Frames X 2.4: Typography variables, new components, UI charts, and file-performance optimization
Hey there! We are excited to share the release of Frames X 2.4! This update introduces long-awaited Typography variables, new components, and new responsive scatter charts to our UI library.
Frames X 2.4 focuses on implementing text variables and typography modes, allowing you to use fonts as separate modes in your design. Text variables now grant your projects even deeper UI customization and theming powers.
Additionally, this release contains performance improvements. We've optimized our file structure and eliminated all "ghost" layers, resulting in reduced memory usage and faster operation. You'll experience smoother performance while working with a larger set of components.
So, without further ado, let's dive into the update.
Typography Variables in Figma
We've added a new Typography Variables collection that includes tokens for defining global text parameters, such as font size, line height, font width, and letter spacing.
With these new typography variables/tokens, you can precisely control every text style applied in your projects since we've spent time binding all these global parameters together.
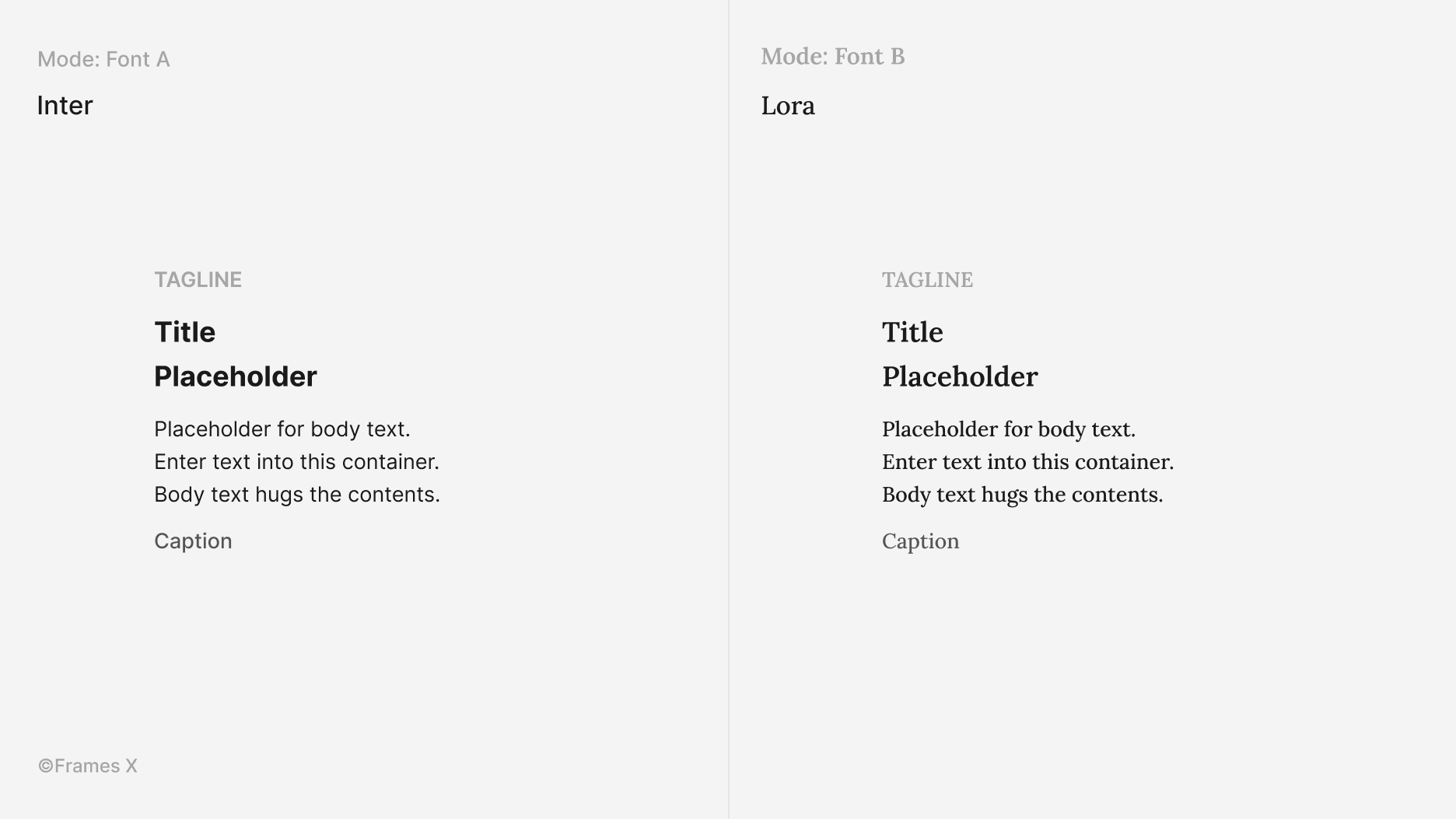
What's more, you can now use Fonts in separate modes and switch from one font to another. To complement Inter, we've picked Lora, a distinctive serif typeface, as our secondary system font. Lora is freely available from Google Fonts and adds a memorable touch to our typography.

