Learning how to use Figma can be challenging, but it's definitely rewarding. Especially if you are a professional freelancer, developer, or part of a design team, mastering the best practices of the tool you're working with can help you achieve results much faster.
How to work with Figma: Figma tips for designers and developers
On this page, we've collected our favorite everlasting tips to help both beginners and advanced users get the most from working in Figma. This is an ever-growing list, so bookmark ☆ it and revisit it occasionally for new tips.
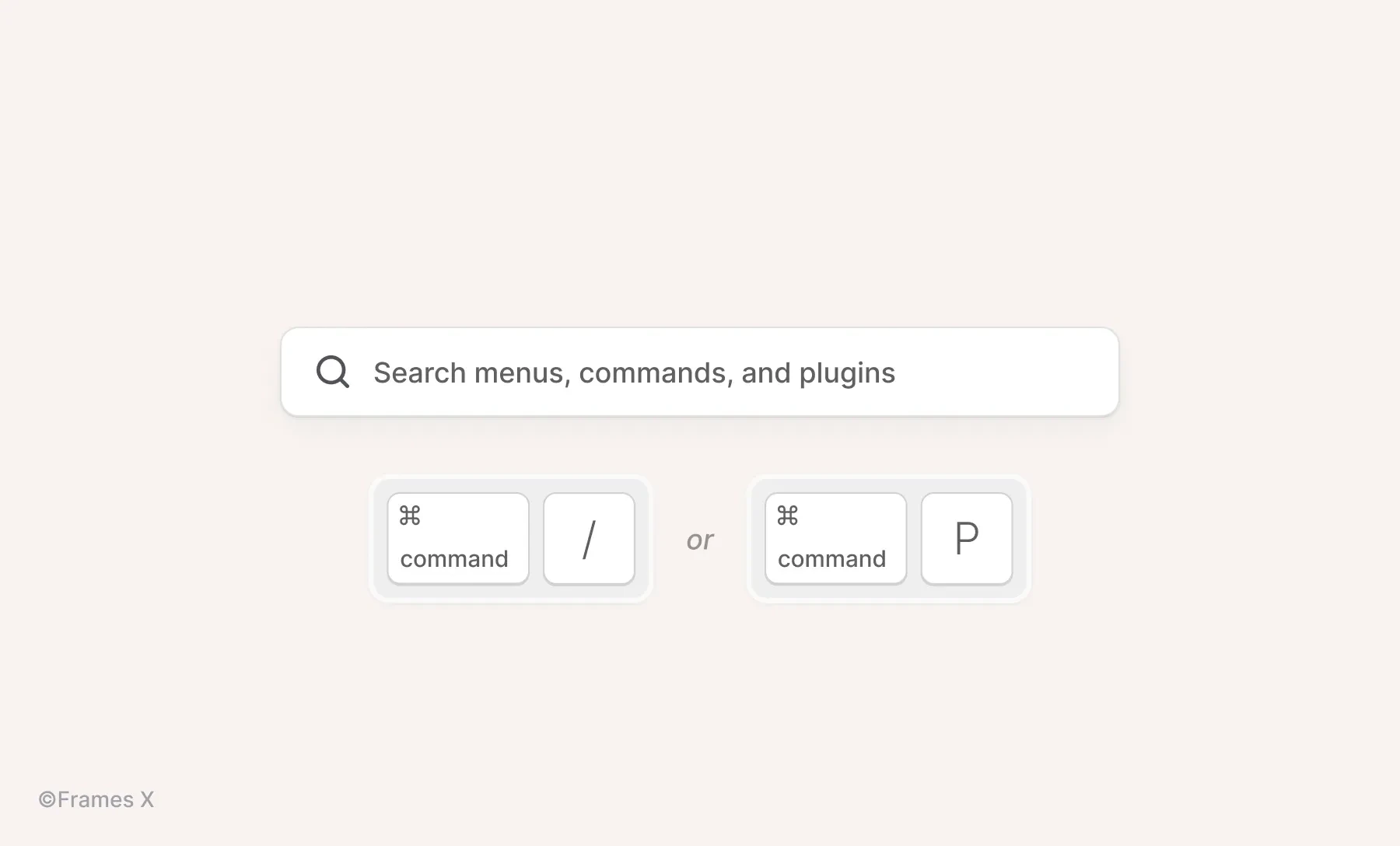
Use the quick actions UI panel
With the help of quick actions, you can access all available commands, plugins, and recently performed actions from the comfort of a single floating menu. To open it, use the following shortcut:
for Mac: ⌘ CMD + / or ⌘ CMD + P;
for Windows: Control + / or Control + P;
Navigate the results with ↑ or ↓ arrows on your keyboard;
Smash Enter / Return to execute the needed command.

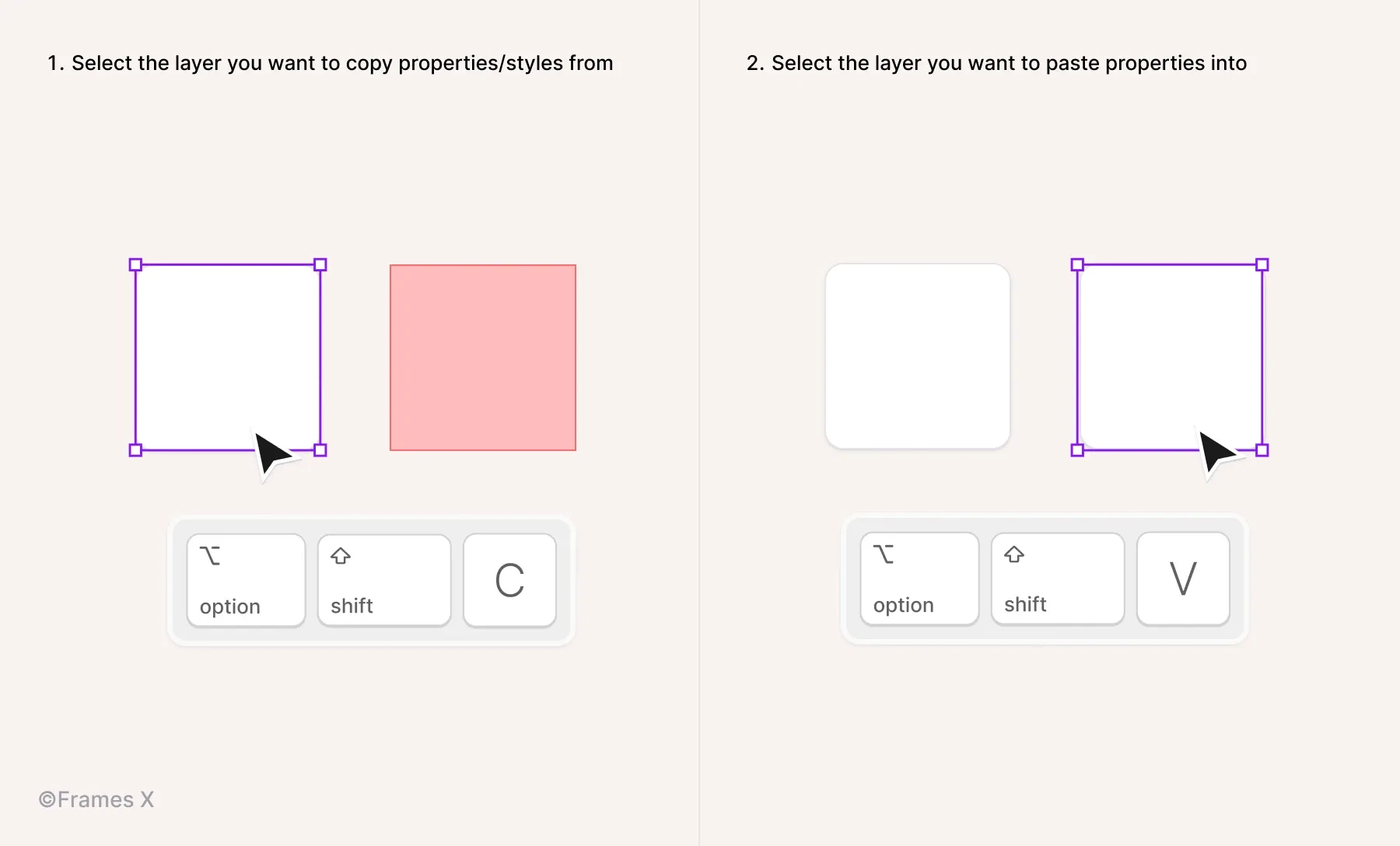
Copy/paste UI elements properties with shortcuts
Use Option ⌥ + ⇧ Shift + C to copy layer properties from one object and then Option ⌥ + ⇧ Shift + V to paste them into another.

