
Intro to Figma variables
Variables are essential for design systems, allowing you to store reusable values such as colors, spacing, size, and many other visual design aspects. Utilizing variables throughout your designs will allow you to achieve a fully customizable UI with less labor work.
Variables can future-proof your design decisions and ensure the handoff to the development process. Using variables' best practices will save time in the long run and reduce costs on every new project or sub-brand you create with them.
Explaining Figma variables
What are variables? In Figma, variables have a single source of truth with the benefit of having multiple modes/variants attached. You can think of variables as styles with variants.
Like a style can have multiple color sources attached to a single source, a Variable can have only one source with multiple colors/modes added. If you're familiar with coding, you can think of a style as a CSS class and a variable as a custom CSS property.
A variable mode represents a different variation for a piece of design it stores. For example, if a color variable is placed into a dark-mode container, the dark mode variant will be activated, and the stored dark mode color will be displayed.
This way, every variable can store up to four modes (variants) on a regular Figma plan. These modes act as transistors for variables, activating specific variable properties based on applied conditions.
The benefit of using Figma variables for UI design
In Frames X, variables are configured to give you 100% control over your project’s branding by default. Aiming for robust functionality without adding excessive visuals effects to your work.
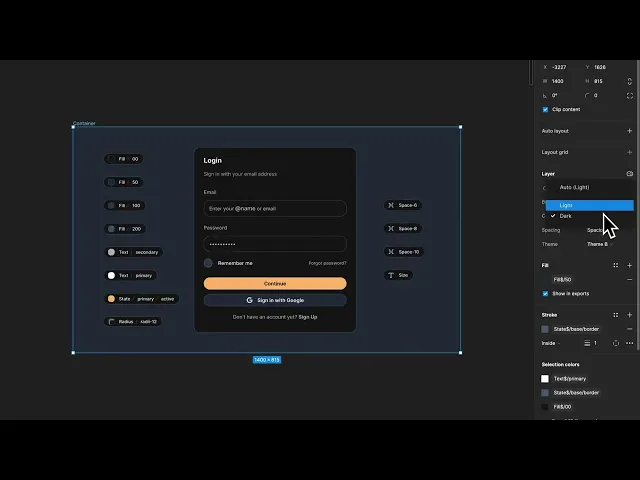
You can easily adjust any part of the system or the whole branding of your designs by changing variable modes from the right menu and seeing changes happen in real-time.
Tip: You can control variable modes for the whole page in Figma. To do so, simply deselect everything on canvas and click on the variables icon in the Layer panel.
Figma's variables best practices for headless UI
At Frames X, we have developed an efficient and friendly system for designing systems. Our tool enables the creation of projects compatible with multiple themes and modes without constraining your creativity flow, ensuring high-quality results when combined with custom branding.
Frames X UI Kit provides two key elements for mastering Figma variables: the naming convention and the hierarchy structure. Fused into a practical foundation that can be used for large enterprise organizations and, at the same time, can be shrunk for smaller-rapid projects.

Figma's variables naming convention for design systems
Frames X Variables naming convention aims to help you with this decision-making process without putting restrictions on your stylistic choice. The naming convention has a high level of abstraction, which allows for both functional and numeric usage for Variables at the same time.
This approach is called contextual naming convention.
Scale-based or value-based names are most common in product design, such names as blue-500, base-300 are highly scalable and helpful for big systems.
However, functional naming is often more readable and can leverage natural language to help better understand the context behind UI, branding and its stylistic decision.
For example, a primary-active variable applied to an element will instantly describe its state and branding color to the end user who is familiar with the basics of web design. While primary-500 will only tell the same person about the position of color within a range of other colors.
Balancing these two approaches in your design is the key to successful communication around the naming convention.
When working with Frames X and design systems in general, you can use functional and scale-based names for your variables. However, there are five fundamental principles to follow for a successful naming your variables:
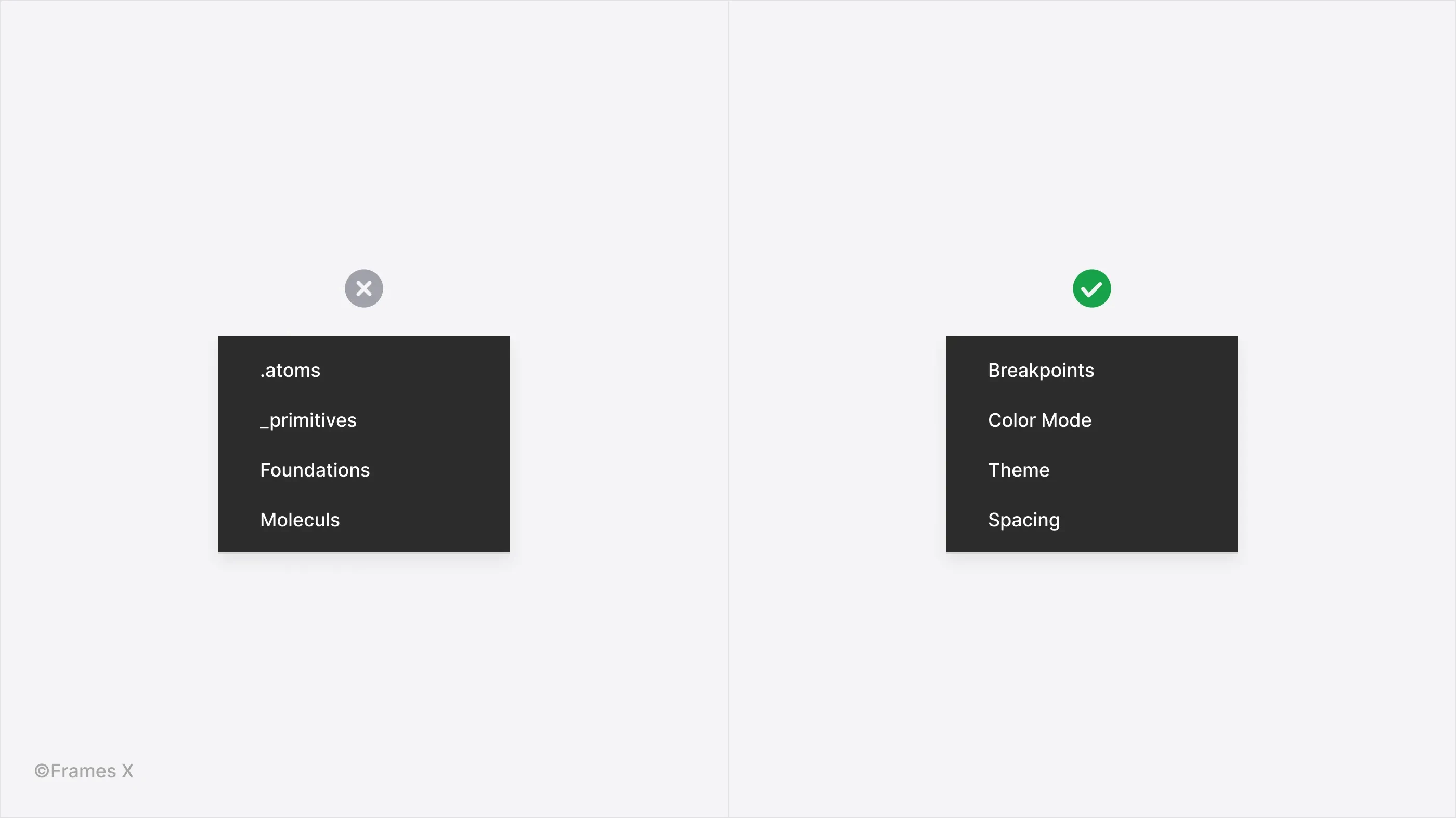
1) Avoid vague names for Variables such as atoms, molecules, or primitives to name variables and collections
Instead of naming your Figma variables like something you would only understand, opt for descriptive words that create a clear hierarchy for Variable collections.