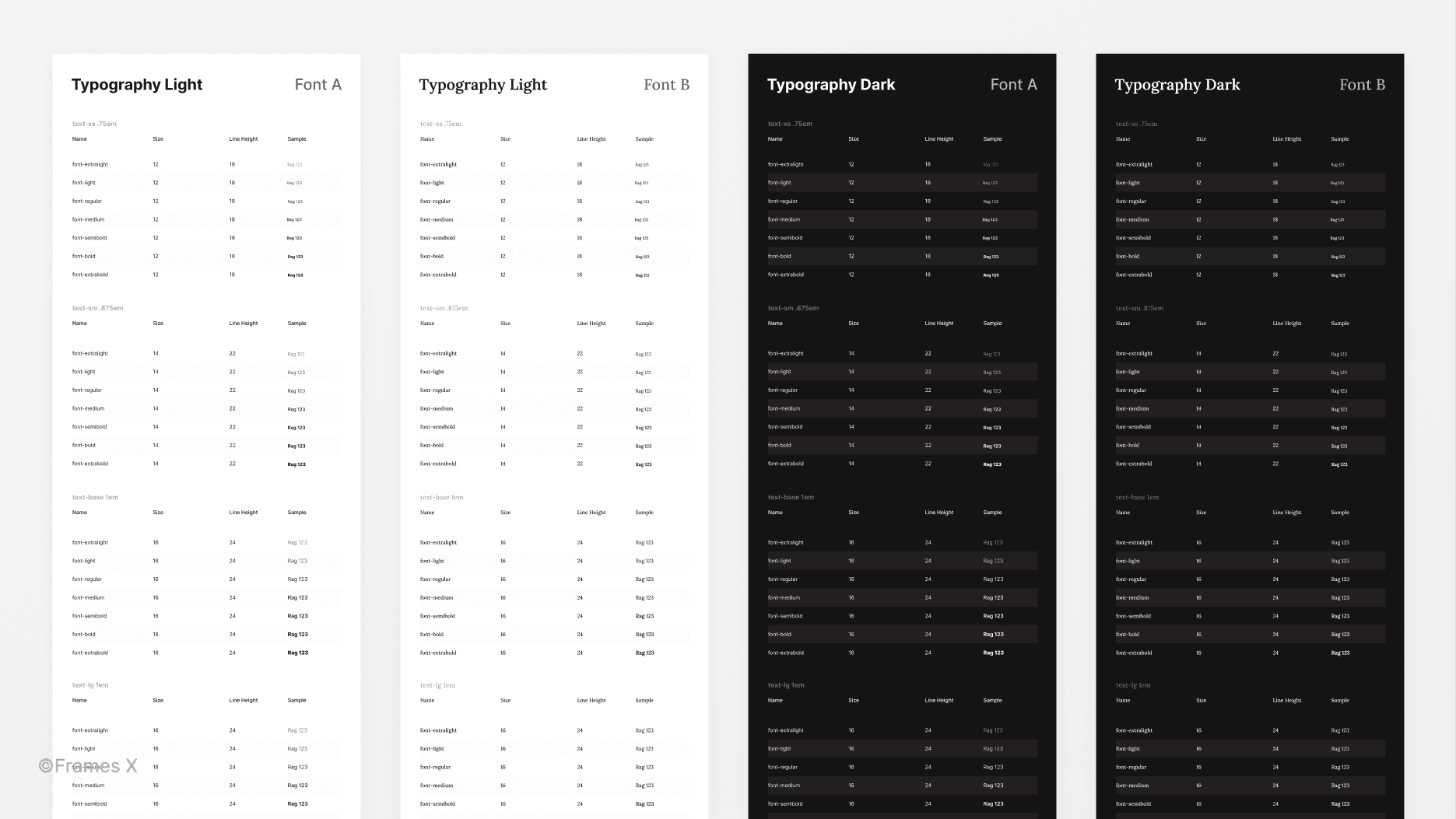
We've implemented text variables as separate collection of primitives to improve the consistency of your work without breaking your current workflow around text styles. We've also updated the typography style guide and removed unused font weights and text styles, including thin (3xl-light) and black (3xl-bold).