Optimize your nudge distance
Set a custom increment for your small and large nudges to move/align UI elements more quickly, with or without using SHIFT. Customize the nudge based on your daily tasks and save time on those small adjustments.
You can change the default nudge amount by using the Quick Actions CMD ⌘ + / and typing "Nudge";
You can also change it from the main menu in Figma, navigate to Preferences - Nudge amount.
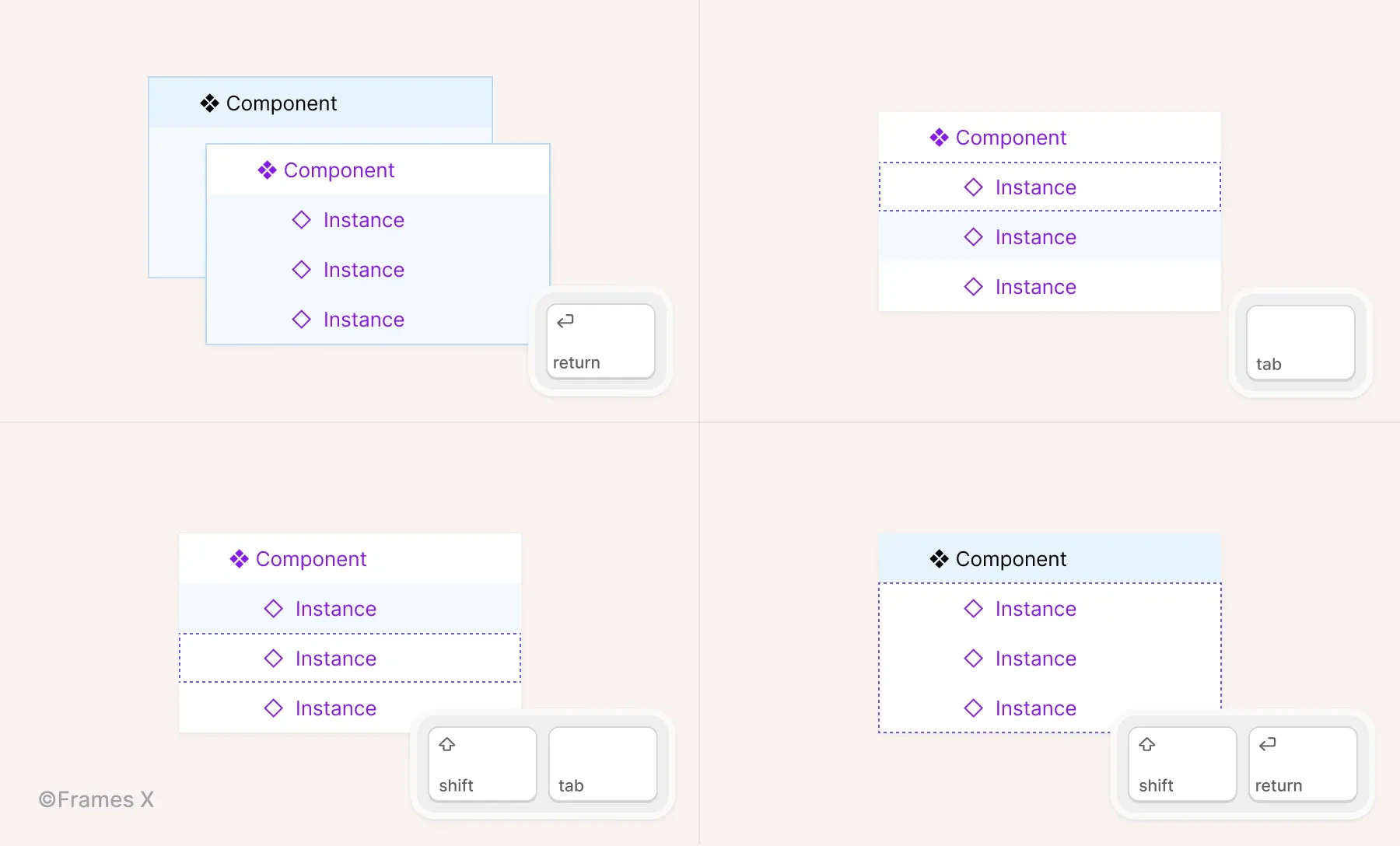
Use shortcuts to navigate the layer structure
When trying to investigate a component or a group of UI elements, we usually spend time aiming for the right pixels to click.
Instead, 99% of the time, it's faster to use shortcuts to navigate the layer structure with a mouse-free approach. To do so, use the following shortcuts:
Enter to drill down through the Layers panel elements quickly;
Tab key to jump-navigate the list of layers from up to down;
⇧ Shift + Tab to return to a previous layer;
⇧ Shift + Enter to return to an upper level.

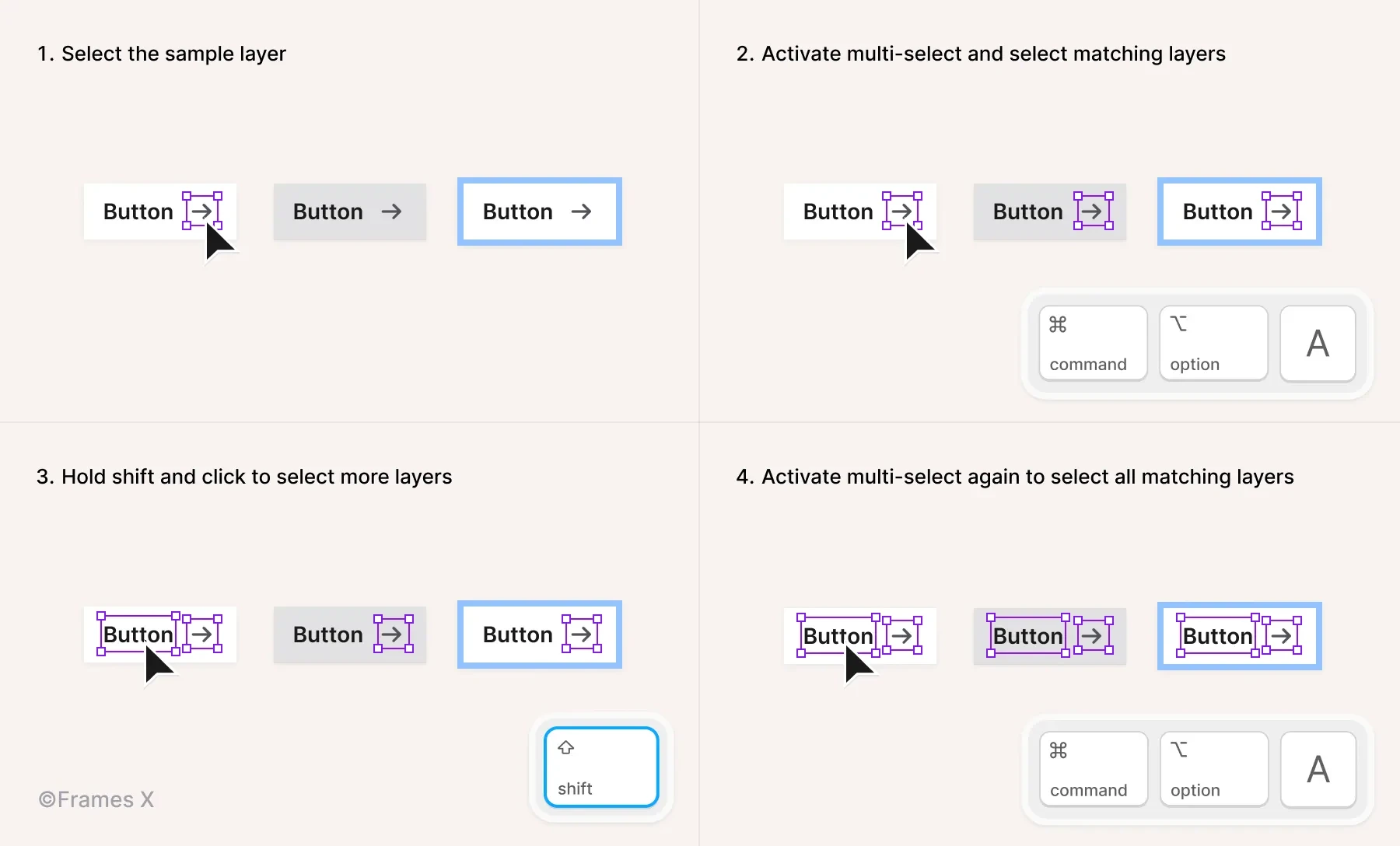
Use multi-select and multi-edit UI elements
Multi-select is a feature that allows you to make changes, and edit multiple identical objects at once.
