Figma Pricing Template
Figma Pricing Template
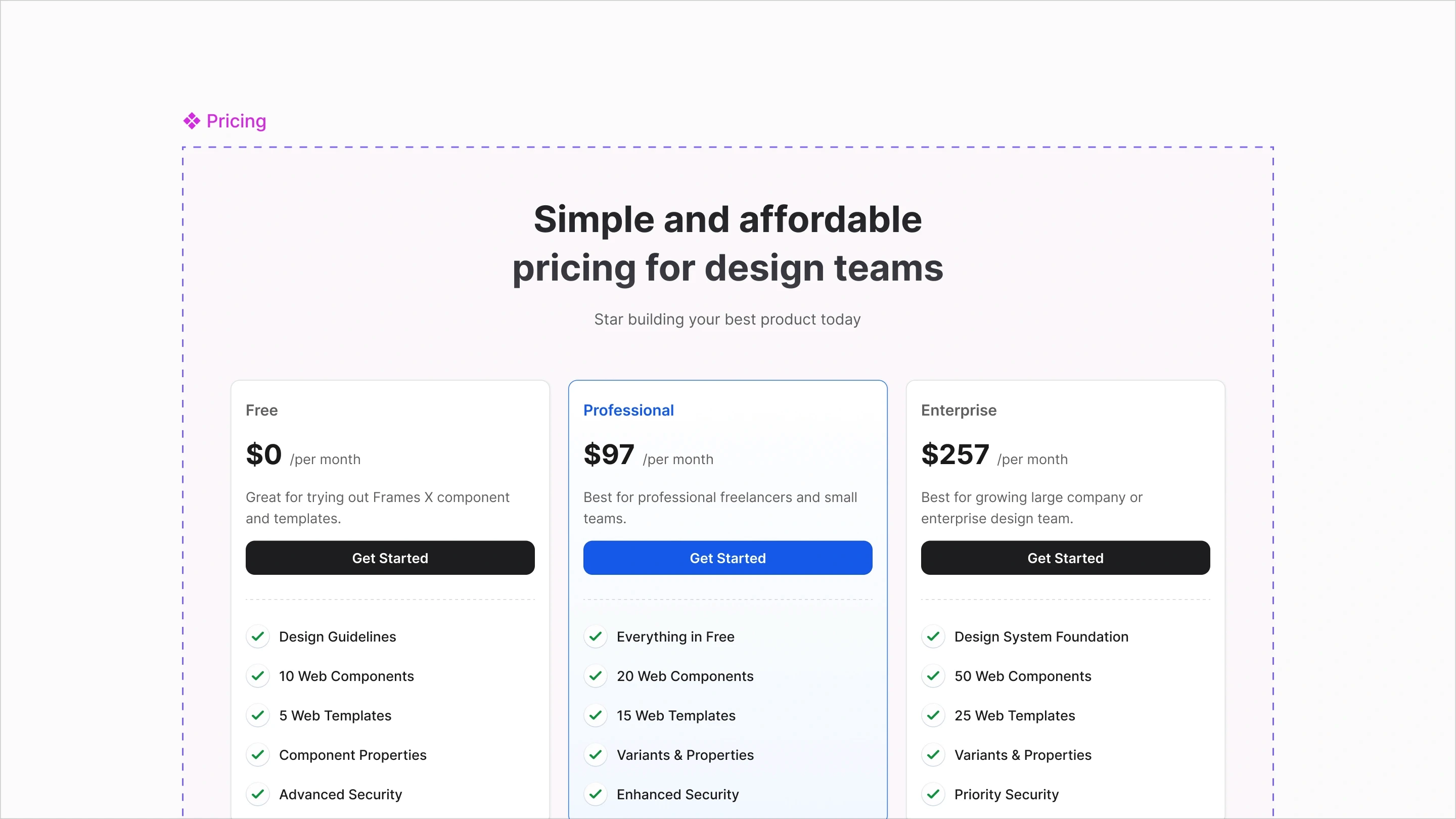
The pricing template includes pricing tier components created with Figma variables and variants. The pricing table components are fully responsive and designed in a simple and clean layout. Each pricing card includes a price tag, a list of features, and a call-to-action button.