For more details on text variables, we recommend referring to our if-file UI typography style guide and checking this official video for an extra explanation of these new Figma functionalities

→ Preview Frames X Typography Style Guide
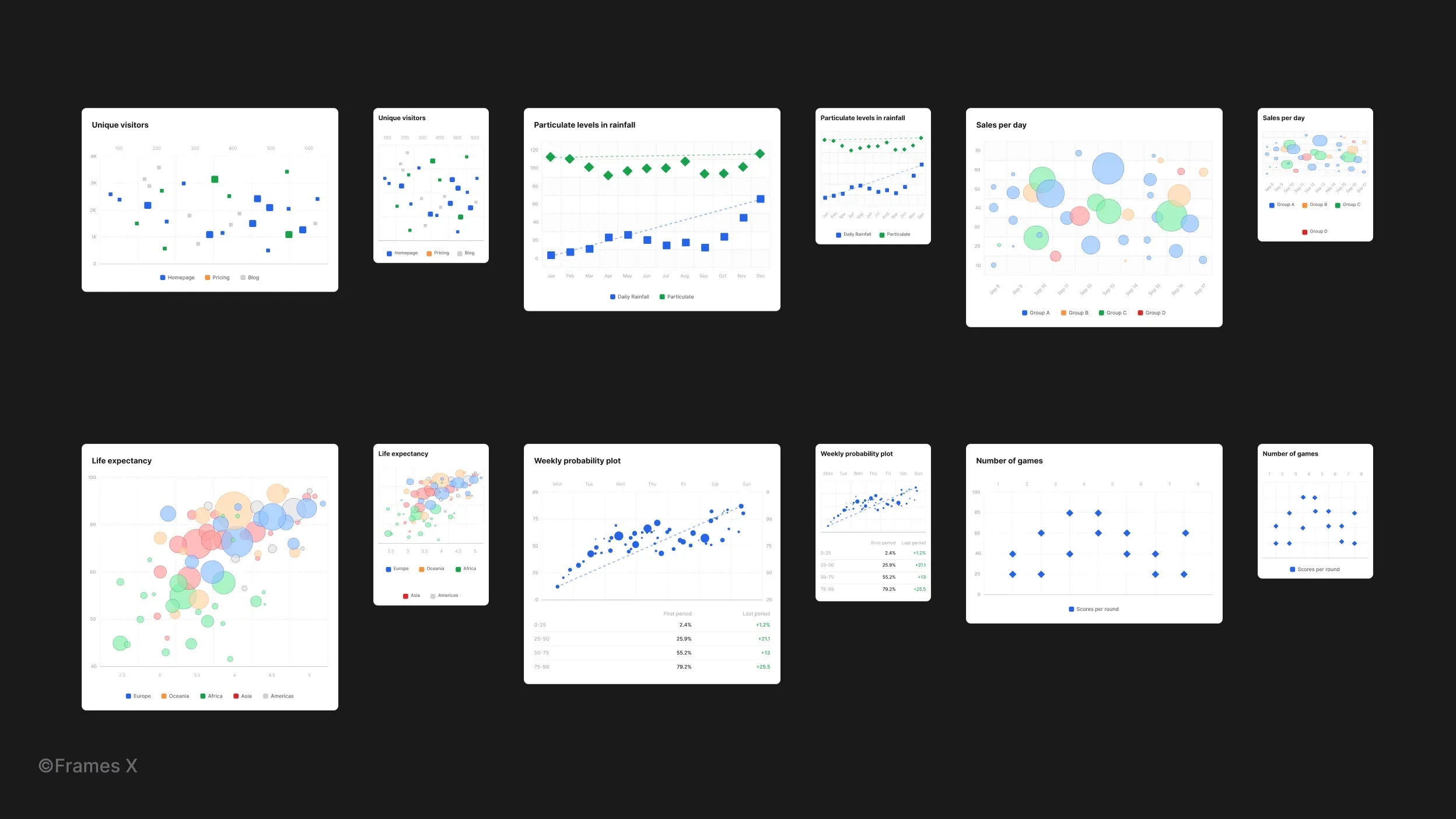
New Scatter Charts
We've added 12 new Scatter Charts to enrich your project designs with fully resizable scatter plot diagrams.
Scatter charts, or scatter plots, are a type of data visualization used to display the relationship between multiple numerical variables. Each chart point has its own volume/size and color-coded category.