When the Multi-select mode is activated, it searches for matching objects on the same levels of your design hierarchy that is selected, e.g., layer structure. The mode works for frames and variants, so you can take advantage of it when assembling and editing designs.
The best way to explain it is to try it.
Use the following shortcut: ⌘ CMD + ⌥ Option + A to activate the mode and select all matching objects.
When activated, you can use ⇧ Shift + Click to choose more layers that match the currently selected ones.
When activated for multiple text layers, you can press Enter to edit multiple text contents.
Note: You can also use Multi-edit mode to manage multiple component sets. Press Q when a component is selected to edit matching variants in the set.

Tag styles to find them faster
One of the most common things designers do when working in Figma is searching for styles and variables to apply to the selection.
Eventually, certain styles or variables become more frequently searched rather than others as the project matures.
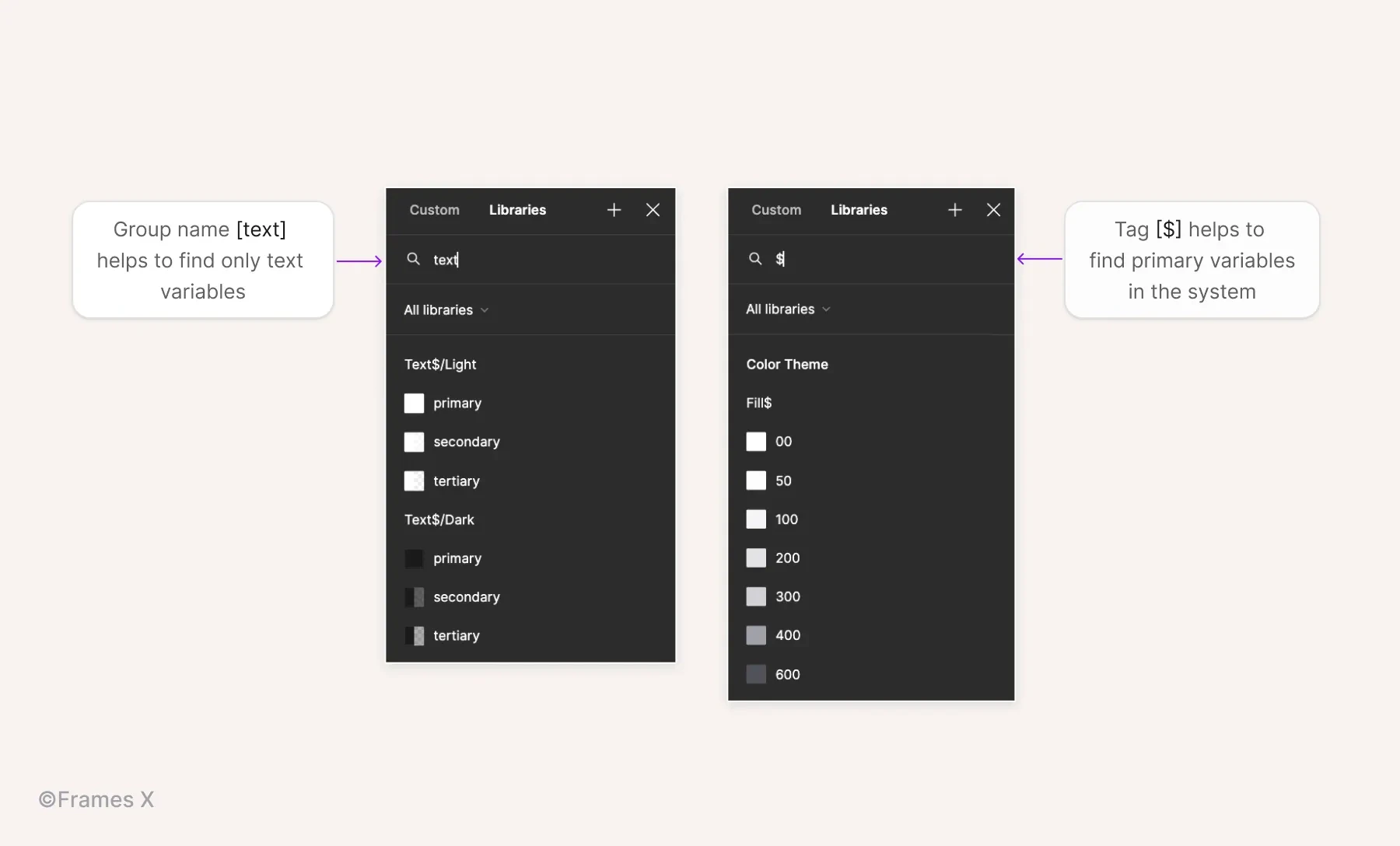
To speed up this monotonous process and find needed styles faster, you can add a special symbol or use group names to filter styles and variables in Figma menus faster.
For example, the Frames X design system uses a "$" tag (a String) to mark all primary and base elements, making them easier to access and use across files/projects.
Note: Use group names to find enclosing styles and variables. For example typing "text" could reveal all available styles/variables applicable to text elements.

Use auto layout for dynamic UI elements
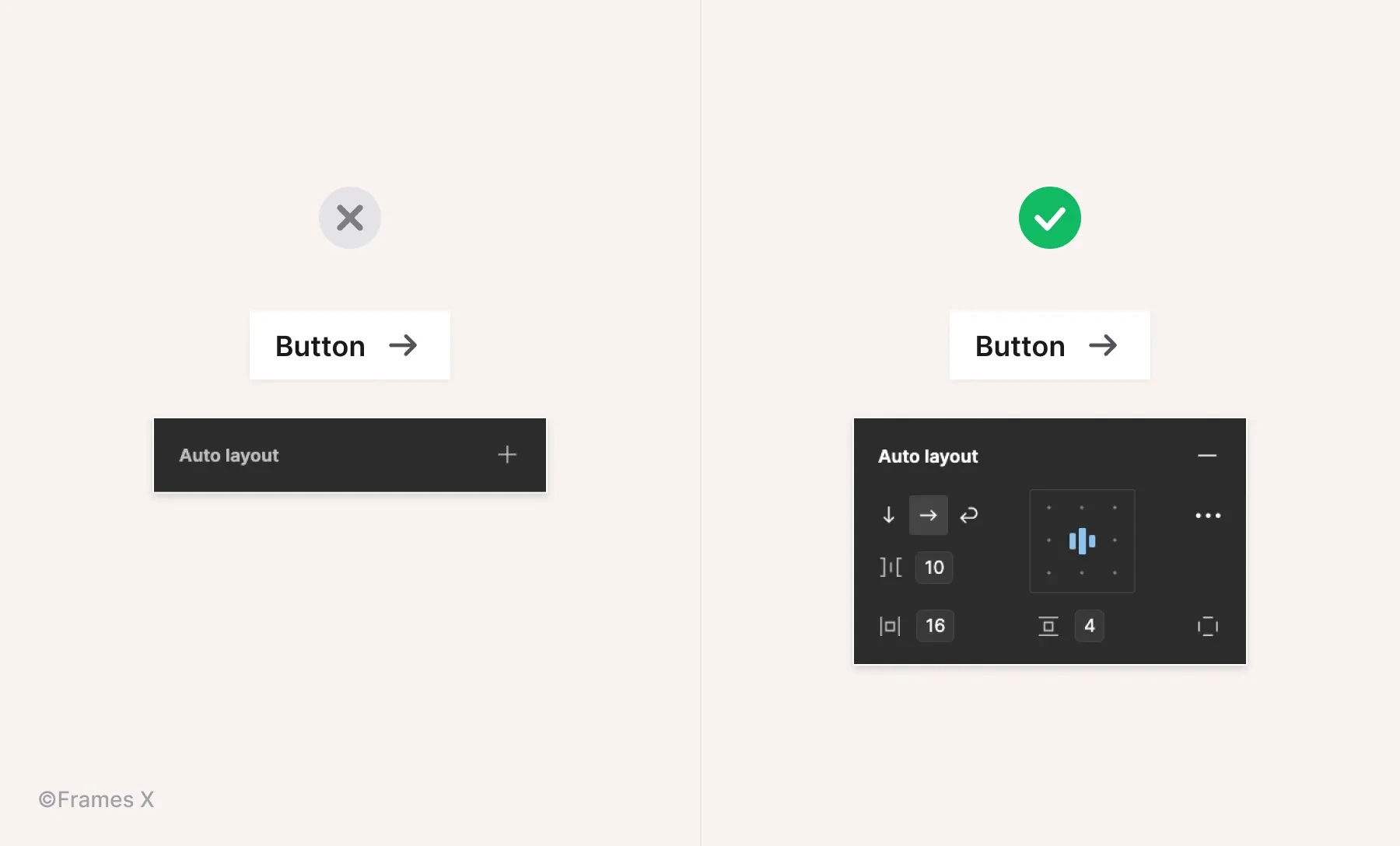
Adding auto layout to a group or a frame will override its default spacing values and make elements inside follow a specific direction and distribution order. The content will become sensitive to the Auto layout settings from the right sidebar.