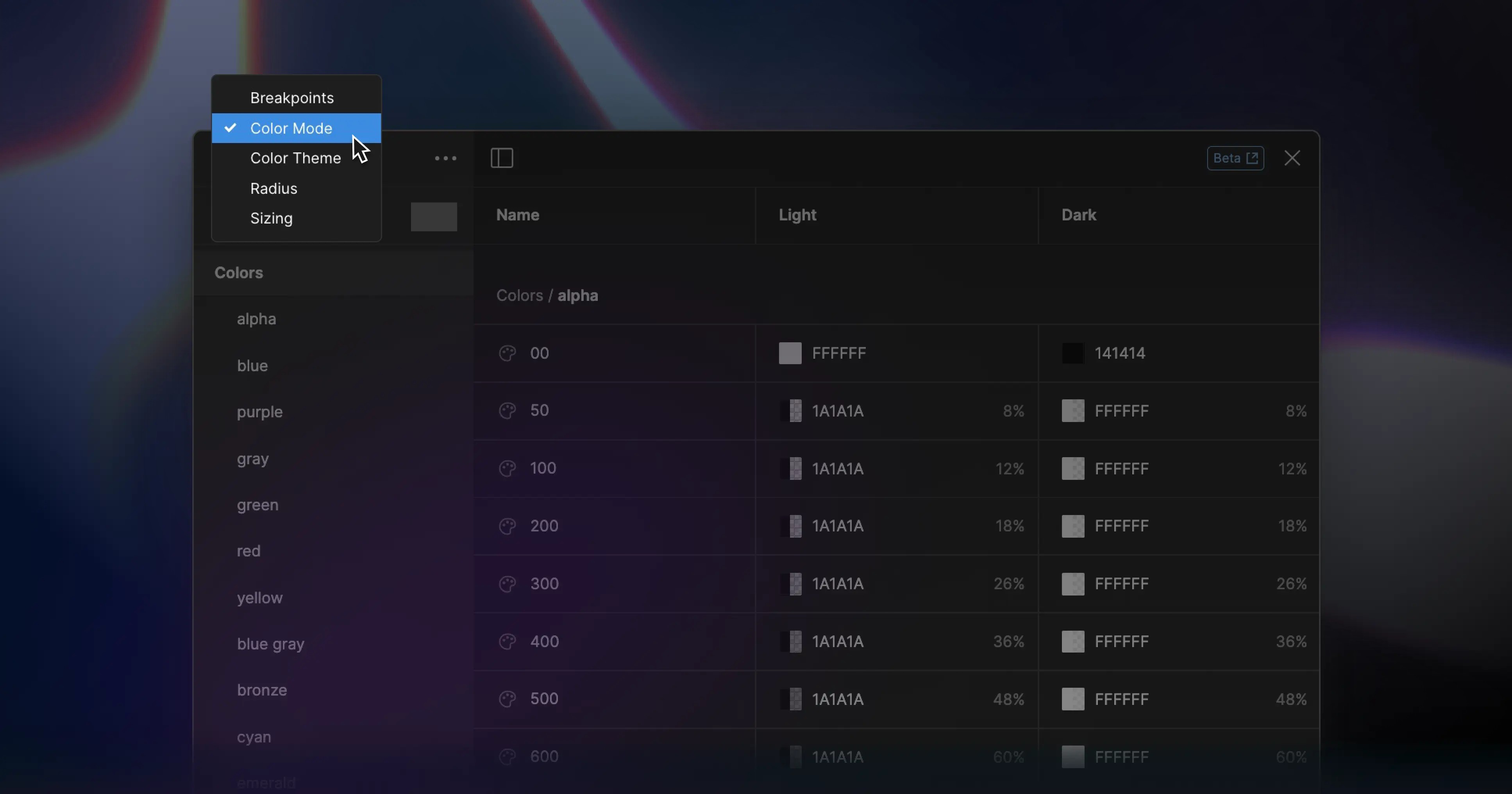
When naming Variables collections, use uppercase letters and choose names that reflect the intended functionality or purpose, such as Color, Spacing, Theme, Elevation, etc.

