Figma iPhone Mockup
Realistic iPhone 16 mockup for Figma
Realistic iPhone 16 mockup includes in Figma. The mockup includes fully responsive, layered, and structured iPhone 16 components for design and presentations in Figma. Feel free to use this resources to showcase your app designs with a professional-grade mockup.
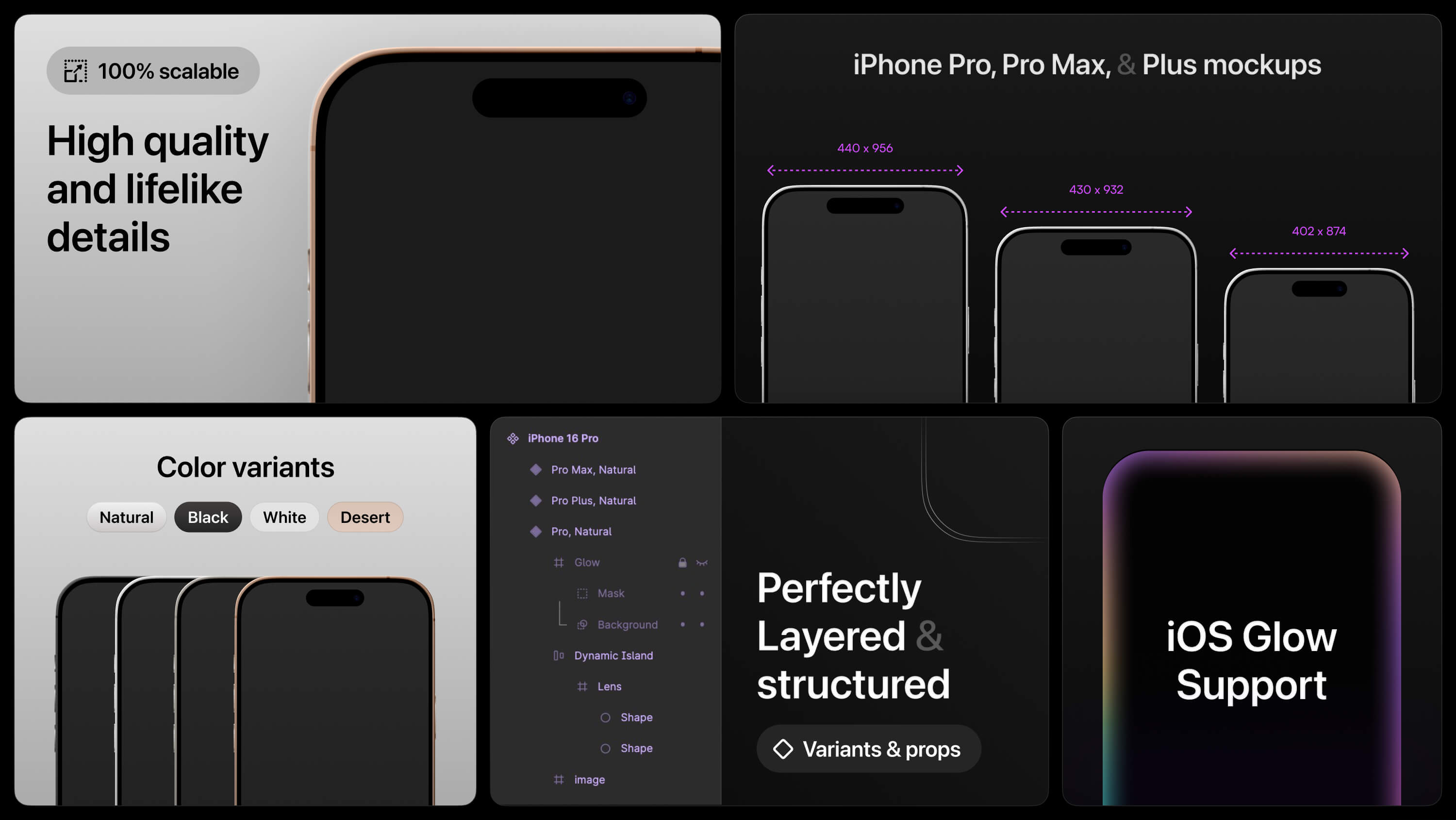
The iPhone Mockup Includes
Realistic iPhone Pro, Pro Plus, and Pro Max mockups for Figma.