To apply an auto layout, select a group or frame and use the keyboard shortcut ⇧ Shift + A to apply it. Or click + next to the Auto Layout label in the right sidebar.

Adjust auto layout flow for dynamic UI
When Auto layout is applied to a container it can change the position and direction of nested UI elements.
Use Vertical direction to position elements on the Y-axis;
Use Horizontal direction to position elements on the X-axis;
Use Wrap to position elements in Z-order when elements move to the next line on contents resize.
Use variants to have fewer UI components
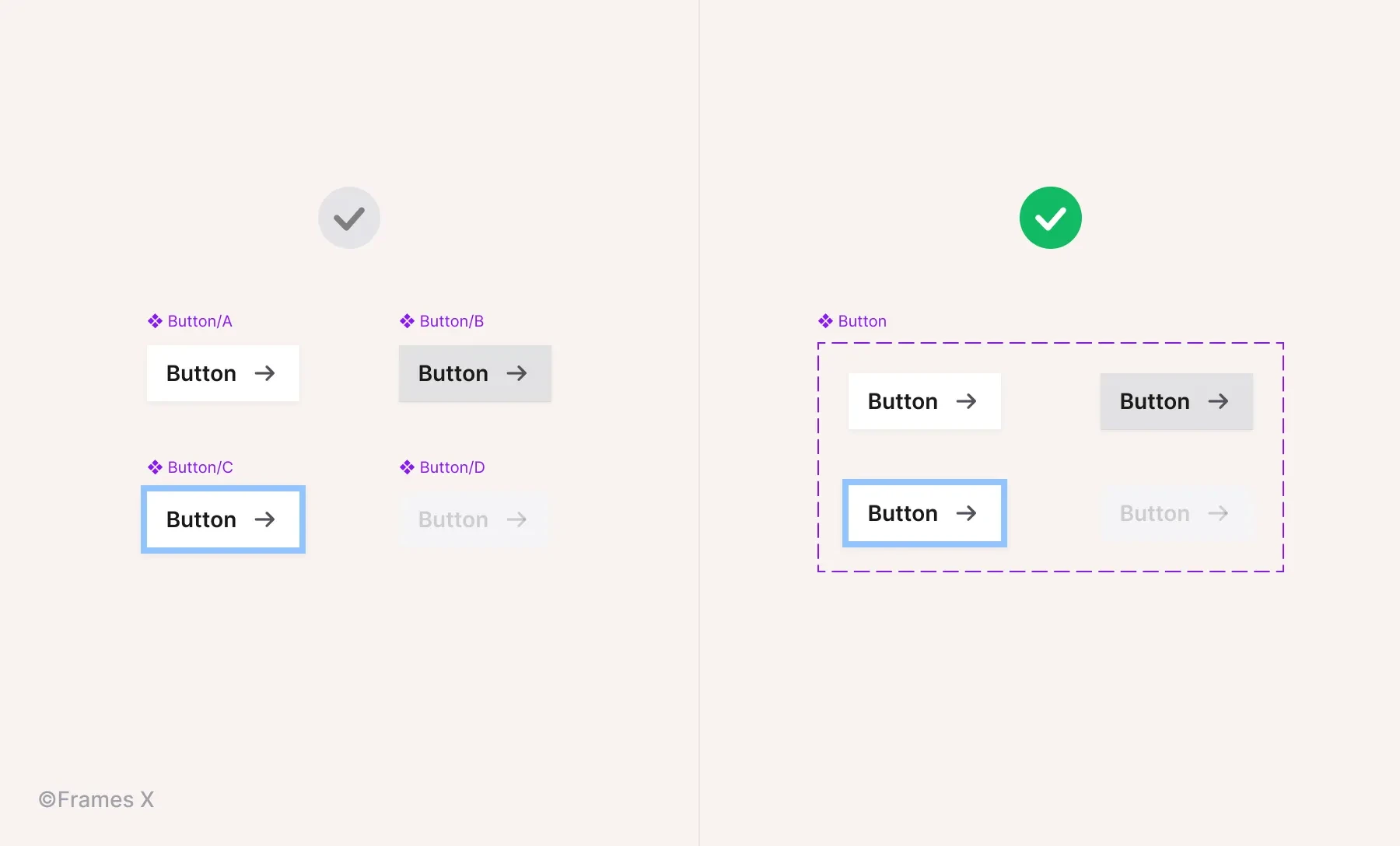
Variants in Figma help to outline multiple components to a single codependent structure.
Variants apply the Slash naming method to organize selected components and partition them into different subcategories or 'branches/types.'
Applying variants is recommended when a component switches between different states or has multiple variations, such as size, shape, or color.
UI Elements like buttons, inputs, and toggles are all perfectly fit for variants.
With variants, you can simplify the design system structure, reducing the number of components you need to maintain in the long run and contributing to the adoption of the design system.
Note: Not every component set should have variants. It would be best if you decided whether variants should be involved or not based on how somebody will operate the component you made. Here is a nicely written article on that particular topic.