→ Preview Figma Scatter Charts
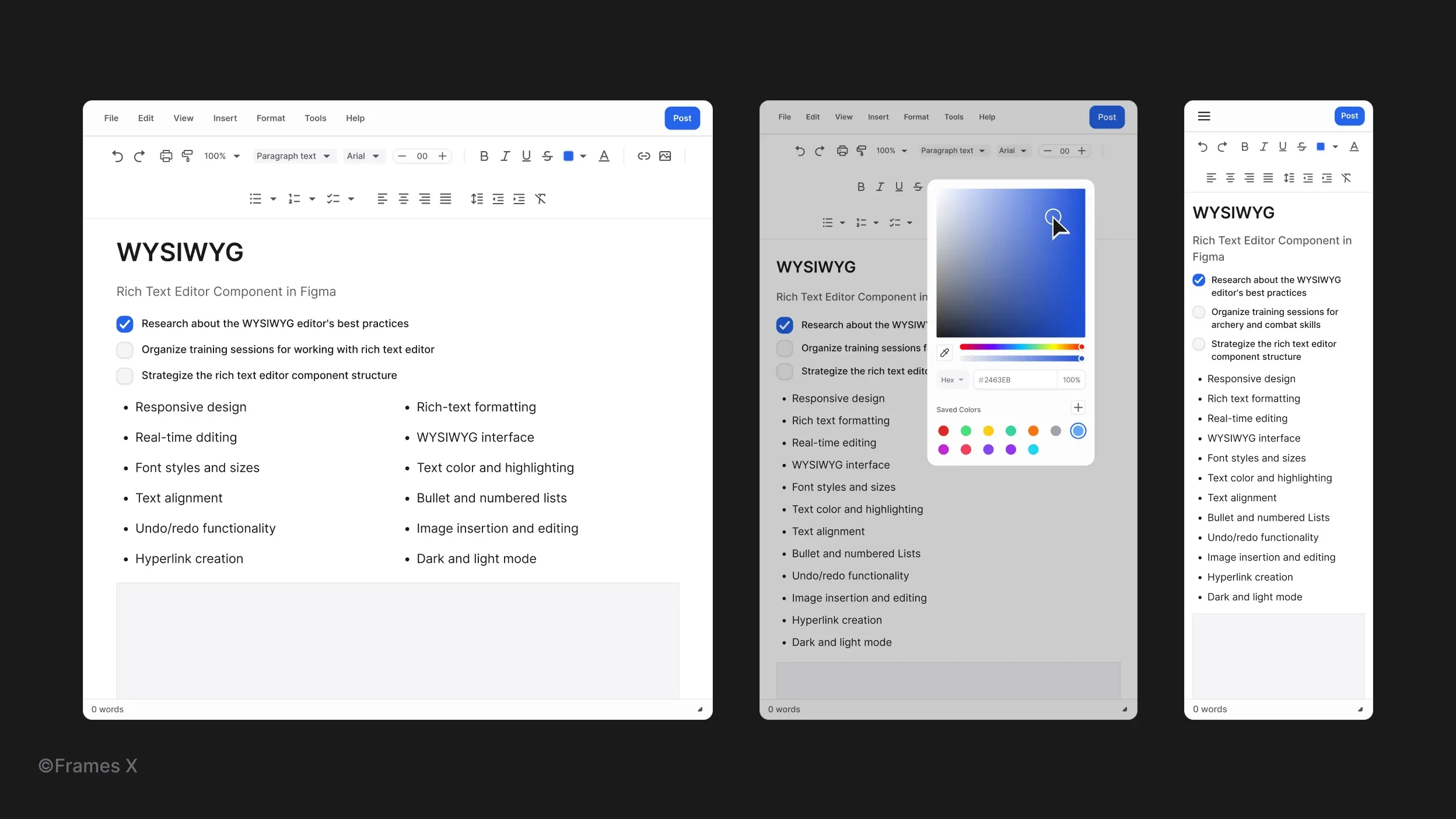
WYSIWYG Interface UI kit
This release adds the new Text Editor UI or a WYSIWYG. WYSIWYG stands for "what you see is what you get." It refers to an interface that allows users to see exactly how content will look when editing text and images before publishing it.
The Text Editor Interface helps you create text and image editing interfaces and integrate WYSIWYG functionality into other parts of your product. The WYSIWYG component is available in three sizes, making it compatible with Desktop, Tablet, and Mobile design resolutions.