How to Use Pricing Table Template
Select a pricing component to adjust its properties from the right panel. You can also select multiple pricing tables and use nested variants to bulk update changes to specific table elements, like icons and badges.
Pricing table utilizes Breakpoint Variables. You can use breakpoint variables to switch pricing component variants depending on the variable mode. Select the Playground frame and modify the available variable modes in the right panel of Figma.
Resource name
Figma Pricing
Features
Components & Variables
Format
Figma
Size
22 MB
More Figma resources
Figma Tables Template
figma tables
table template
Figma Colors Palette
ui colors
figma colors
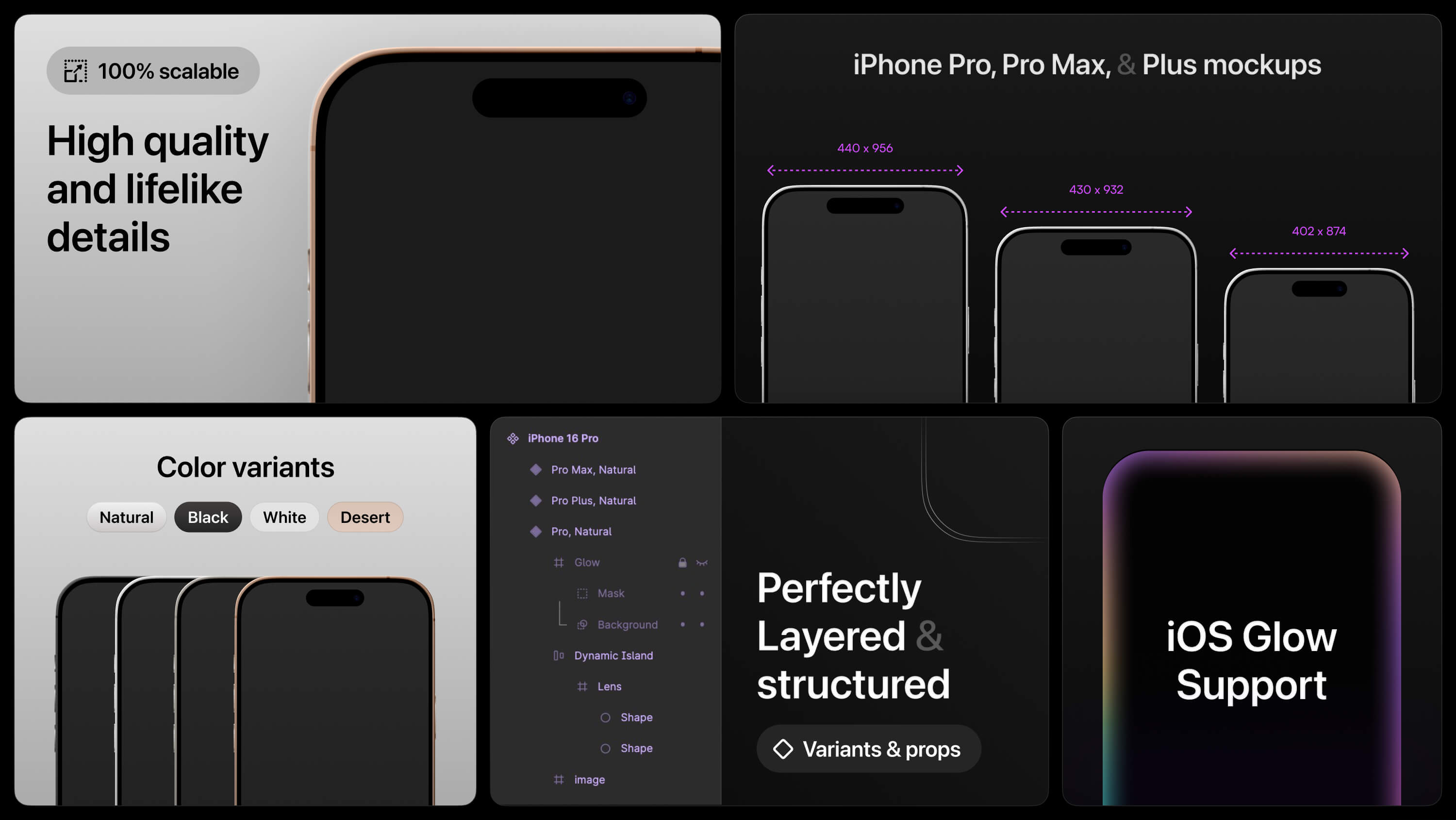
Figma iPhone Mockup
figma iphone 16
iphone mockup