Figma component variants are used as iPhone color models. Includes Natural, Dark, White, and Desert iPhone colors.
Support for iOS 18 border glow effect. With our mockup, you can customize glow intensity and colors using the Noise & Texture Plugin to update the iOS glow layer.
How to Use Figma iPhone Mockup
Open and duplicate the Figma file.
Navigate to the Assets panel, find the iPhone 16 Pro component, and place it on your canvas.
Select your iPhone model (Pro Max, Pro Plus, or Pro).
Adjust the mockup's glow effects and iPhone colors.
Create beautiful mockups in Figma with our iPhone 16 mockup!
Resource name
iPhone 16 Mockup
Features
Color variants, iOS glow support
Format
Figma
Size
1,7 MB
More Figma resources
Figma Tables Template
figma tables
table template
Figma Colors Palette
ui colors
figma colors
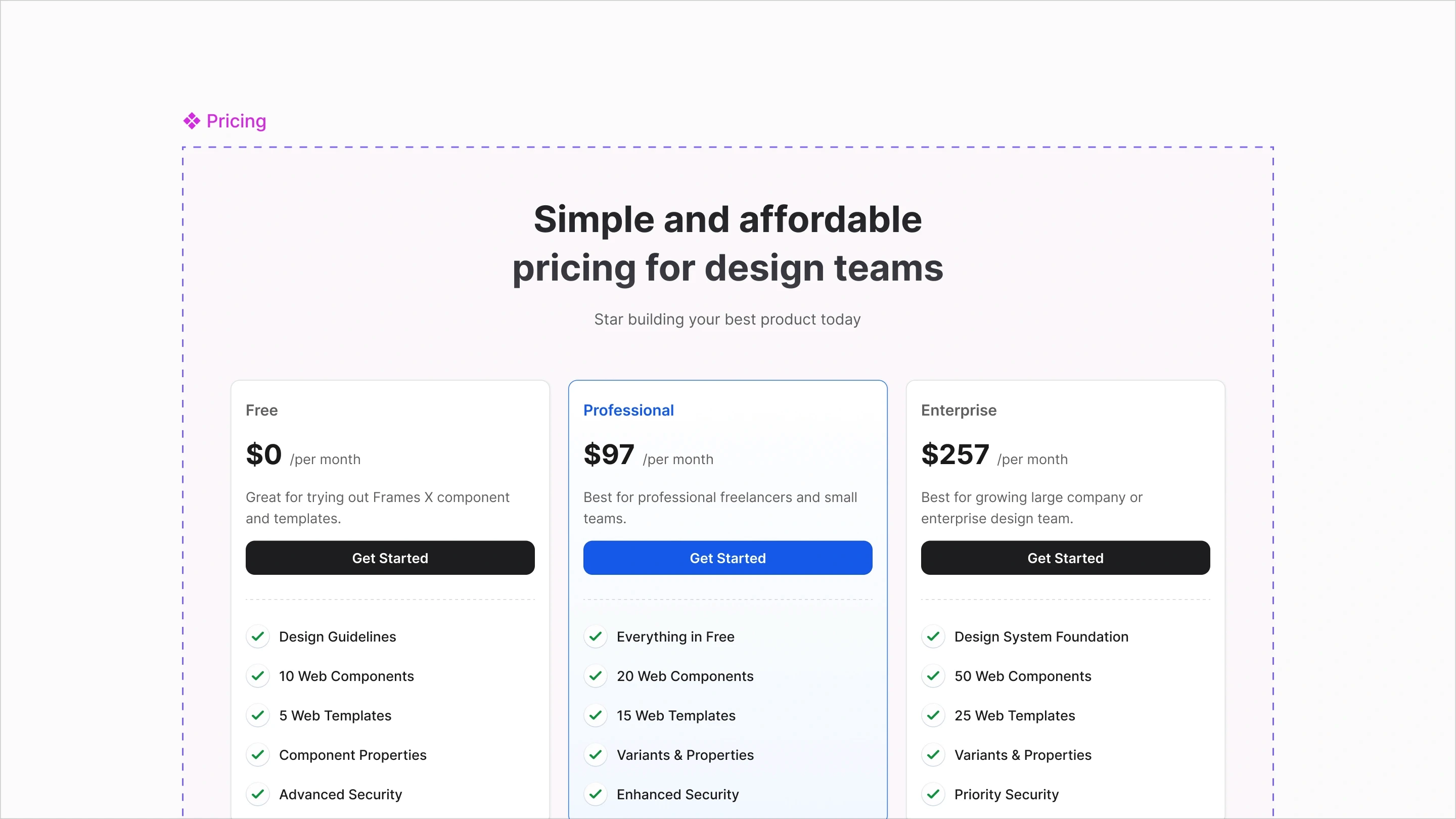