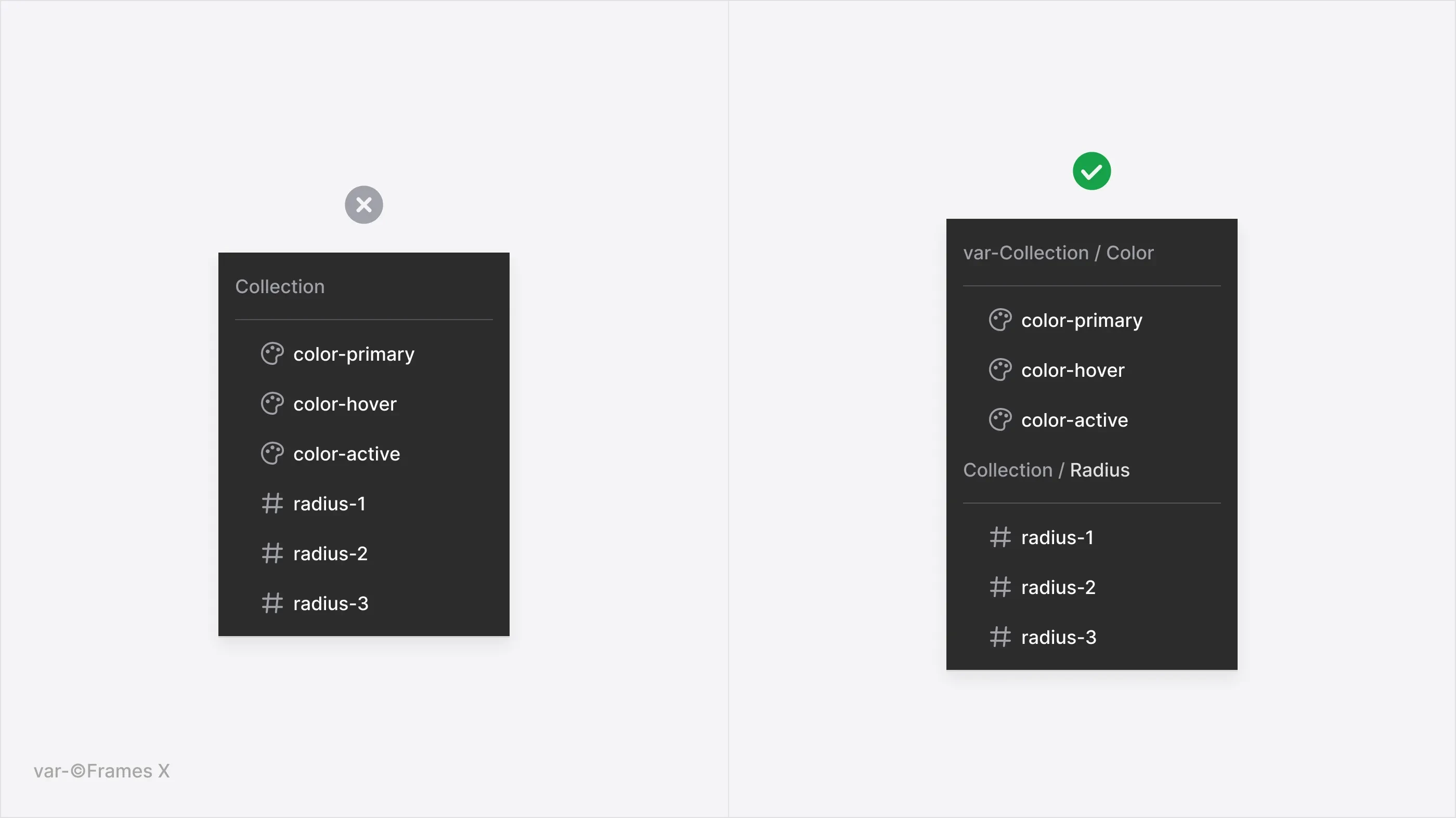
2) Do not mix variables of different types in the same group
Avoid mixing different variables types in the same group. Instead, partition Variables collection into multiple groups. This will ensure proper foundation.
Avoid confusion at all costs when naming variables, as this will impact how easy it is to find a particular variable and keep track of it in the long run.

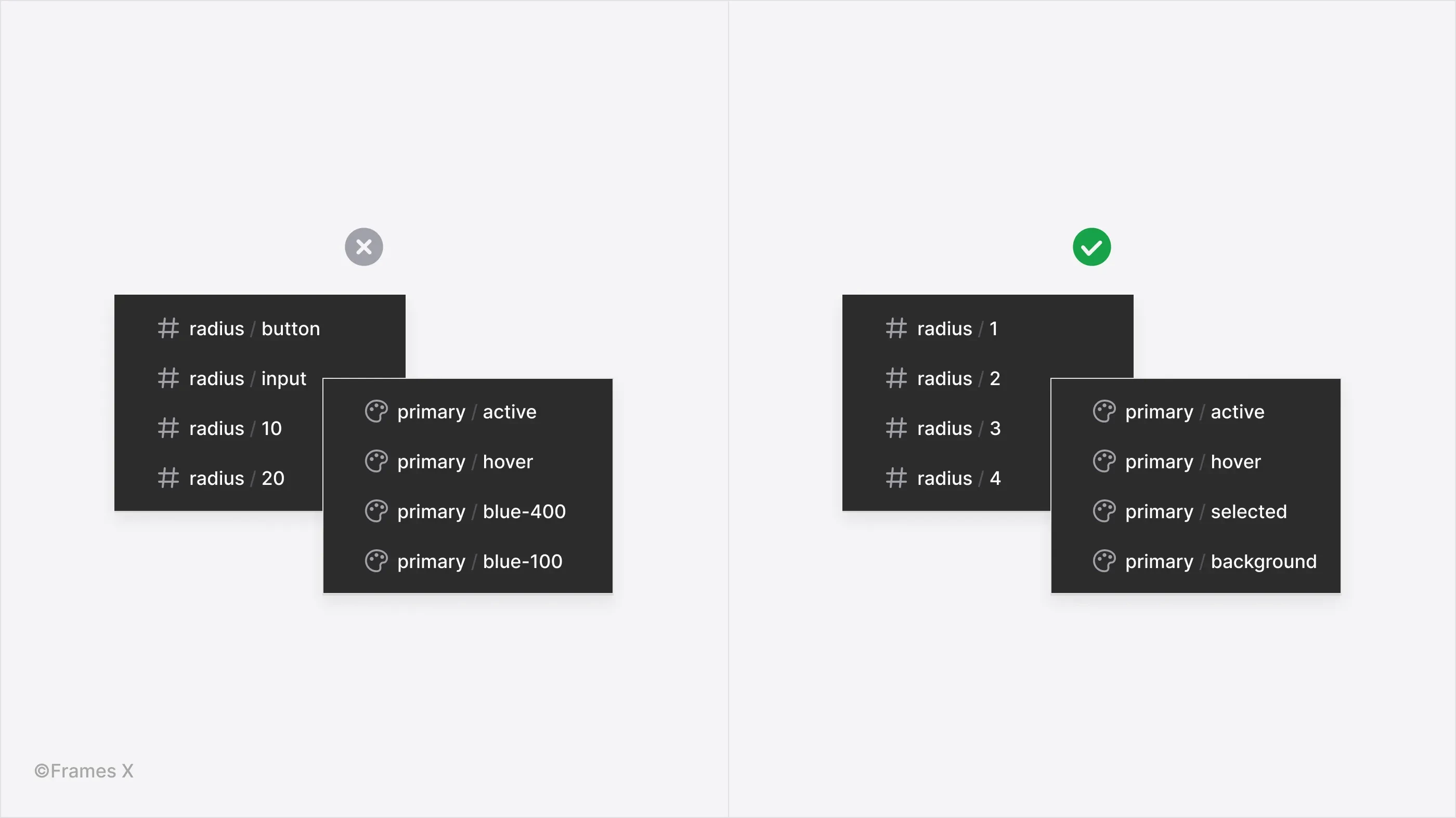
3) Do not mix contextual names with scale-based ones for variable groups
If your group consists of functional Variable names like color-default, color-hover, or color-pressed, avoid including value-based names such as blue-500, base-200, etc.
This organizational practice will help keep your naming consistent, minimize mistakes, and keep track of all available variable types per collection.