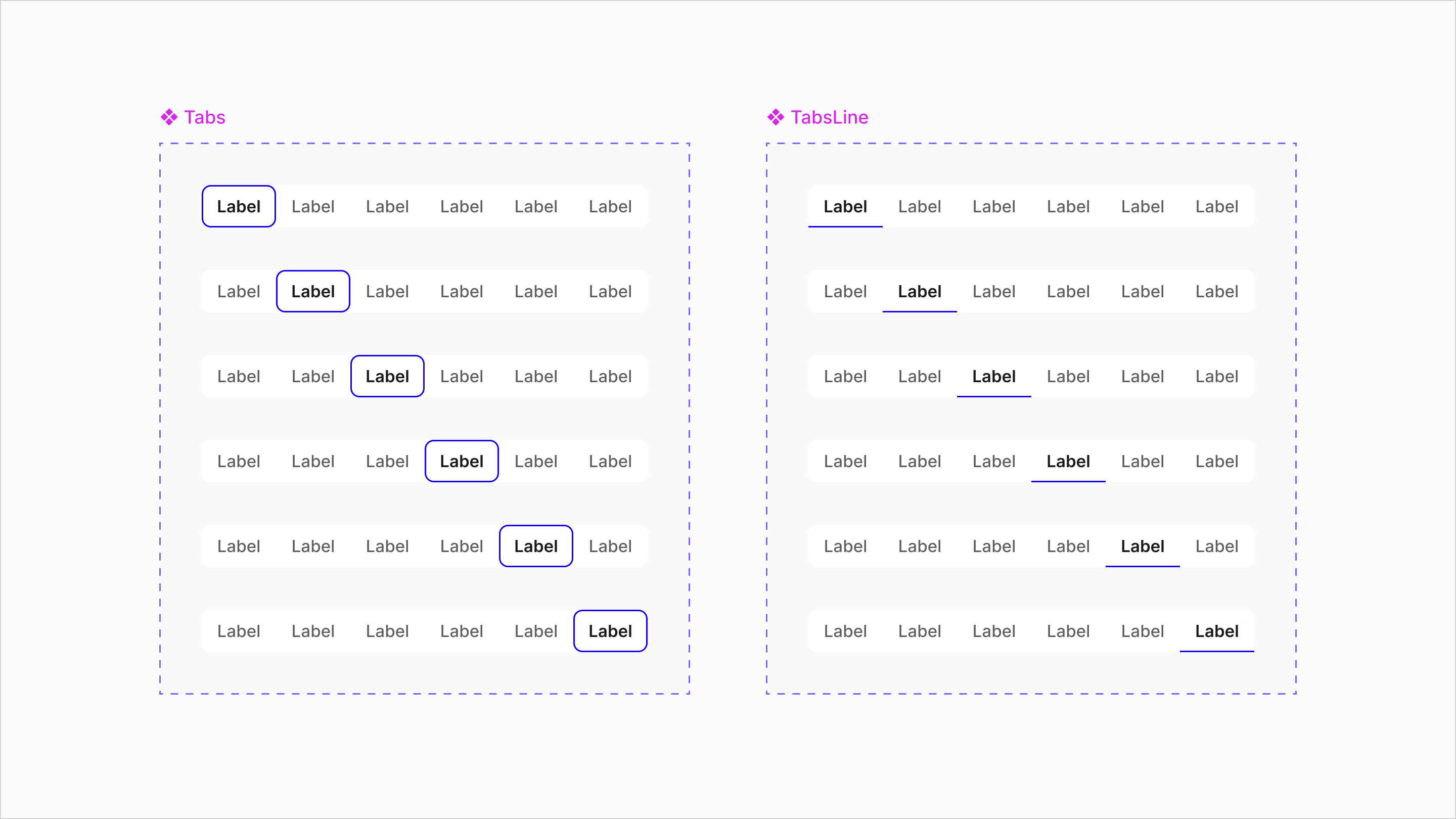
Figma Tabs Template
ui tabs
tabs component
Figma Forms Examples
figma forms
input component
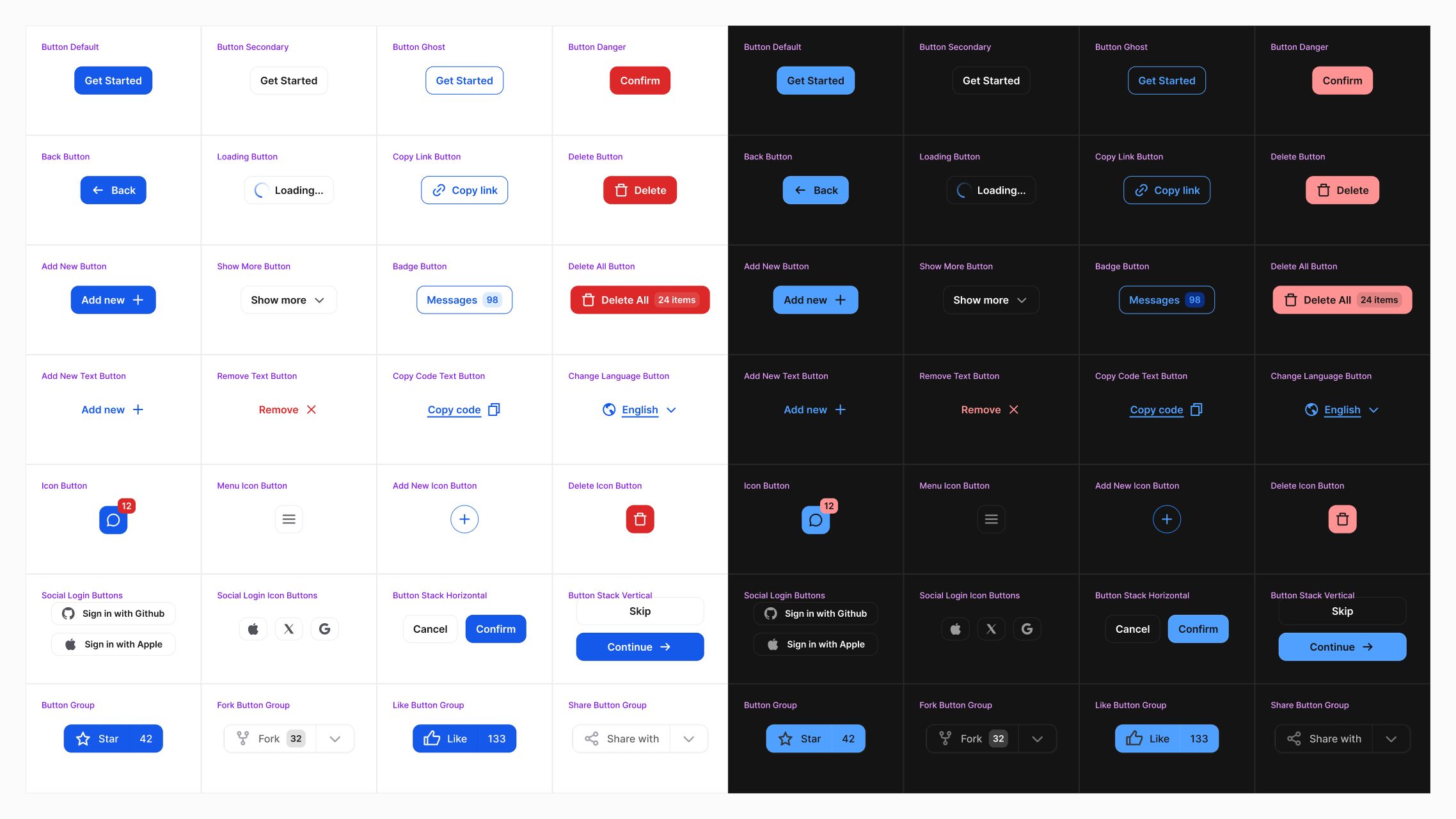
Figma Button Examples
figma buttons
button component
Figma WYSIWYG Interface
wysiwyg interface
text editor
Super Basic Icons
ui icons
free icons
Emoji 1997 SVG Icons
emoji
free icons
Free icons to copy and paste