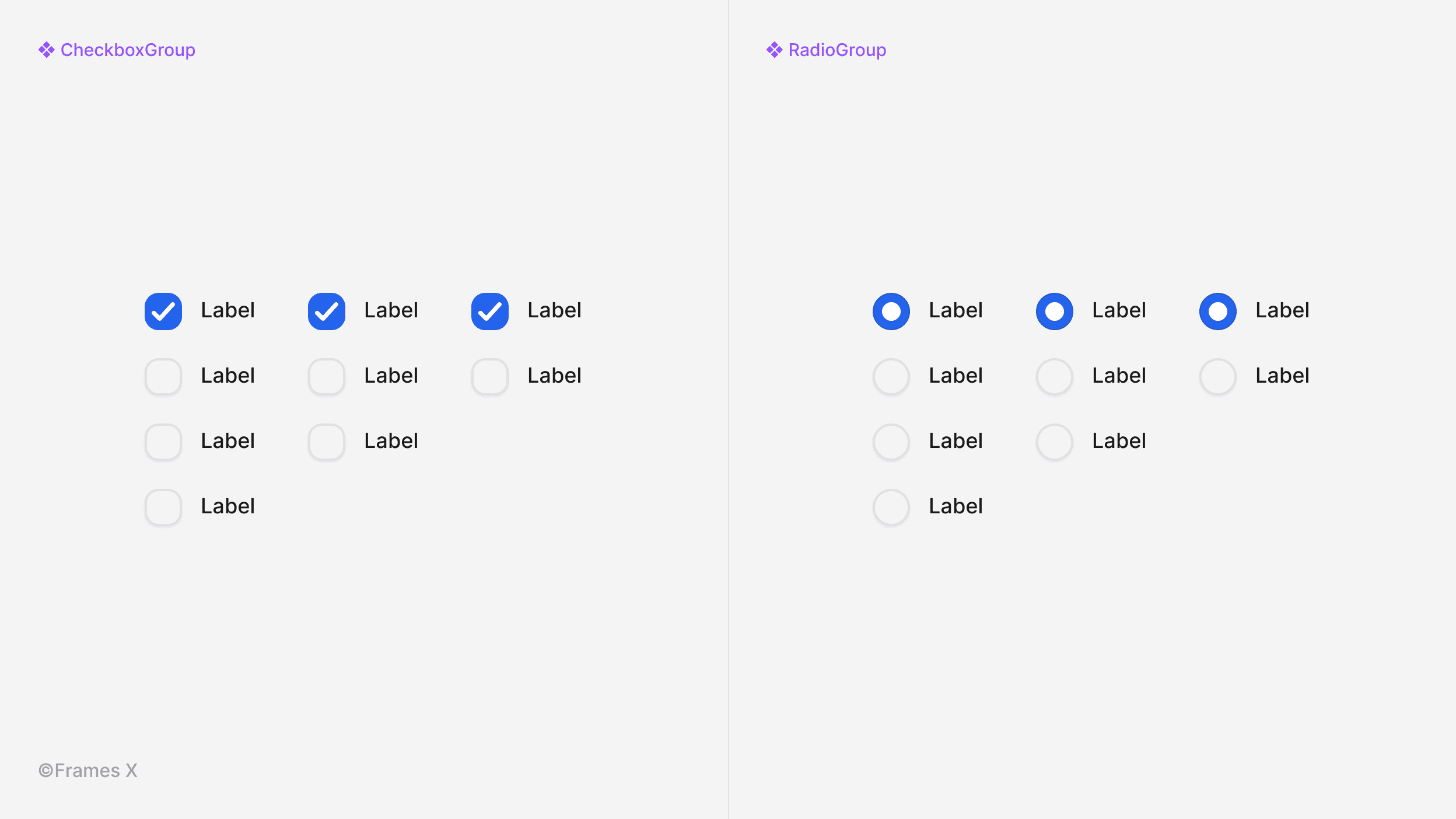
Checkbox and Radio Group Components Added
We've added Checkbox Group and Radio Group components by partitioning previously existing Choice List components. This new Checkbox and Radio Groups structure checkboxes and radios into UI lists, allowing easier operation in a stack.