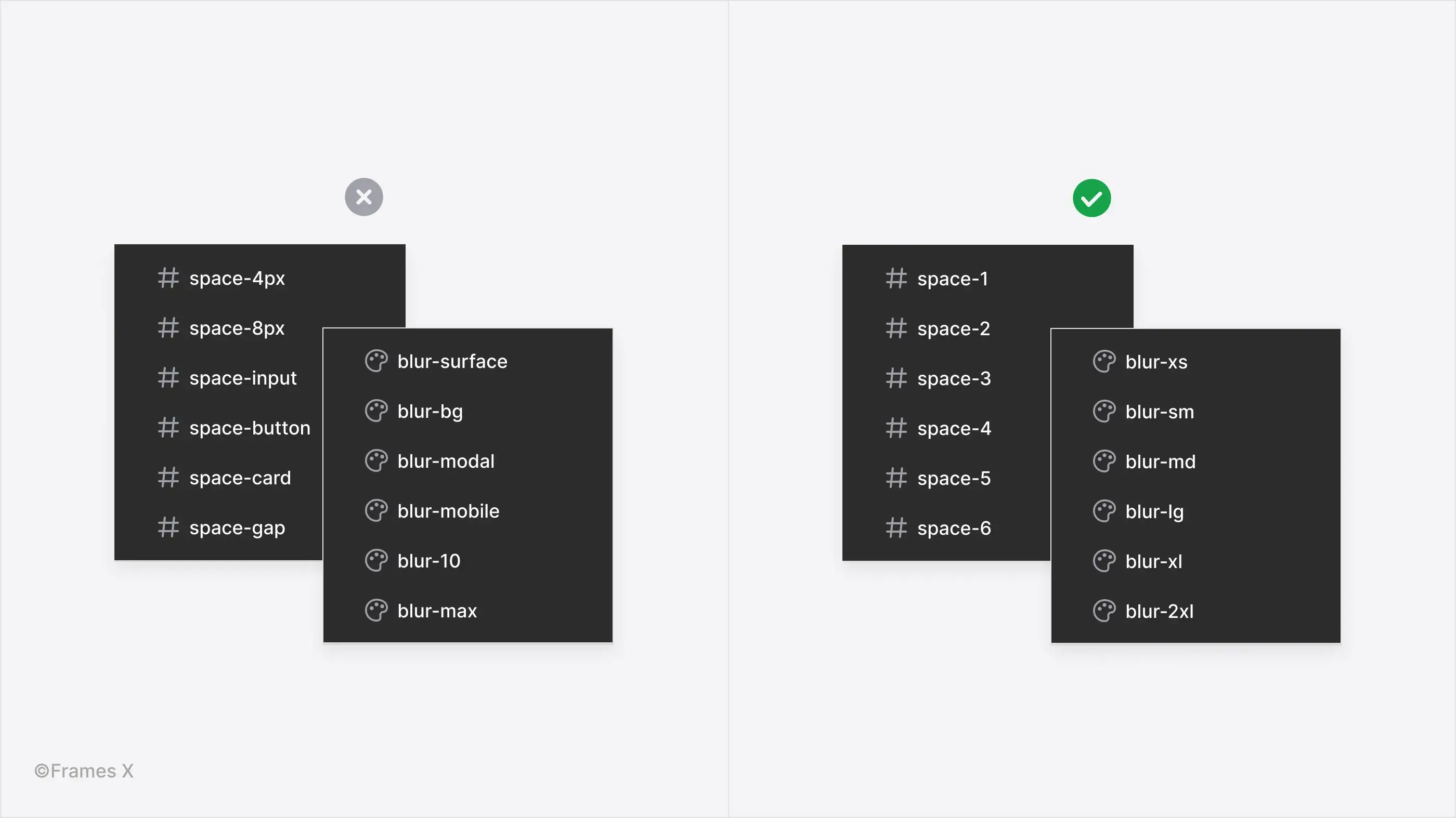
4) Use scale-based names for scaling or similar variables
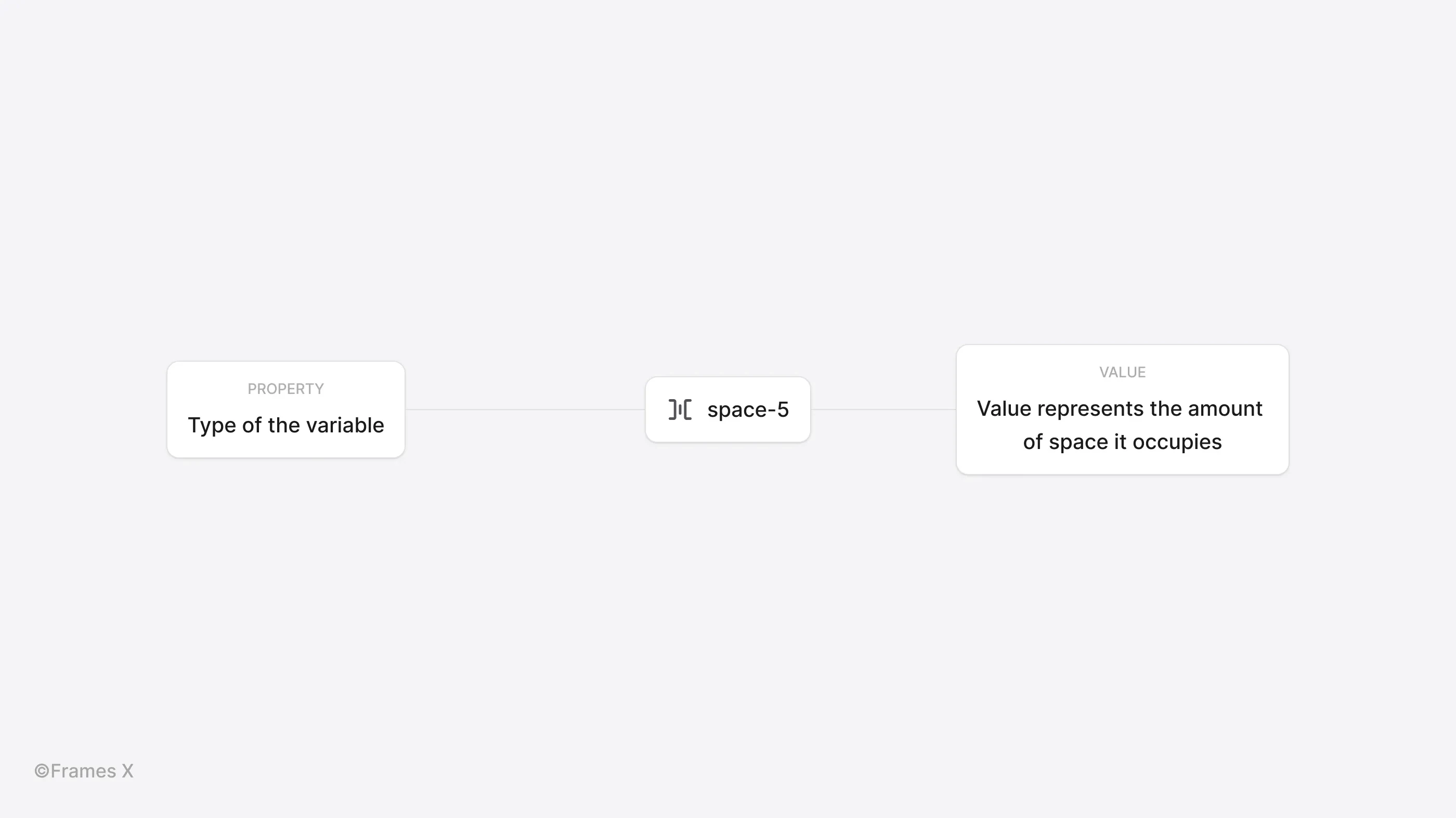
When multiple variables represent different levels/values of the same property, such as Radius-1, 2, and 3, it is easier to identify such variables based on the values they store.