Streamline changes with nested UI components
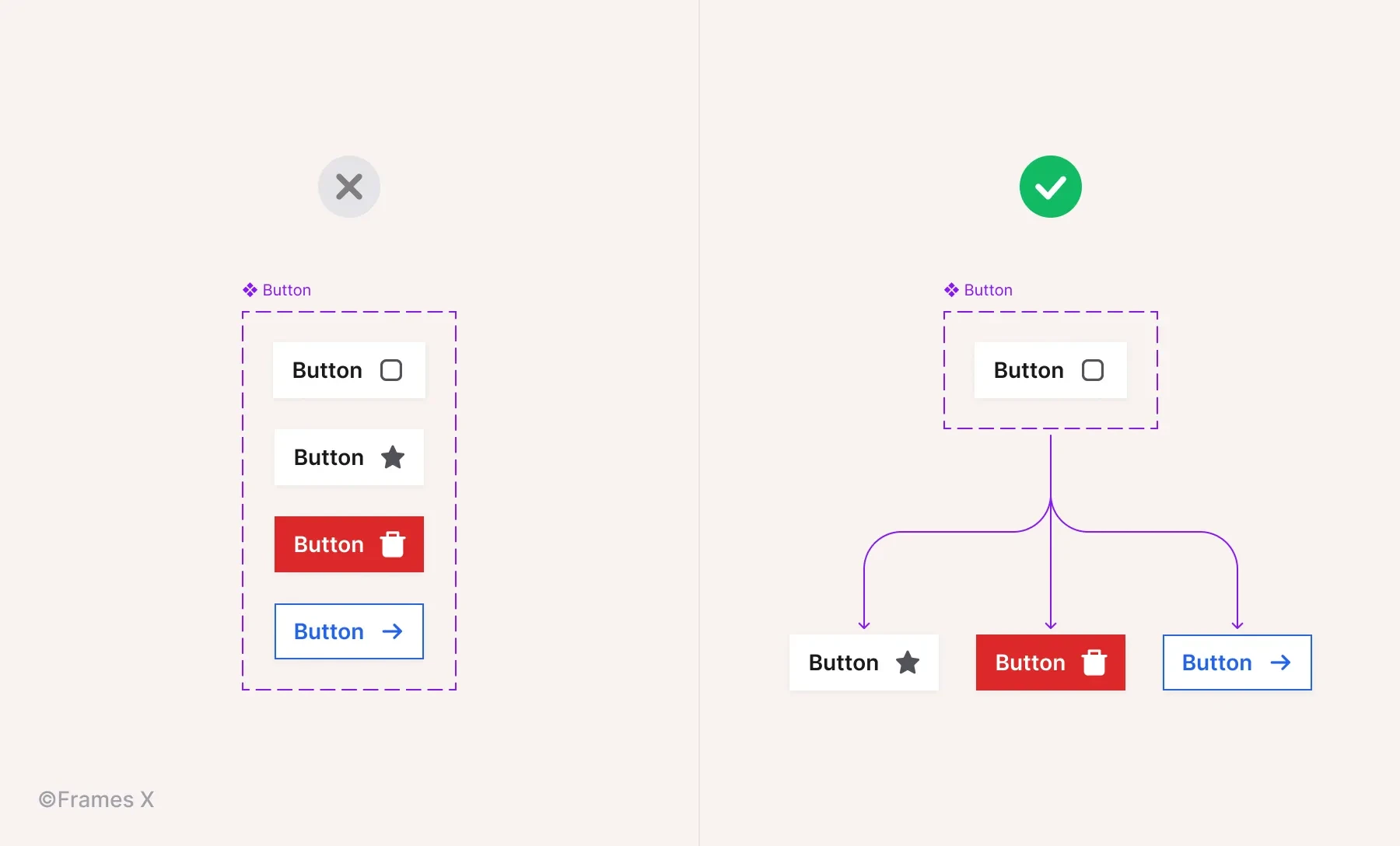
Nested components are structural elements that can help streamline changes to other components.
A nested component (A) is always within a component (B), so all B component variants stay in sync by utilizing component A instances, saving you time from manually updating each instance of B.
A nested component could also have the status of a Base component. This could be any element (icon, symbol, shape.), so instead of making variants for each component, you can use the base instances to make changes directly to the main component instances.
The most common example of a Base component is an icon component that is nested inside other components' variants.
For example, when working with multiple button variants, it could be beneficial to use a single Base Icon component. This approach allows for easy customization to suit different button types or styles, improving consistency in your designs.

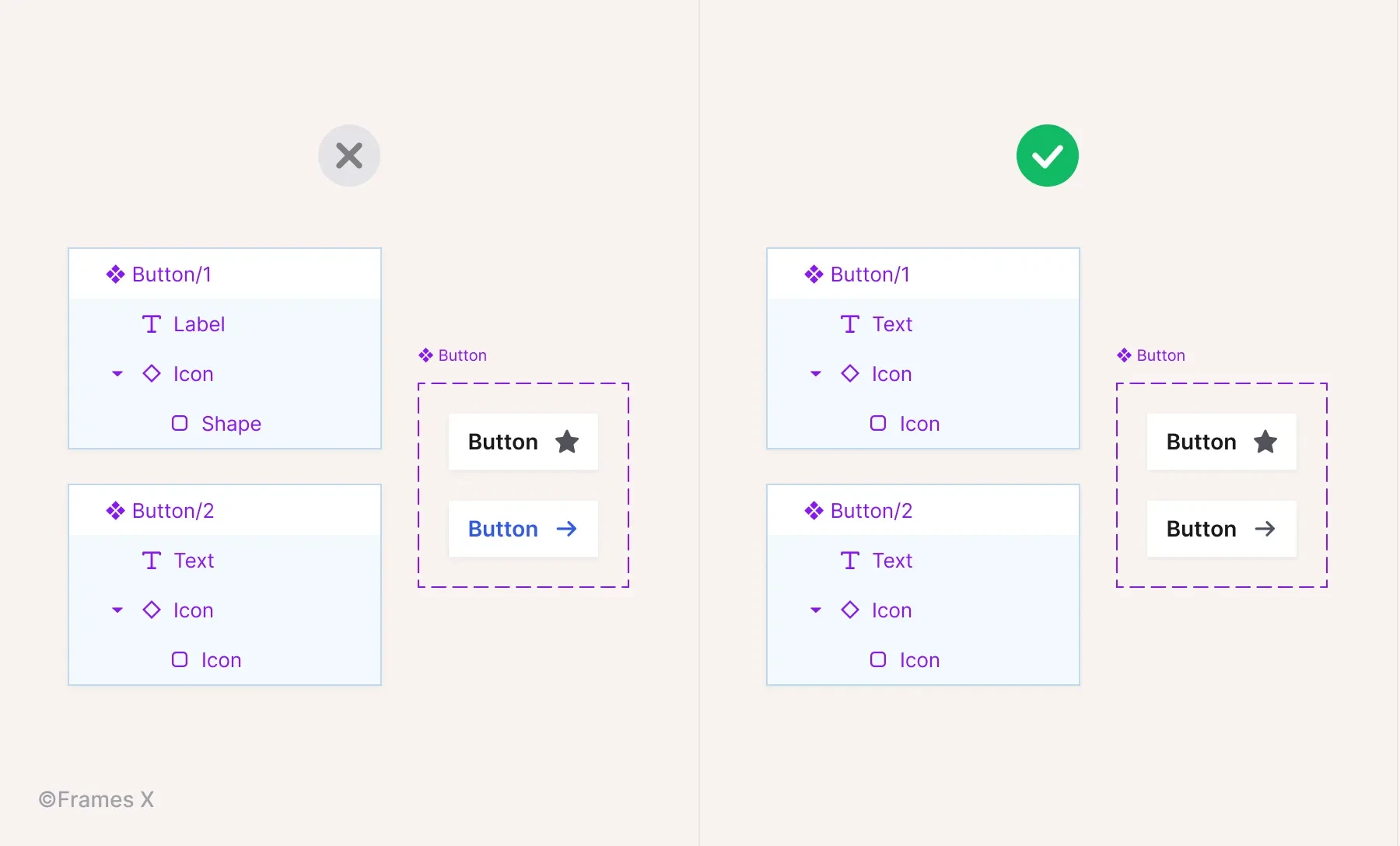
Preserve component overrides
When making changes or applying overrides to components, you may want to save changes applied to them before, such as preserving an icon color, nested element size, or specific variant.
Consider these 2 rules to preserve changes between components and variants:
To preserve changes between component layers, the structure and names of all layers inside should be identical;
To preserve variant properties, the names and hierarchy (properties and layer structure) must also match to preserve changes between similar or identical components.