For more resources, check out our Comprehensive Guide on the WYSIWYG UI Editor. It includes separate free WYSIWYG UI components for Figma and best practices for working with this complex interface.

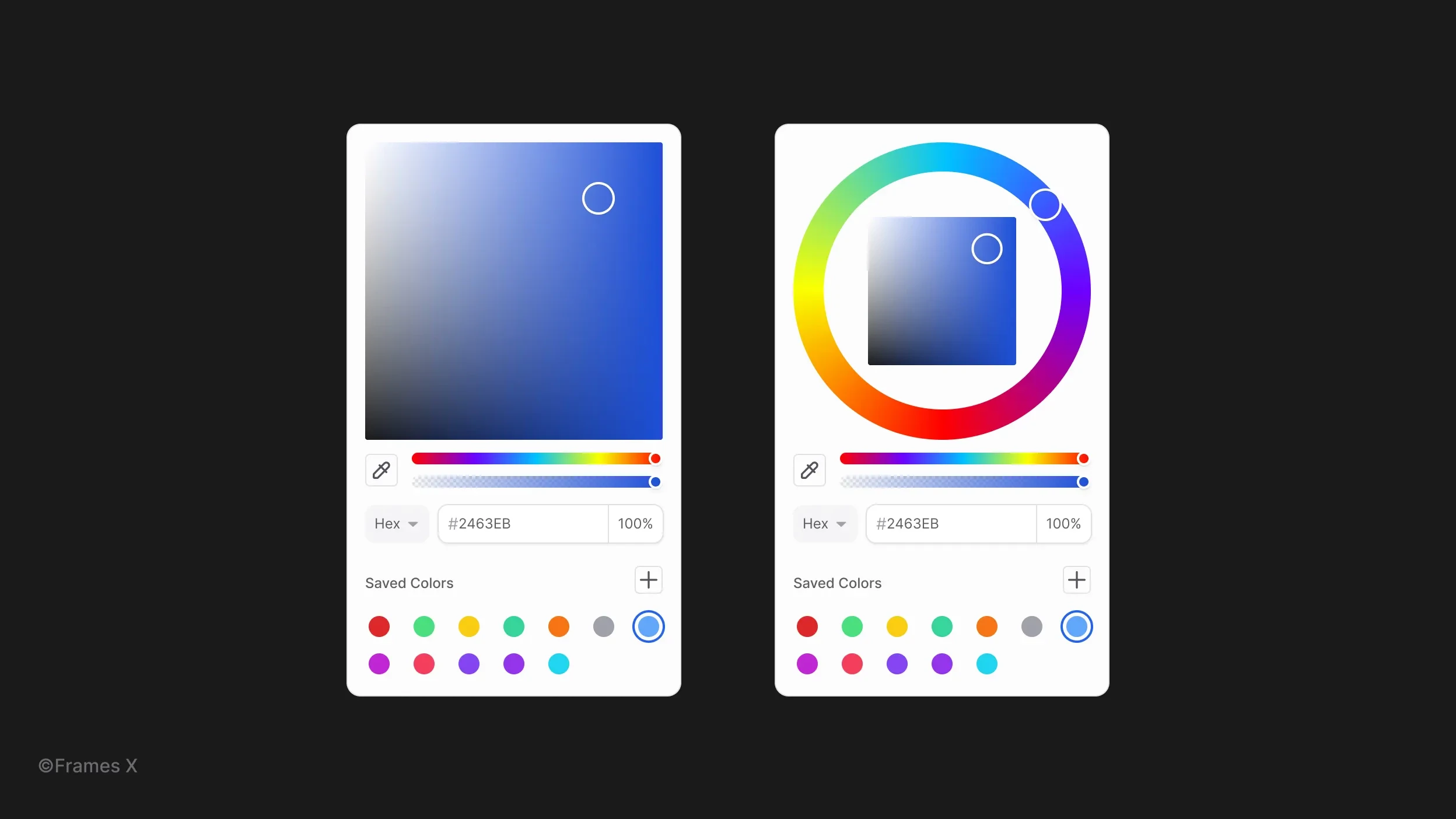
Color Picker Component
We've added the Color Picker component to our kit. This component enables users to select a specific color by interacting with Colors Picker controls, such as Hex input or nested buttons.
The Color Picker UI is available in linear and radial variants. It appears as a floating window and provides pre-saved colors and available color models as variants, including Hex, HSL, and RGB models.

→ Preview Color Picker Figma Component
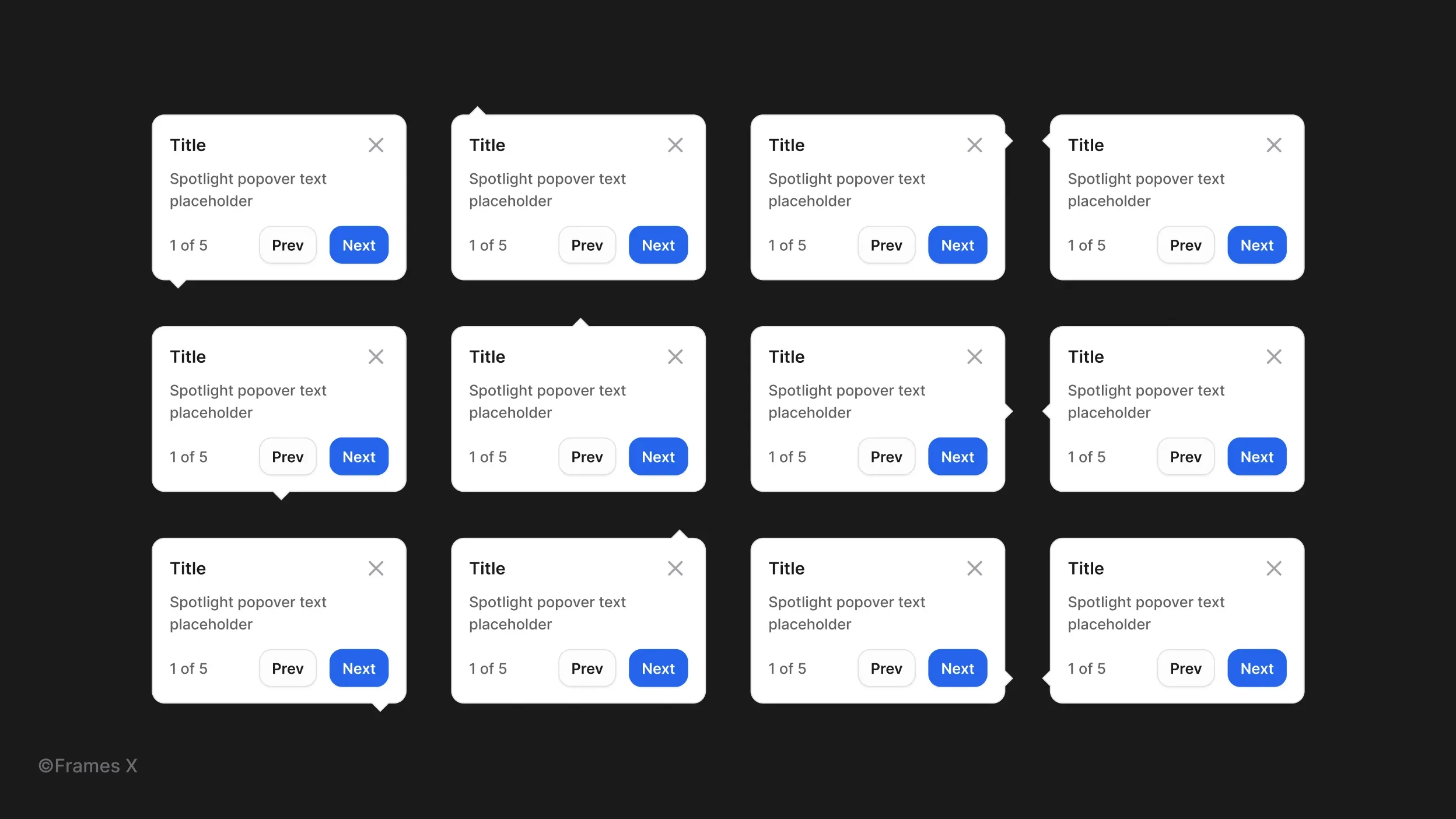
Popover component