A numeric prefix or unique tag is recommended to indicate the position of such variables in the group hierarchy.
For example, in the case of Spacing variables collection, where the values can range from space-1 to space-x, applying a numeric tag will help you navigate the whole group faster.

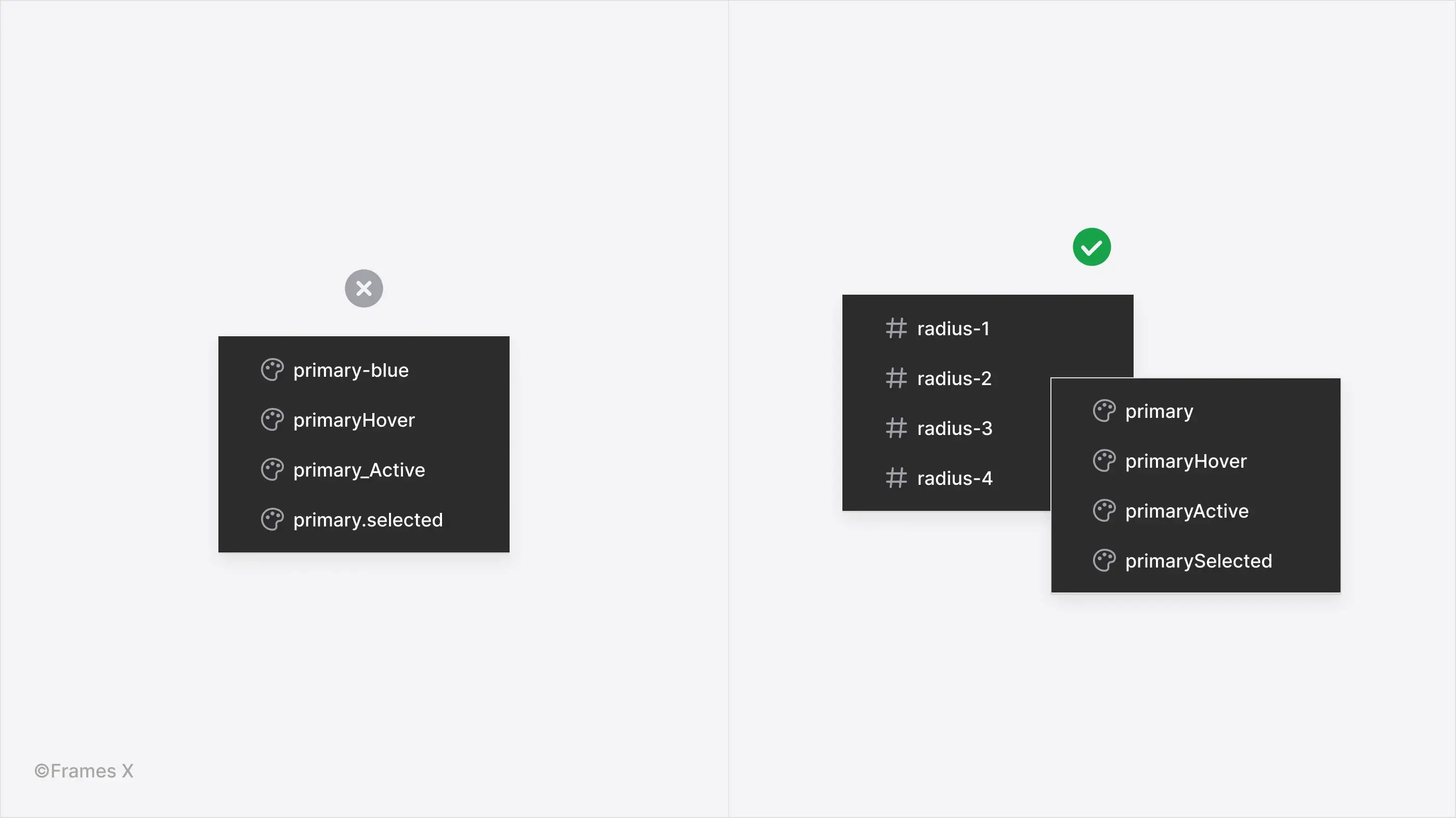
5) Stick to one naming style/convention for Figma variables
Frames X employs a kebab-case naming convention, using hyphens (-) between words for improved readability in variable menu table views. To ensure you and your development team are on the same page, you can arrange a meeting to decide on your system's naming convention.

Applying these principles alone will ensure that your variables are uniform and can be read by others. However, aligning it with your project structure will make these principles shine on your project, helping you scale designs and ultimately transfer them to development.
Naming Figma variables collections
Once we establish proper variable naming, organizing the collections is another crucial step in working with Figma variables. At FramesX, we follow a universal naming scheme that can fit most industry projects.