→ Preview Checkbox Group and Radio Group
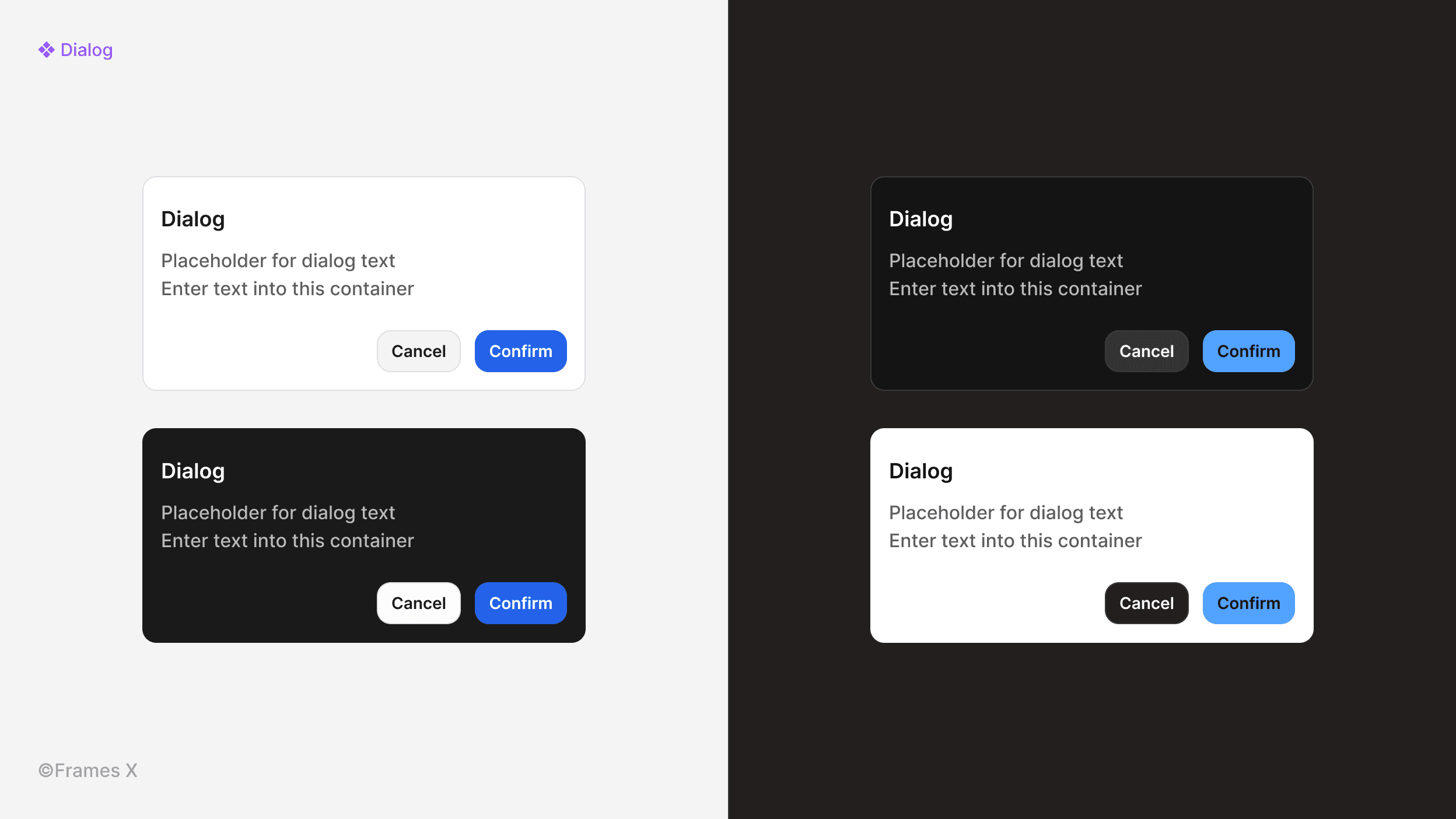
Dialog UI Component
We have introduced a new Dialog component to our UI library. Dialogs can display essential system information and assist your users in navigating through the product's features and sections explaining its functionality.