We've added a new Popover component. This floating component allows you to place additional content on top of another. The popover pops up when the anchor element is clicked or focused.
Popovers can be modified to point in any direction in user interfaces and used as user experience crutches for product walkthrough sections. Popover UI provides easy access to additional details or actions within an application or website.

→ Preview Popover Figma Component
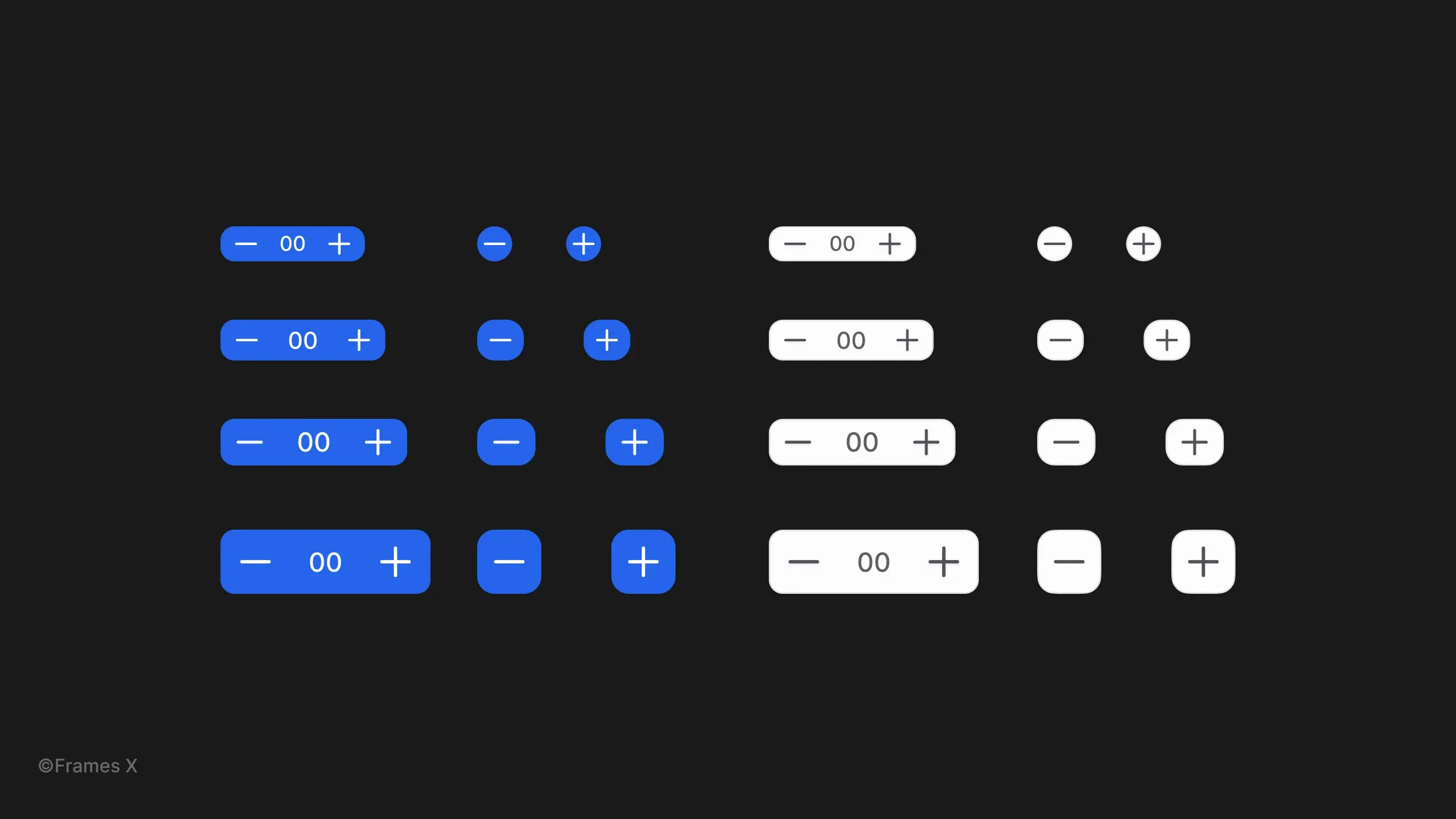
Counter Figma Component
We've added a new Counter component. This form UI element displays a numeric value with increment and decrement buttons, allowing users to modify the displayed value.