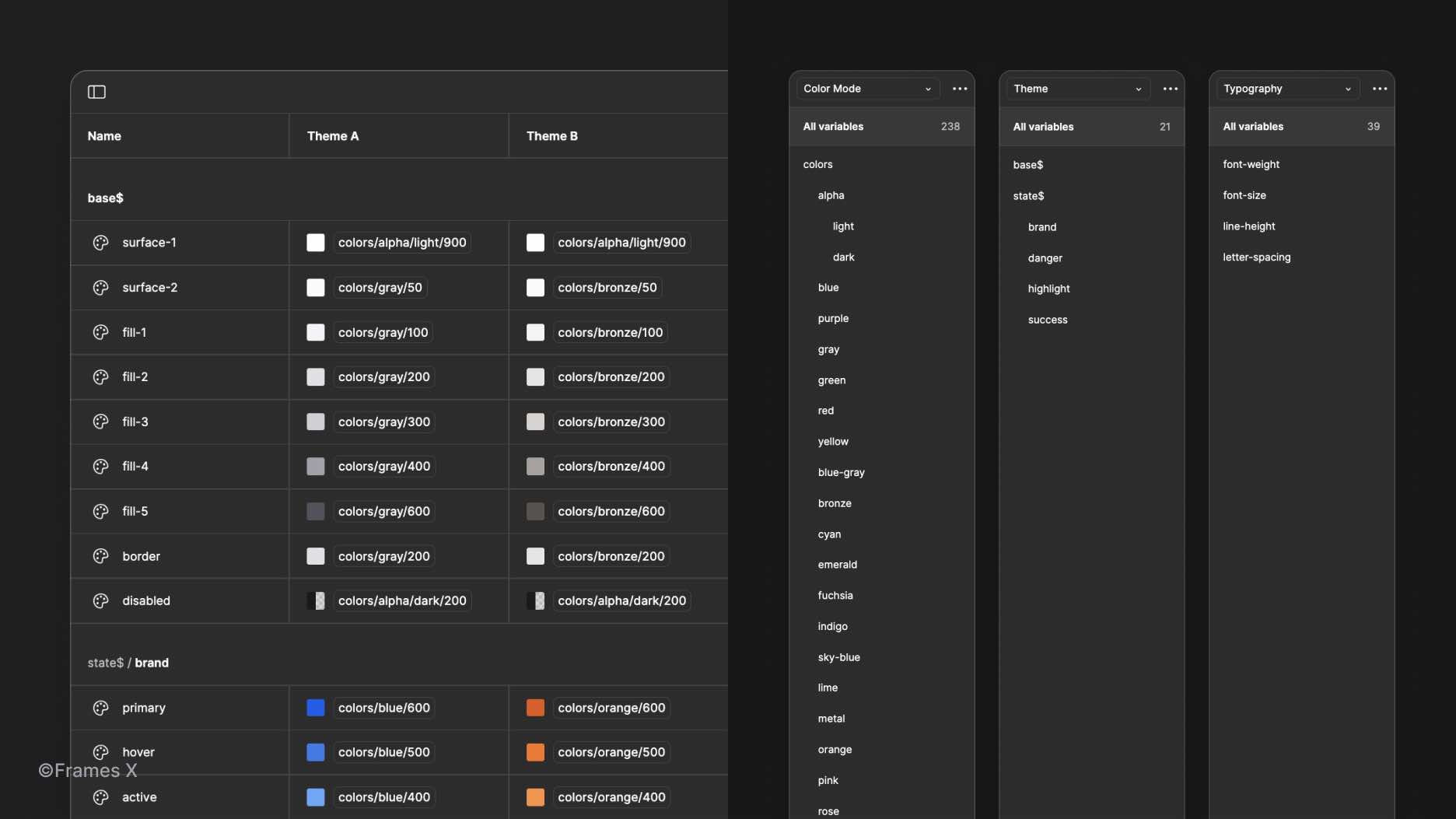
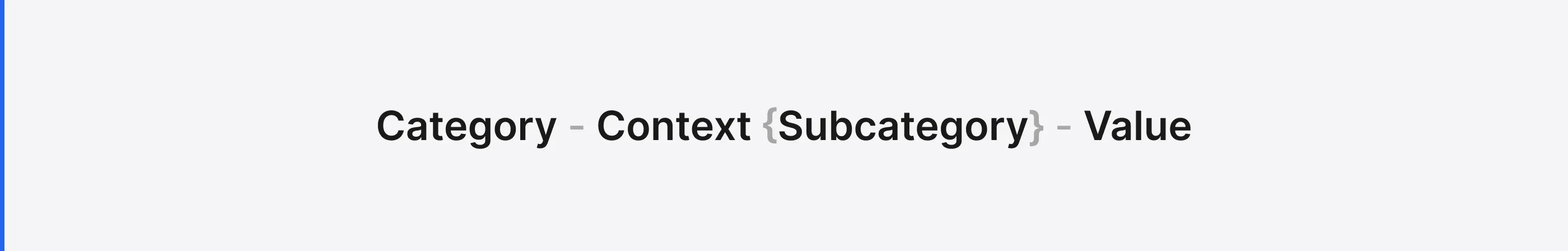
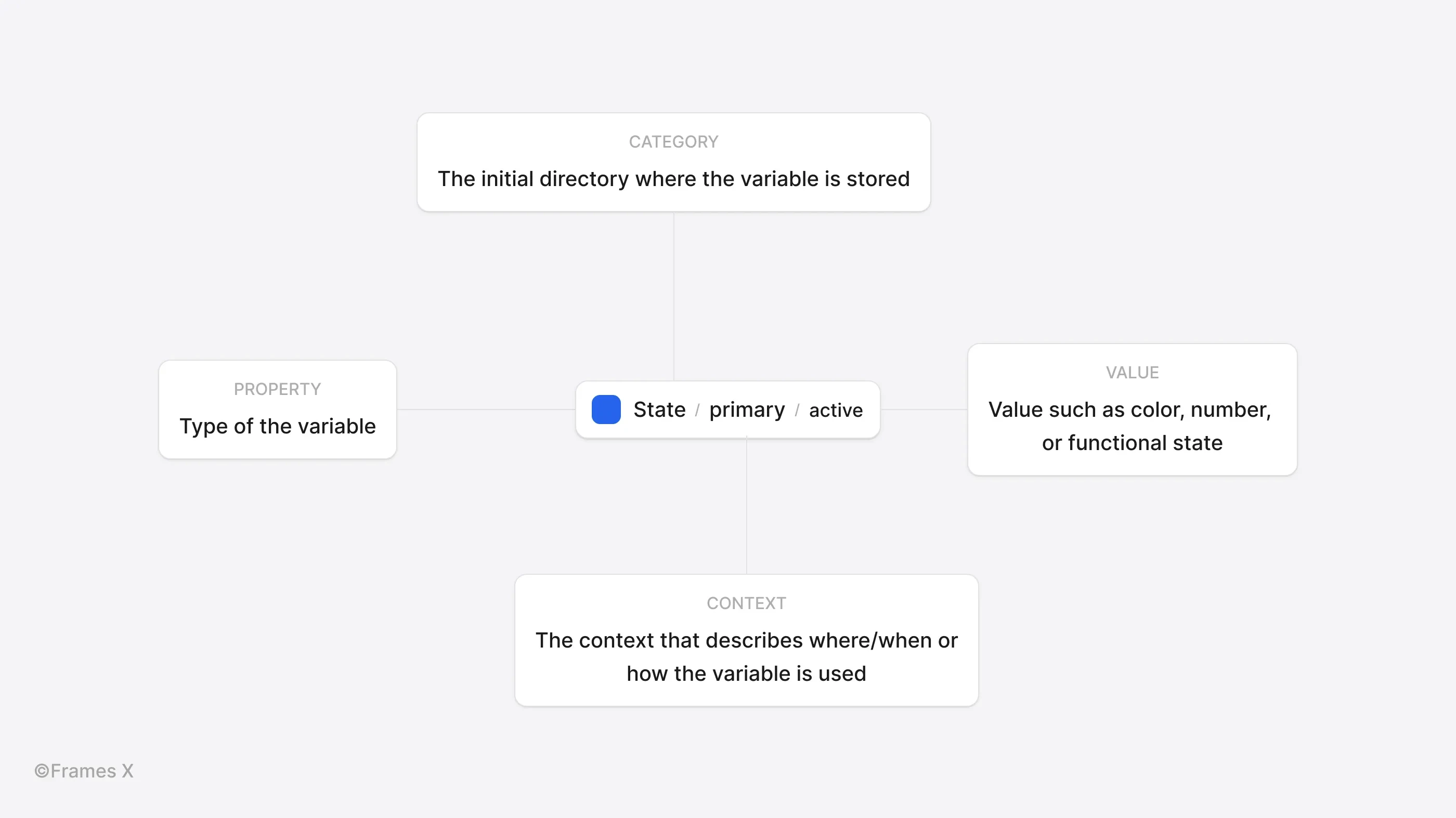
Frames X structure hierarchy comprises three segments.