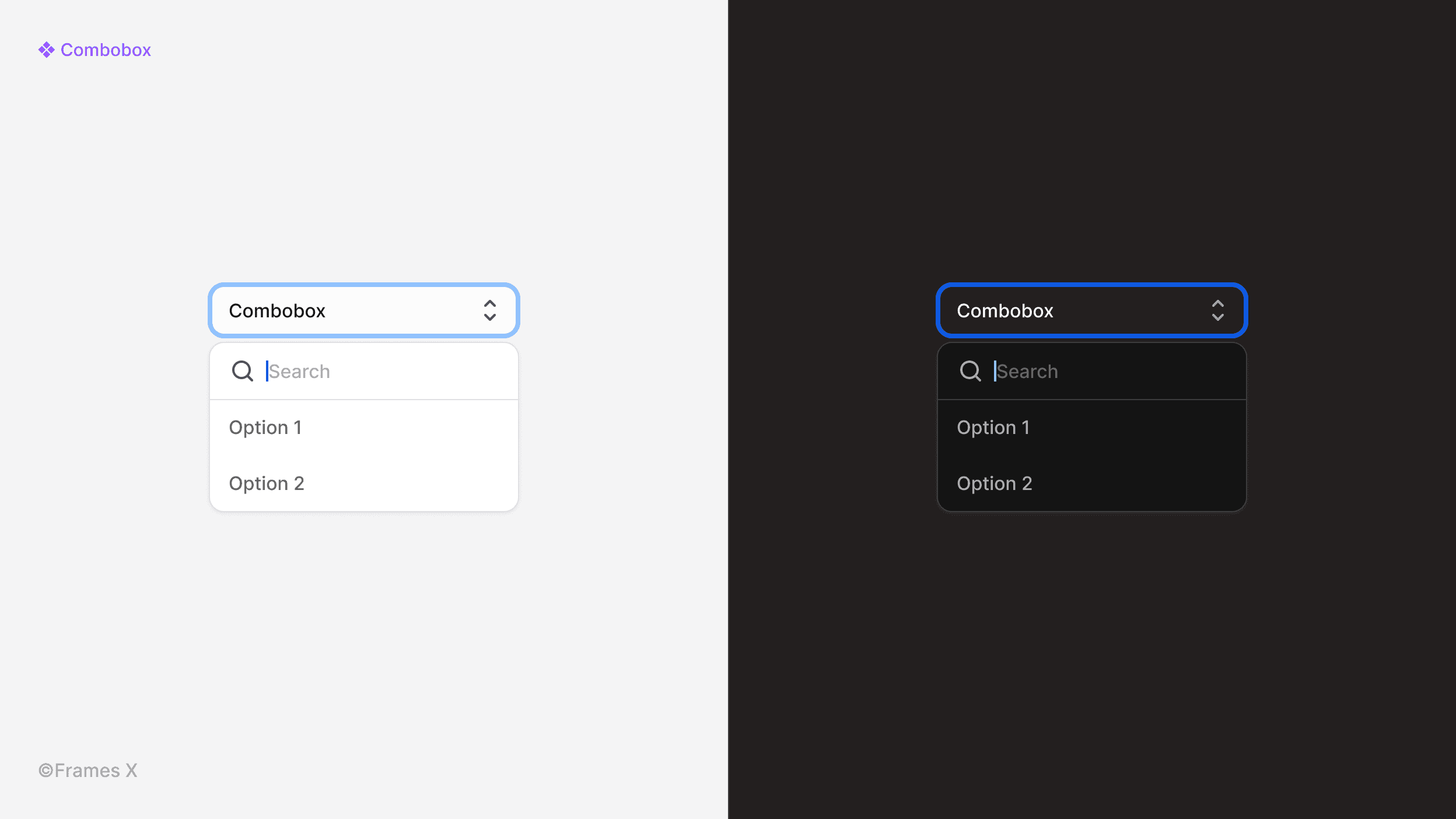
Combobox UI Component
We've added the Combobox component. This type of form input combines a text field with a pop-up list. The Combobox UI component is designed to autocomplete input and provide the user with a list of suggestions from which to choose.

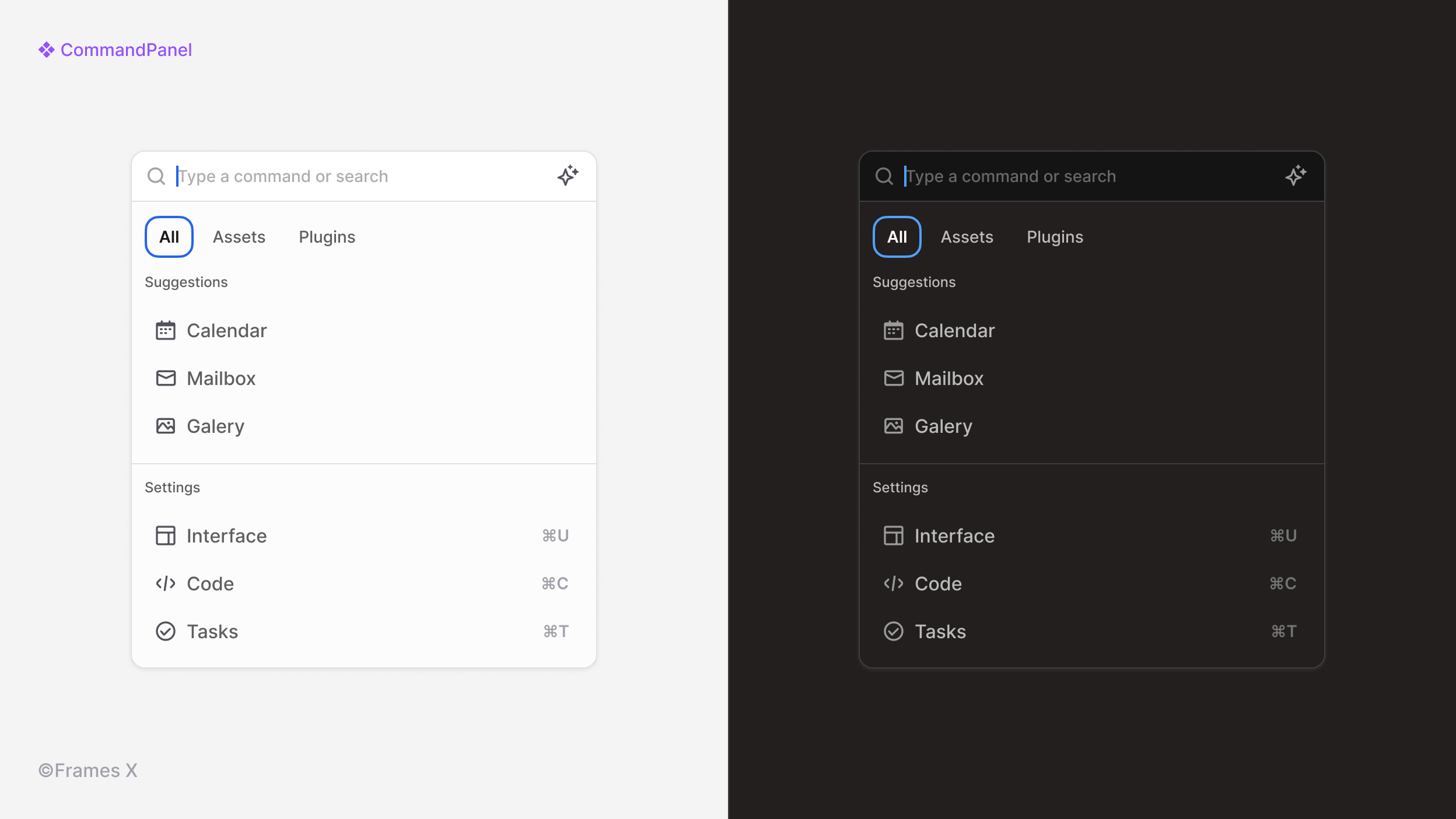
Command Panel UI Component
We've added the Command Panel component. This component can provide users with access to quick actions and system