→ Preview Counter Figma Component
Updated Form UI Elements
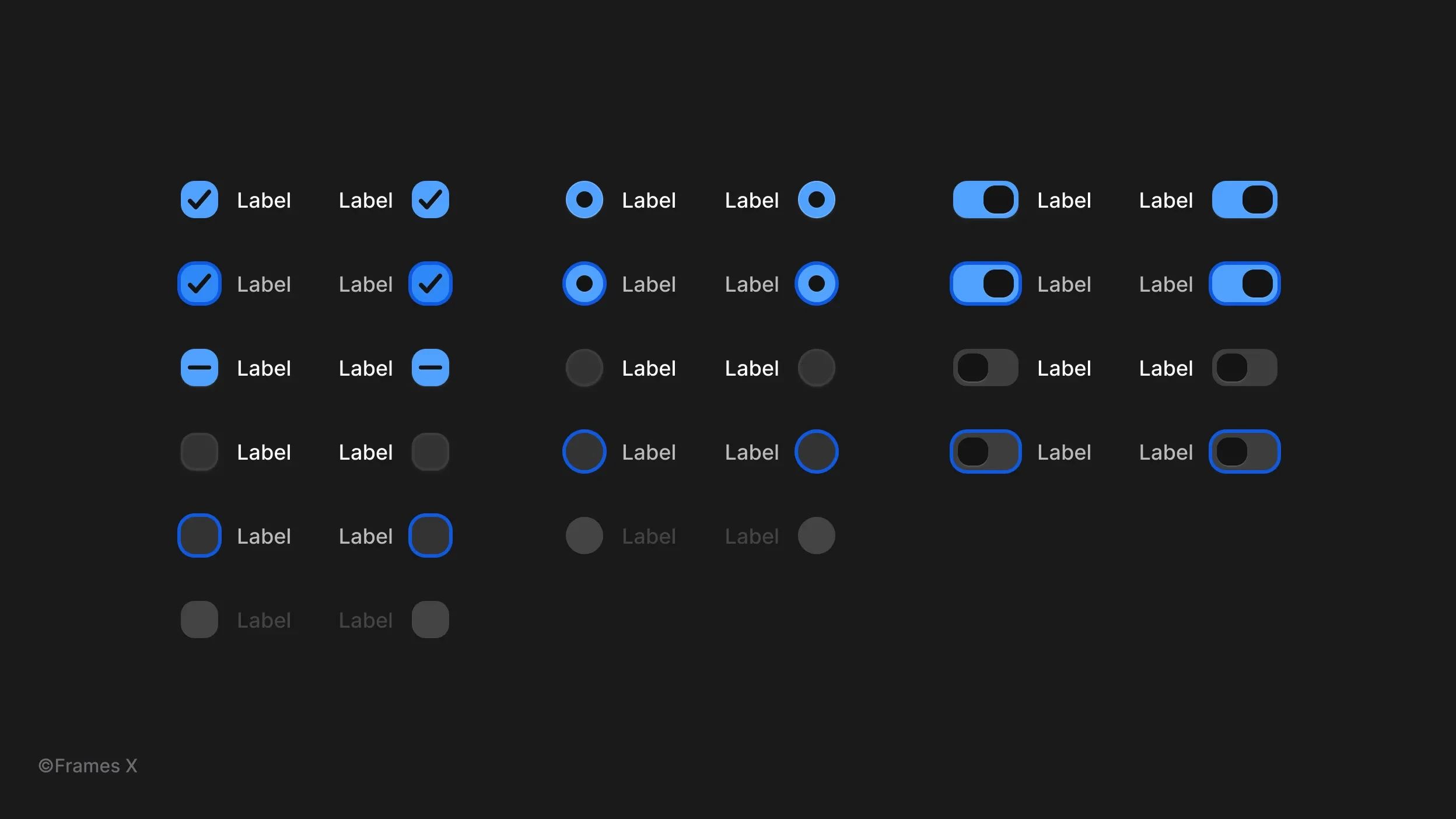
We've updated Toggles, Radios, Checkboxes, and Dropdown components with extra design variants. All Forms elements now offer more Size options and provide better support for all included variable modes.