Figma Pricing Template
figma pricing
pricing template
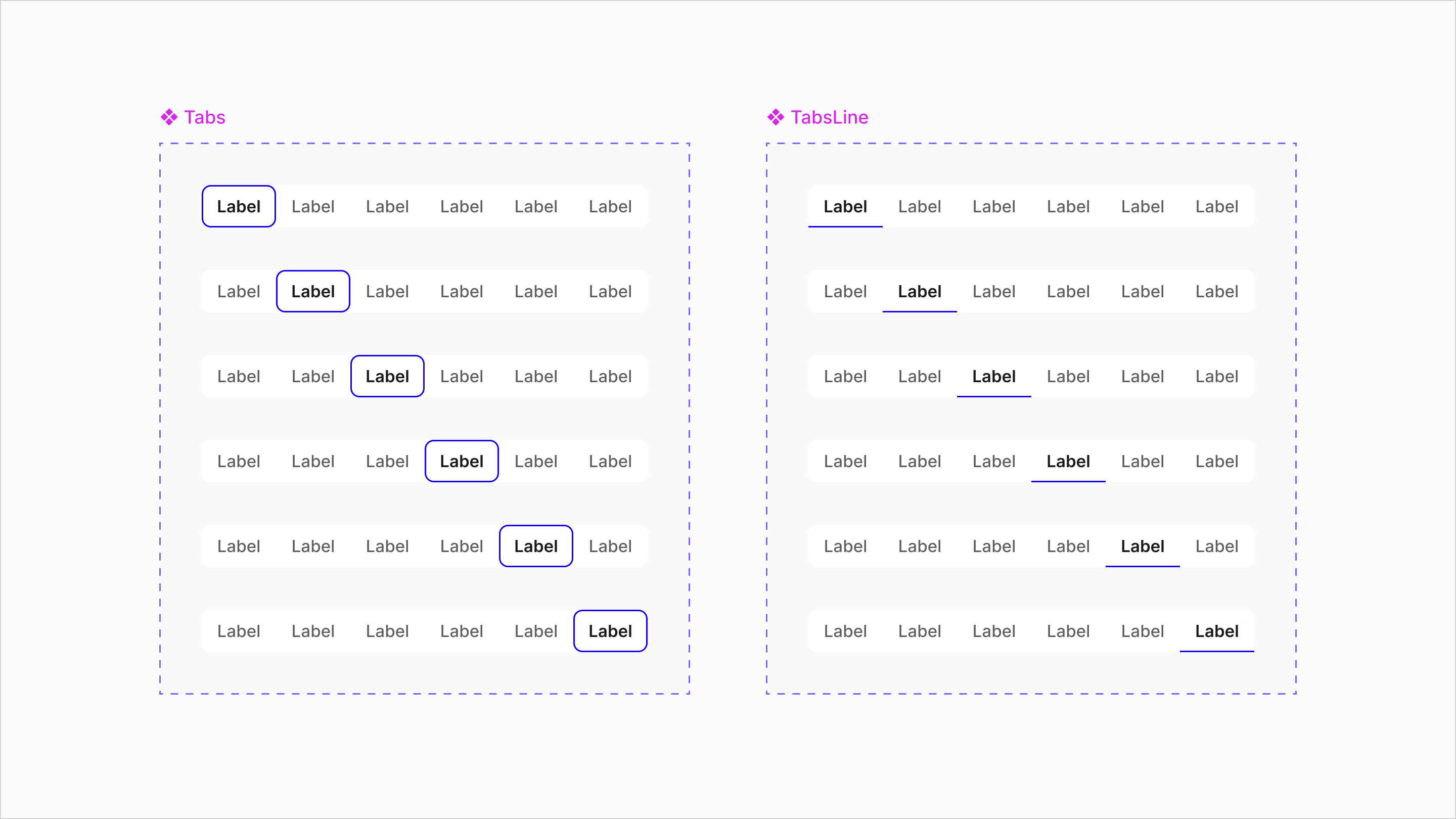
Figma Tabs Template
ui tabs
tabs component
Figma Forms Examples
figma forms
input component
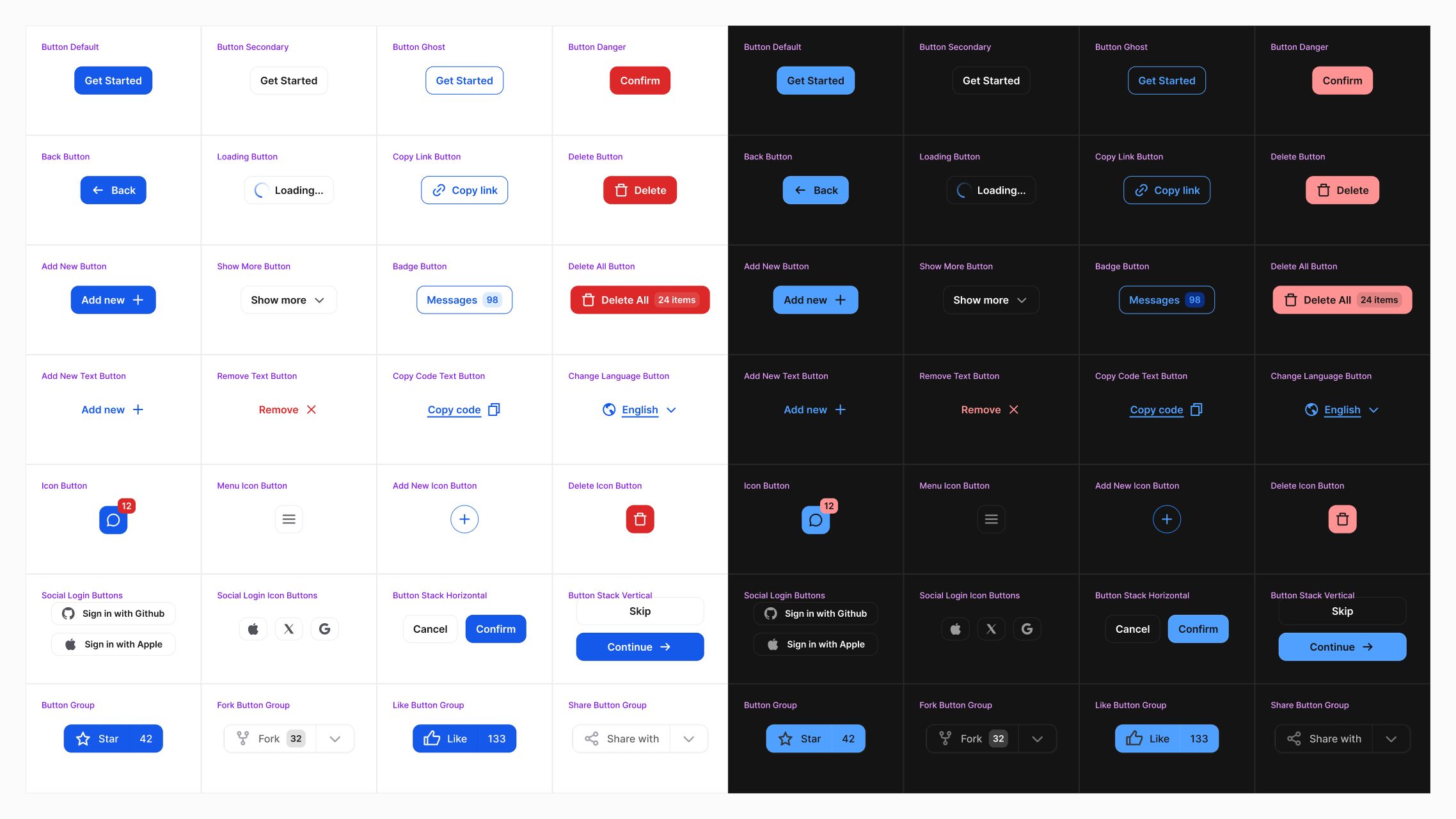
Figma Button Examples
figma buttons
button component
Figma WYSIWYG Interface
wysiwyg interface
text editor
Super Basic Icons
ui icons
free icons
Emoji 1997 SVG Icons
emoji
free icons
Free icons to copy and paste