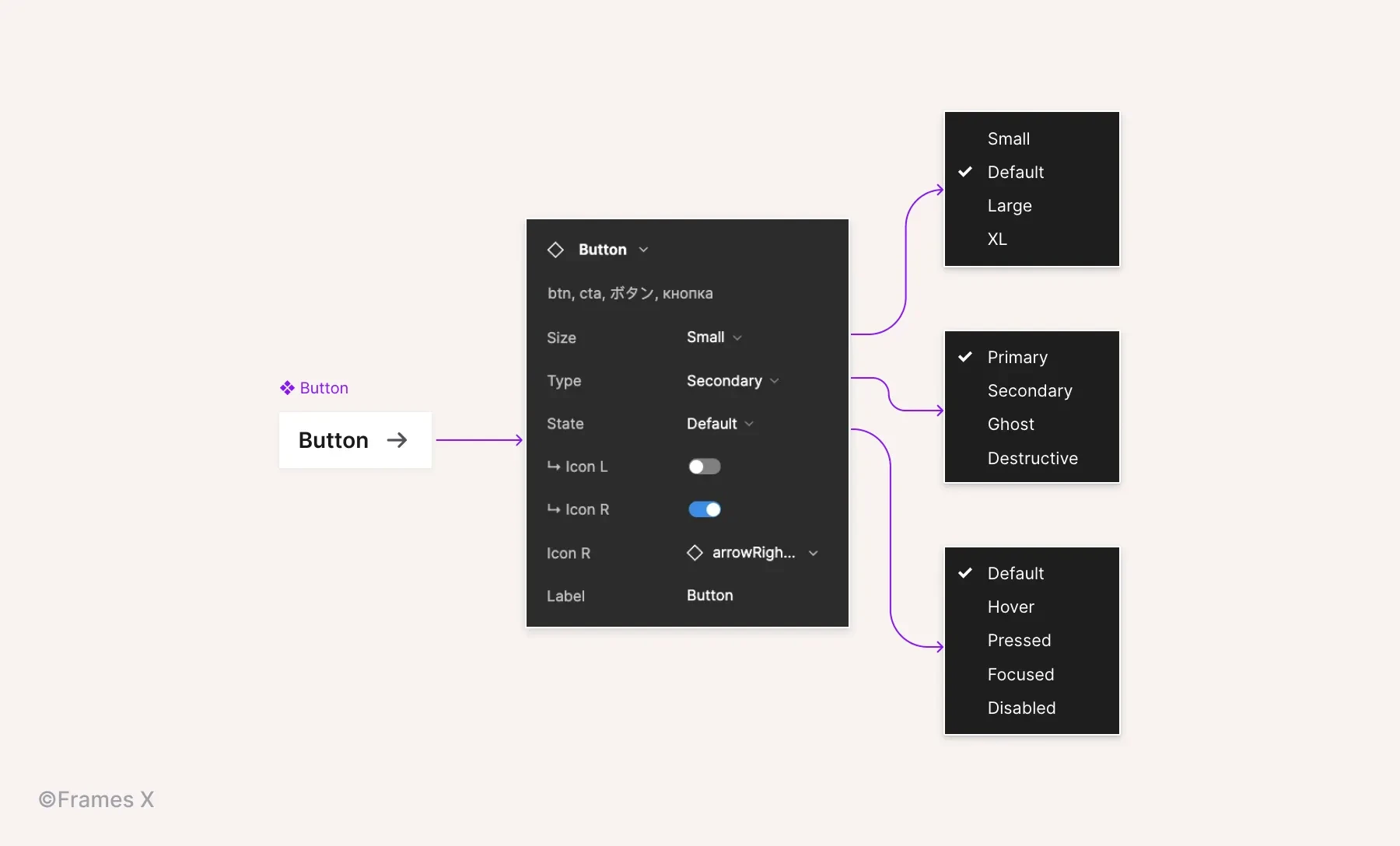
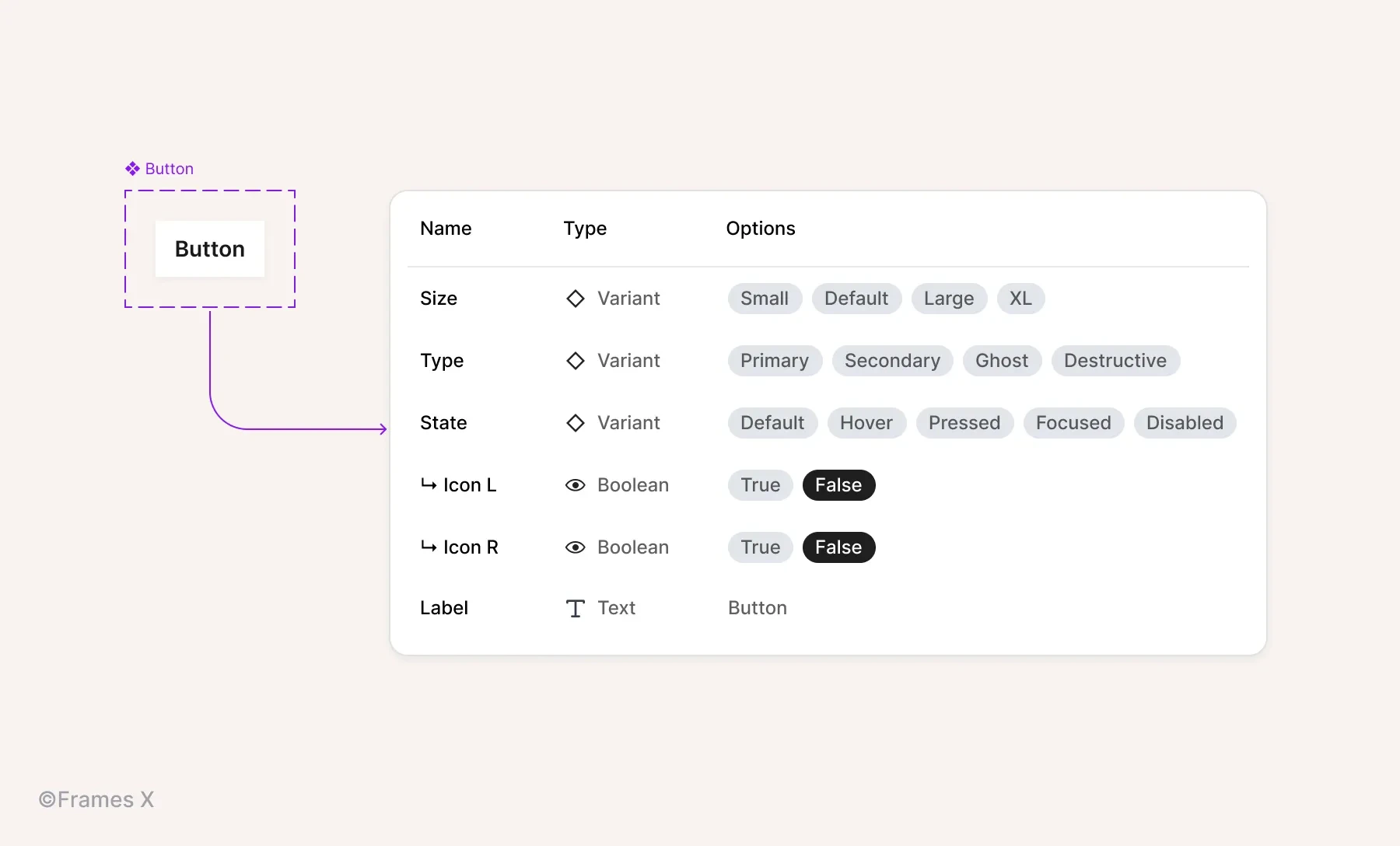
How to use Figma component properties
Component UI properties are unique options assigned to an individual set of shared components.
Properties eliminate the need to create additional variants for every minor difference in a component set. Instead of redundant variants with minor differences, such as an extra icon, text, or specific detail, use Properties.
By identifying and assigning common properties to components, you can achieve better consistency in your component sets while managing fewer variants without sacrificing functionality.
To create a Property, select a nested instance or layer inside a component;
Click on The property icon "⎆" to apply the relevant layer property.