Variable Category is the top-level folder for your variables. Use a name that is easy to understand and reflects the essence of properties to your variables control, such could be: Shadow, Typography, Spacing, etc. Avoid vague terminology for this segment at all costs.
Variable Context, or the subcategory, is the segment that describes the significant similarities between all variables in the group.
The Value that is applied with the variable. This segment narrows the context to a single property. When choosing names for values, consider the context of the previous subcategory included. For example, if the subcategory is named State, it will be wise/expected for values inside to be named after certain interface states, e.g., active, hover, disabled, etc.

Note: Not all variables should include all three levels of hierarchy. Some variables, like spacing or other single-folder collections, could only have a category name and an end value. Whether or not to add context to a variable depends on if there are any other variables in the group (under the same context).

Avoid unnecessary variable grouping
When creating groups inside variable collections, avoid redundant variable groups and try to fit your project structure with as minimal group nesting as possible.
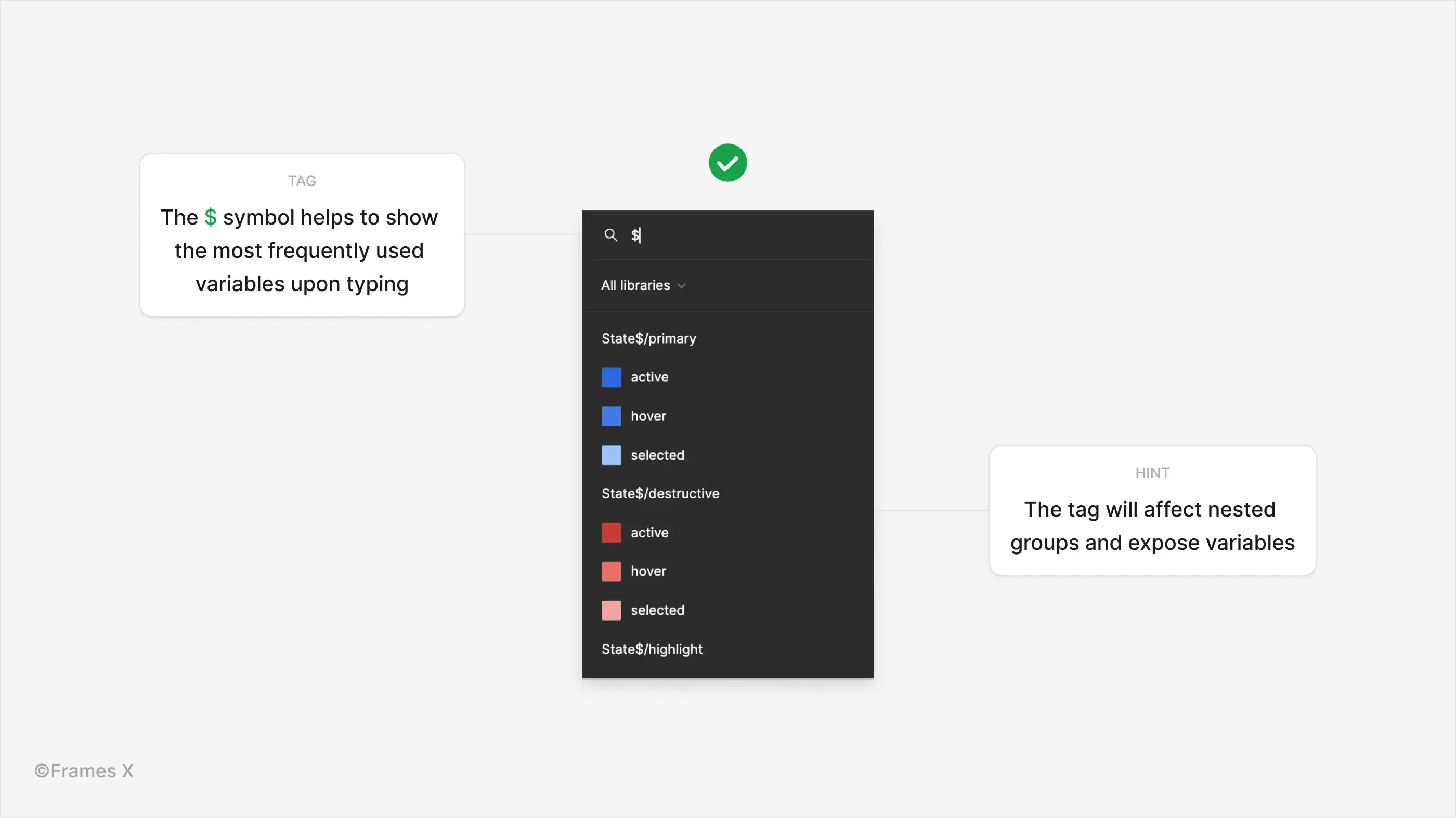
Prioritize Figma variables with special tags or symbols
Add a unique tag or symbol you can quickly access with your keyboard to the variable name, e.g., '$".
This will put the most important variables at the top of the menu list and allow faster access to frequently used styles and variables when working with Figma variables.