commands in a separate compact floating interface. The command panel aims to help users execute tasks faster than traditional menu navigation.

→ Preview Command Panel Component
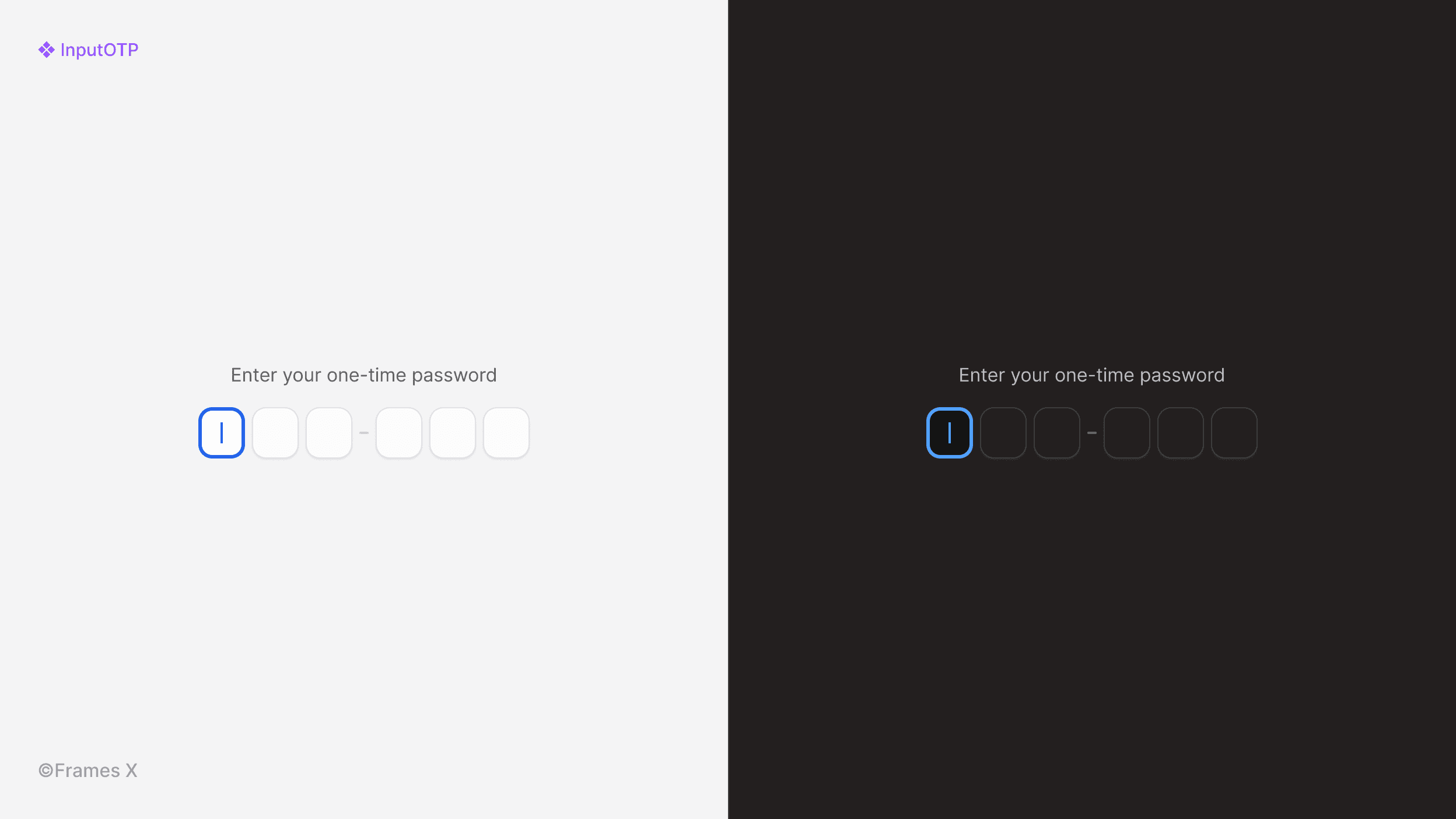
OTP Input Component
We've added new OTP Input to our set of form tools. The OTP input component supports a copy-paste functionality and allows users to quickly enter a one-time password code that applications send for user verification and login scenarios.