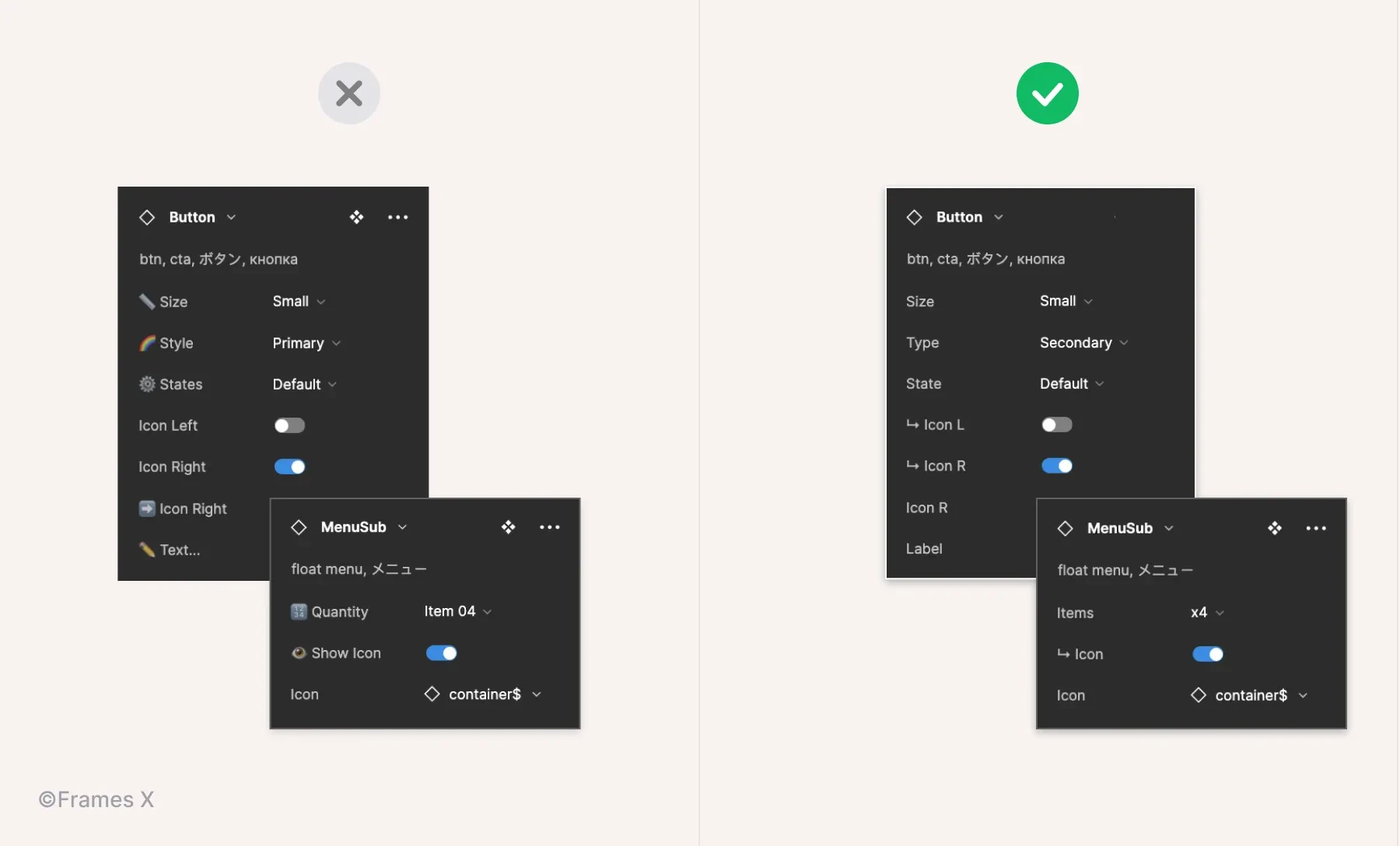
Use a consistent naming convention for component properties
Clear and consistent naming helps your project be more easily adopted and ensures the design-to-development process. It also helps preserve changes between variants, so don't overlook this important step for your Figma project.
Consider consulting with a developer for their input on the best way to name these dynamic options. Aligning your properties with your chosen dev stack will make things easier for your project lifespan.
Besides doing that, here are a few tips to help you set the naming:
Use the same names to describe the same properties/values across all of your components in your project;
Use the same naming convention as per the dev stack of your project. For example, Frames X uses default CSS names, as Default, Hover, Active, and Disabled for elements states;
Add a special symbol to properties that can reveal other properties. This will help identify more complex use cases making workflow with your designs more predictable;
For standard boolean properties such as Show/Hide icons or labels, use a symbol or short word (L, R, Top, Bot ) to indicate compactly which side or direction of the component an element will appear on;

Limit the number of properties to avoid making the component difficult to operate. If the component is becoming too complex with properties or states, consider using variants to partition such components.
Use consistent naming to indicate the nested items available in a component. For example, for UI components that can include multiple nested components, you can use a numeric scale such as x1, x2, and x3 to indicate the number of items or elements per component.
Avoid using emojis for real projects. Their interpretation can often be subjective and unclear, and they can also make your designs harder to maintain.

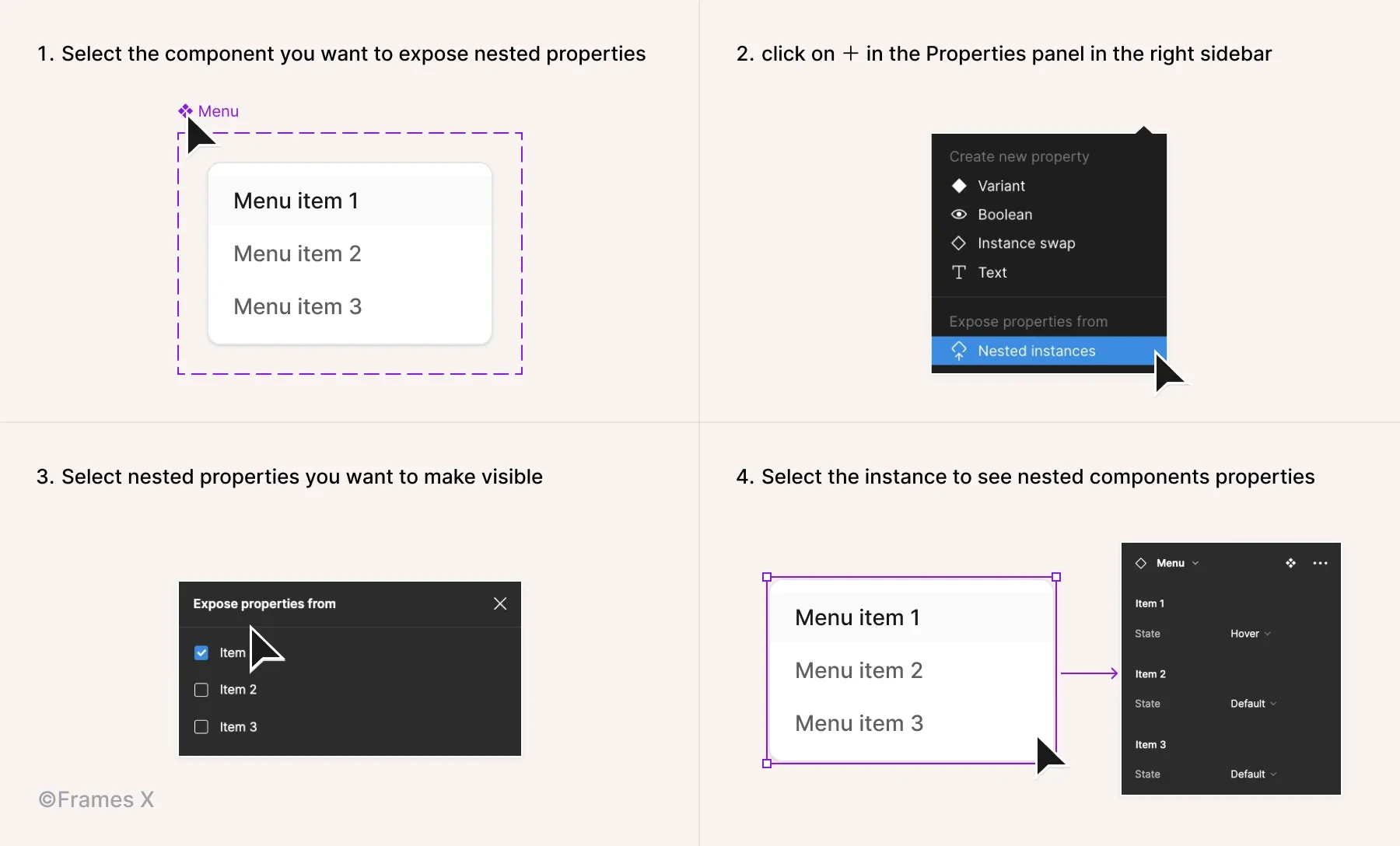
Expose nested instances
Exposing nested instances is a helpful practice that gives you more control over your UI components. With exposing, you can access any nested instances included from the main (top-level) component.
To expose nested instances, select a component or variant set, click on + in the Properties panel in the right sidebar, and choose the Nested instances from the list.
Note: The option to expose nested instances is only available if the main component already has nested instances.