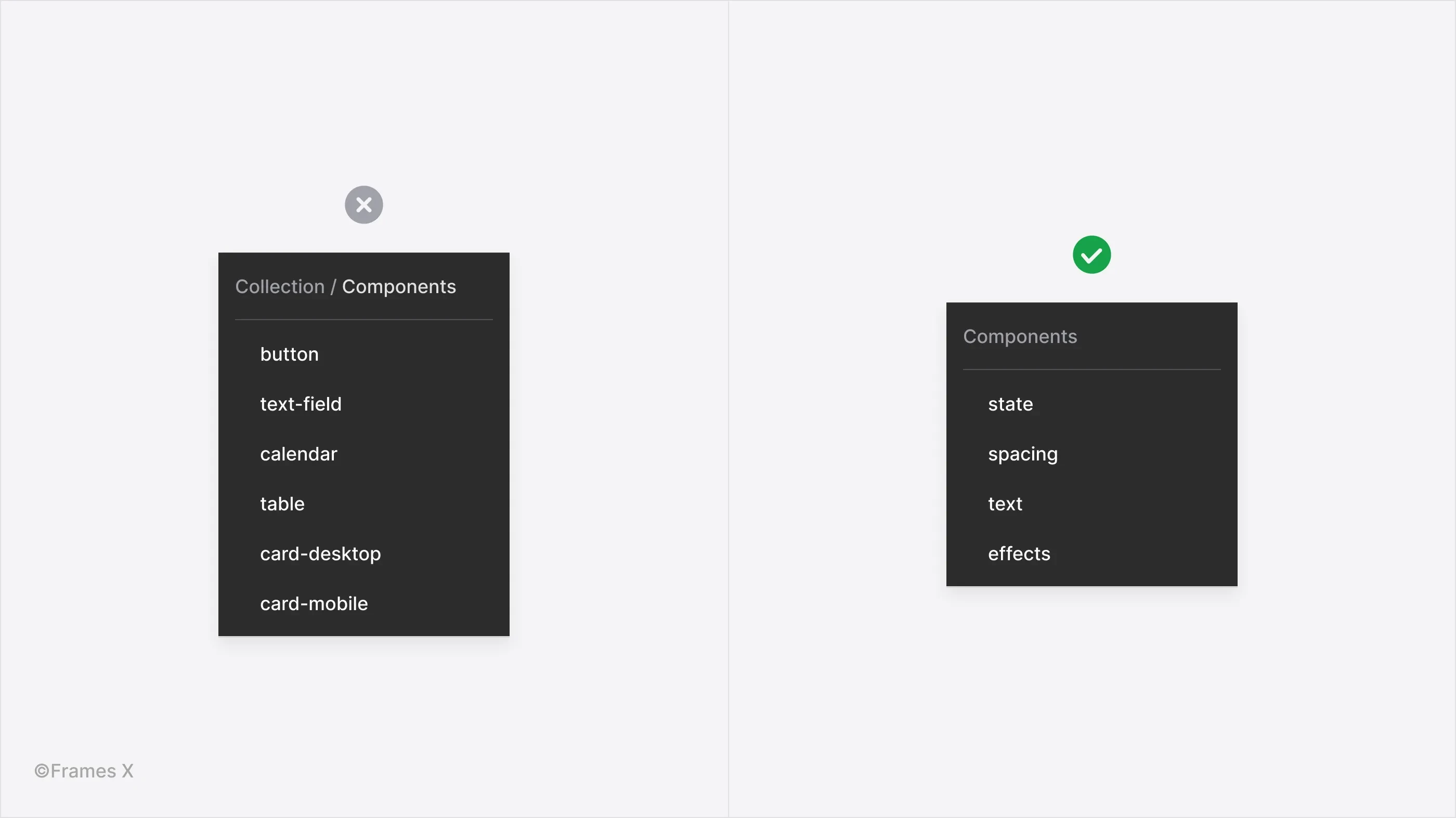
Minimize per-component variables in Figma
It is recommended that you avoid using collections for a single component. Since it can easily clutter your variables, making them unmanageable. However, Figma variables per component can be useful for UI prototyping. However, when working with a design system, it's best to generalize and avoid creating too many collections for a single component.
When prototyping with Figma variables, you can create a separate Components collection where you list all your variables' components in one place.

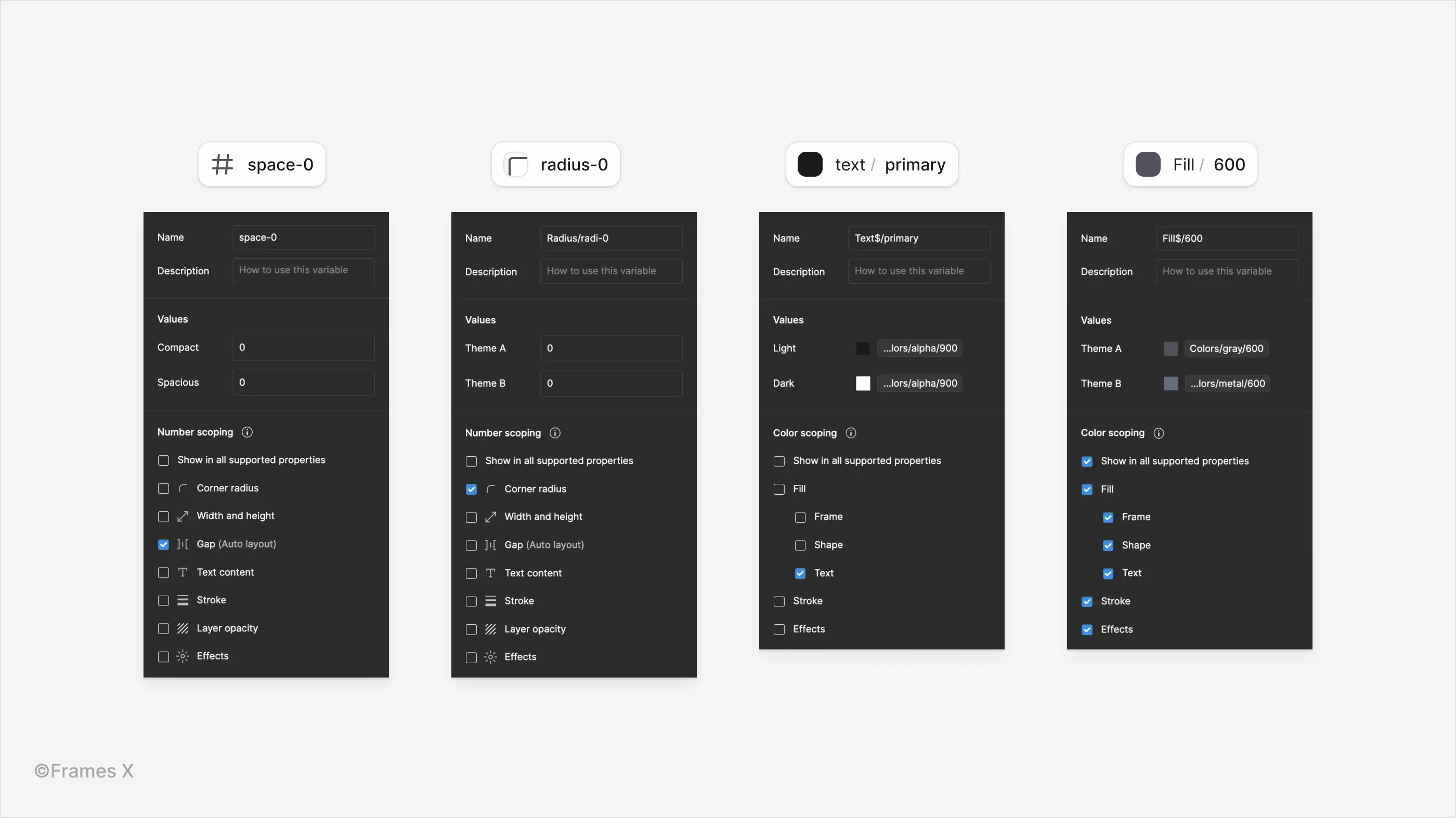
Use scoping to limit Figma variables' visibility
After naming and structuring your Figma variables, adjust the visibility of your variables with Variables Scoping. You can access when certain variables are visible by clicking on the adjustment icon in the variables menu to limit which properties they can be applied to.

If you want to learn more about how we structure our work around Figma variables, we invite you to visit our interactive guide and click the Preview button to take the tour.
For more Figma tips, see our comprehensive guide with Figma Tips for Working Efficiently.