The OTP Input also helps prevent errors by limiting input to the correct number and type of characters.

Side Label Input Component
We've added the Side Label Input. This new handy input component is great for designing forms when you're short on vertical space. It keeps things compact by putting labels right next to the input fields instead of above them.

→ Preview Side Label Input Component
Drawer Component
We've added a new Drawer Component. The Drawer component includes side and bottom panels that slide into the user's view without cluttering the main interface.
Drawers can provide quick access to navigation options and settings and may include other components, such as uploaders or progress indicators.

Menubar Component
We've added the Menu Bar. The Menu Bar component is a top-placed bar that provides quick access to navigation links or UI filters.

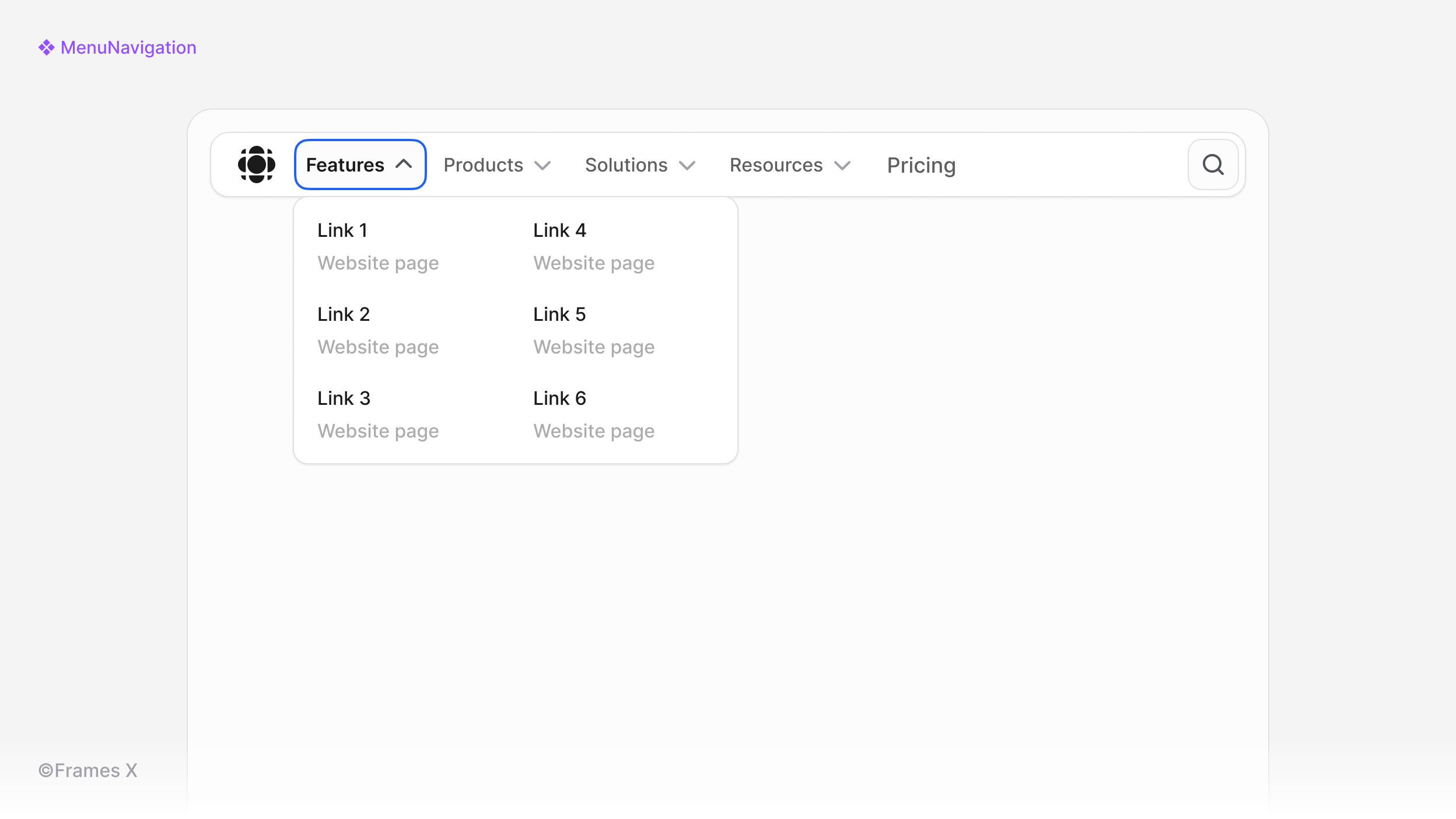
Menu Navigation Component
We've added the Menu Navigation component. This mega menu component provides a set of organized links for navigating your website or applications, along with a larger preview and branding.