You can expect new form elements to be easier to reuse and nest inside other components, such as Tables and Text Inputs.

Updated UI Interactions
We've added new interactions for Text Buttons, Checkboxes, Radio Buttons and Inputs. You can find and preview all UI interactions on the Interactive Components page in the Frames X Figma file.
Additionally, we've polished all Figma interactions and micro-interactions, making all animations more accessible and aesthetically neutral.
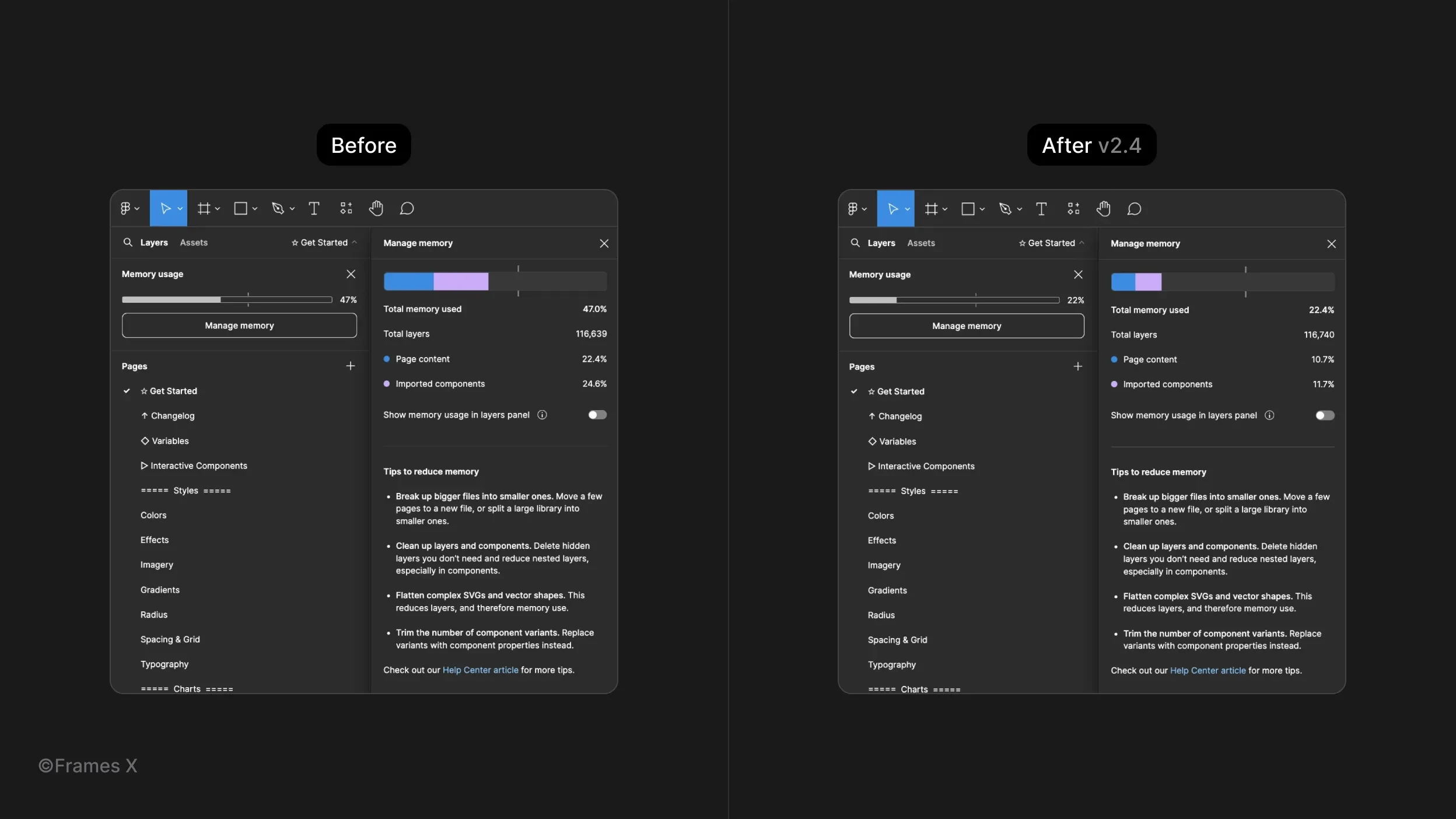
Memory Usage Improvements
We have drastically reduced the memory usage of Frames X's file by removing the version history from the file and all previously published "ghost" layers/components. As a result, you can expect a smoother experience when working with any file's contents.