Additionally, the menu navigation is flexible enough to showcase all your children and parent pages, offering a more precise way of exploring your interface product.

→ Preview Menu Navigation Component
Skeleton UI Component
We've added the Skeleton component. This component displays a graphic placeholder of your website or application content before it loads on the user's side. This design pattern aims to reduce the user's tension while waiting for the product to load.
Note: The Skeleton component is animated and can be played in the Prototype mode.

Carousel Component
We've added the Carousel component that can display multiple pieces of image or video content within a single frame. Its structure allows cycling through the content with nested controls, keyboard and swipe gestures.
The Carousel is ideal for showing product images, featuring testimonials, or cycling through videos. The component adjusts to different screen resolutions and provides variants in multiple sizes.

Updated Counter Component
We've updated the Counter component by adding prototype interactions. The counter now supports interactive prototyping with dynamic value changes in Figma.

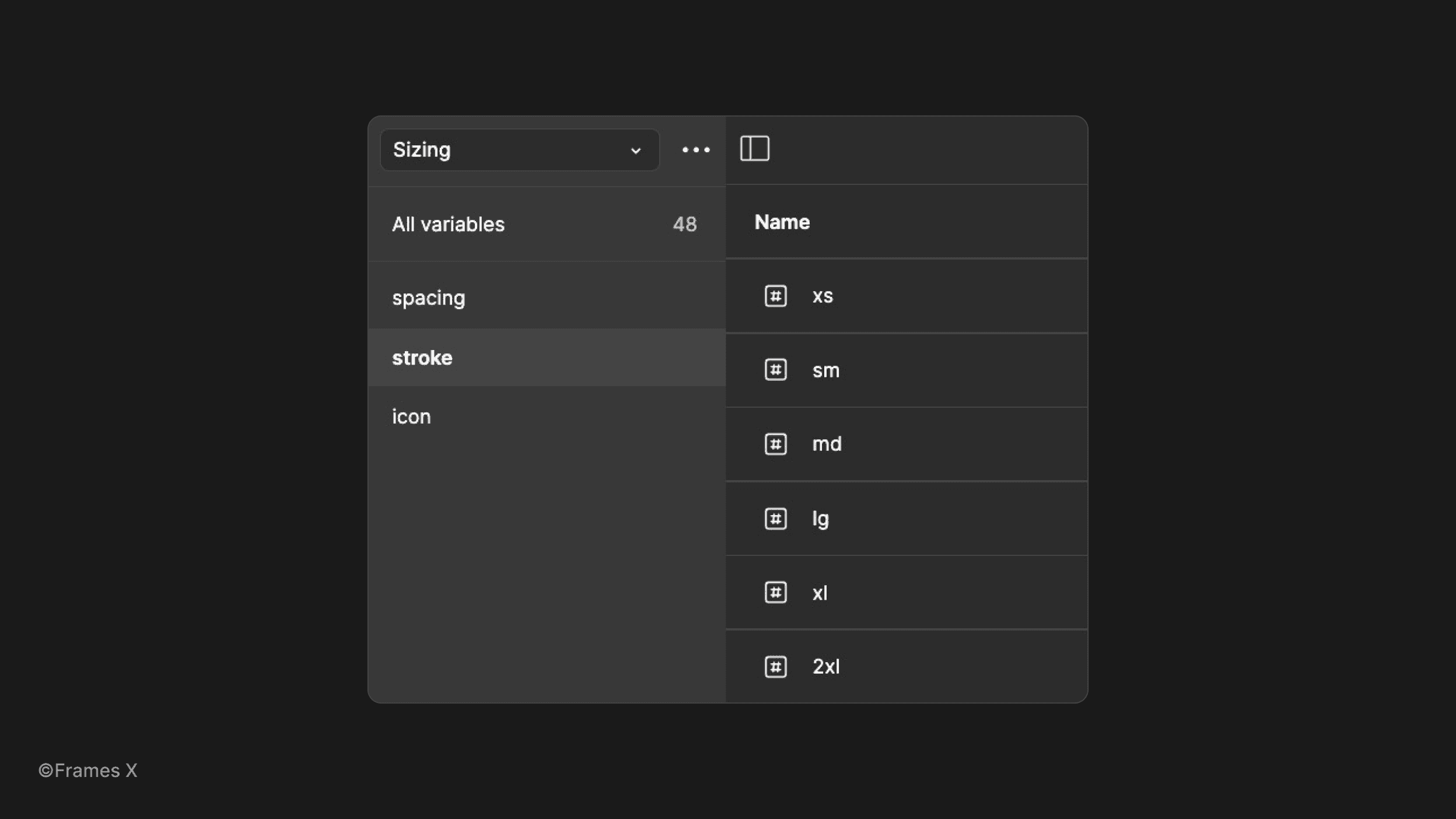
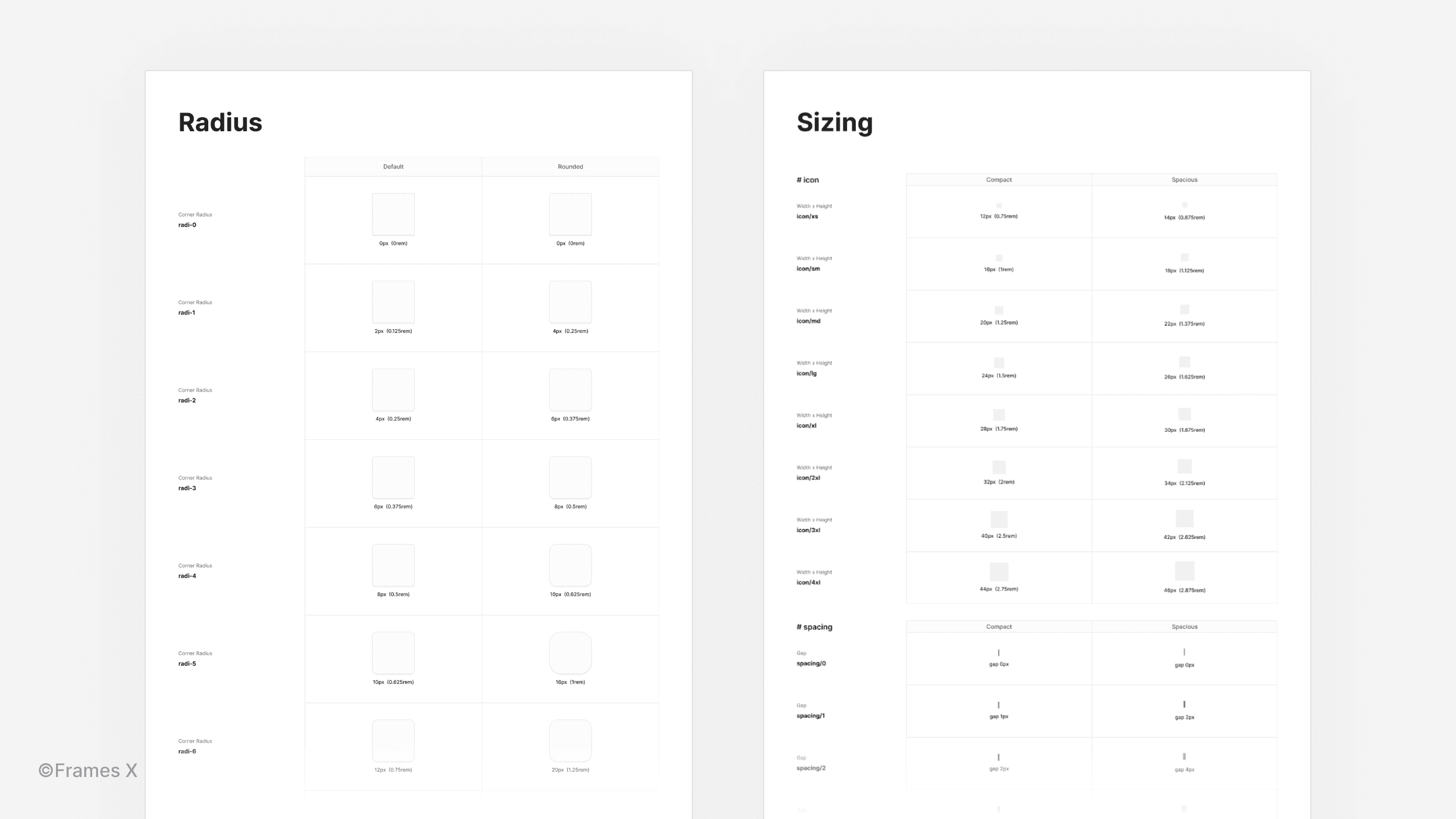
Updated Radius and Sizing Variables
We've updated the Radius and Sizing documentation, showing all available variables and token names on separate pages. This new addition to our style guide provides designers and developers with an eagle-eye overview of our superior UI styling system.

→ Preview Radius Variables and Size Variables
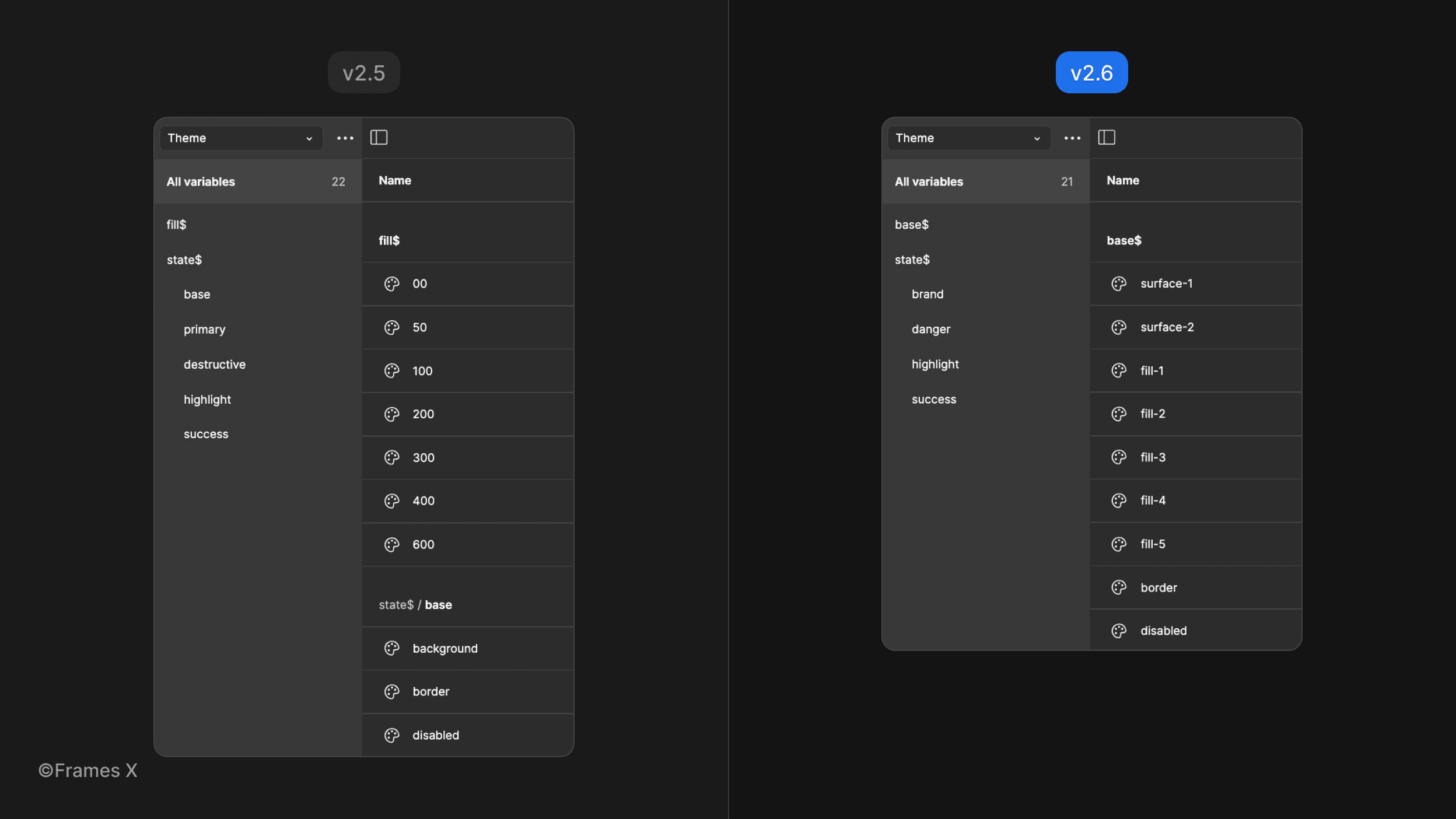
Updated Color Variables Naming Convention
We've refined our design token naming system for better clarity. Color tokens now reflect their contextual purpose rather than generic labels, making their intended usage immediately clear throughout your workflow.
Token names that are used to represent colors (e.g., $primary-color and $secondary-color) have been revised to better reflect their purpose or context. This means the names now more clearly indicate where or how they should be used, which helps to understand their function.

New Stroke and Border Variables
We've introduced new Stroke variables to our Sizing Styles, providing a centralized control for your project's border thicknesses. We've meticulously reviewed every border in our design system and assigned these new stroke variables, leveling up your work consistency.