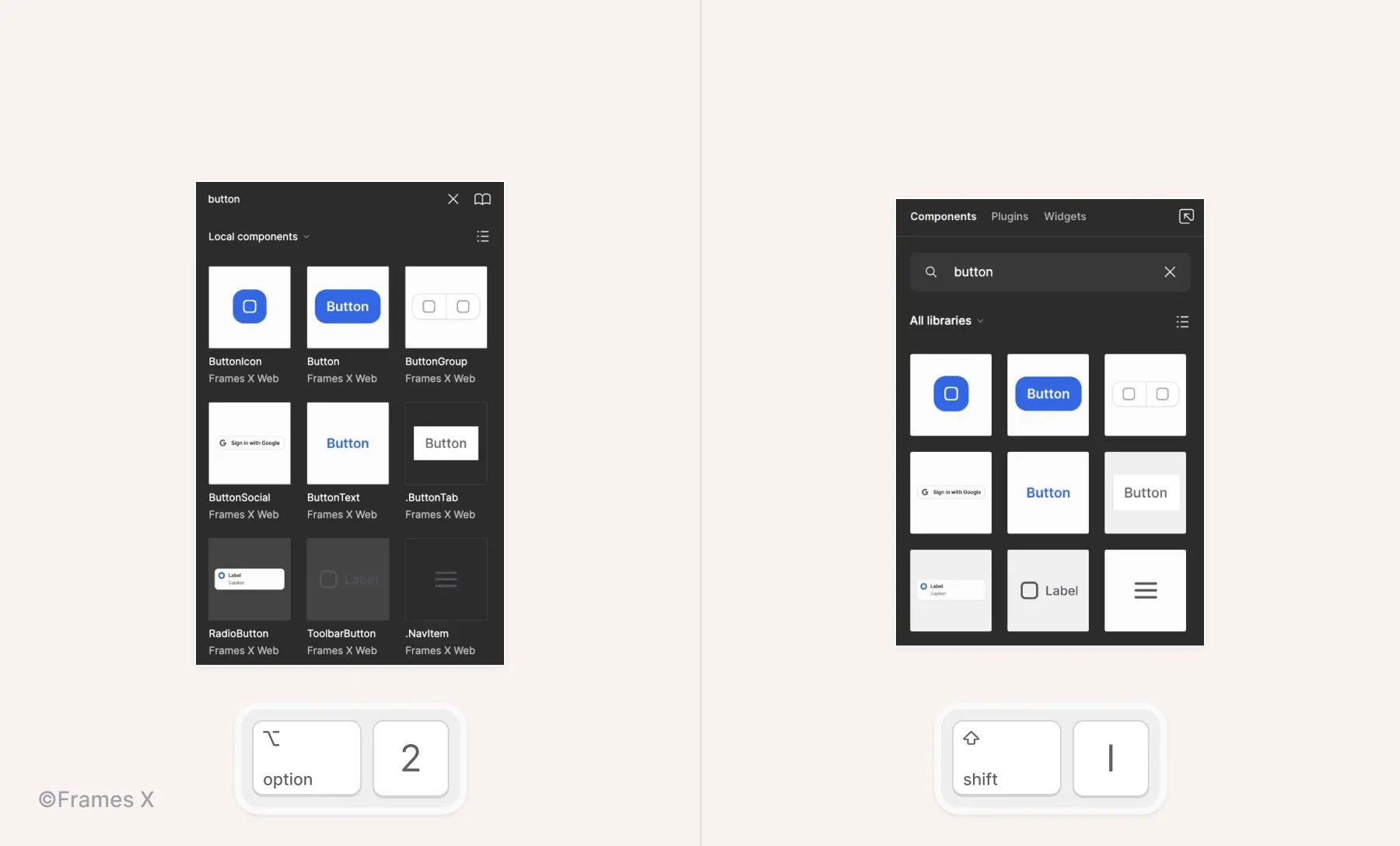
Use Figma's quick insert menu
Use ⇧ Shift + I to open the quick insert menu;
Use ⌥ Option + 2 to switch to the Assets panel.
Note: For additional helpful shortcuts and hotkeys, explore our Figma Shortcuts Page.

Embed a clickable prototype into a web page
You can preview your UI designs as an interactive demo using Figma's prototype embedding feature. Here's how to embed your prototype:
Open your Figma prototype
Click the "Share" button in the top right corner
Select "Get embed code" from the sharing options
Copy the generated iframe code
Paste the code into your HTML where you want the prototype to appear
Your embedded prototype will maintain all interactions and transitions, providing visitors with a hands-on experience of your design.
Pro Tip: Be sure to check out the Artfuly's Youtube Channel for more detailed and helpful Figma embedding techniques.
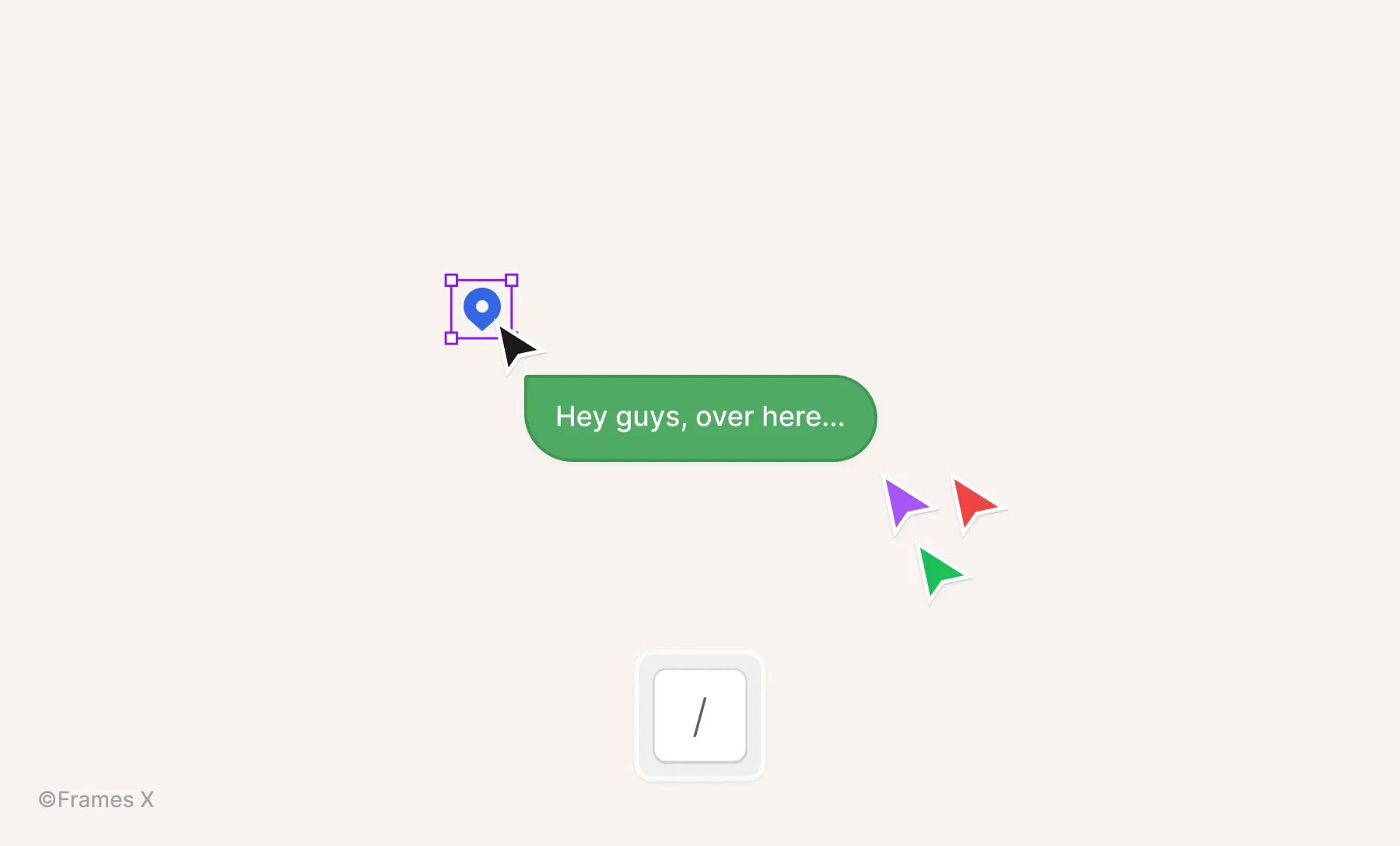
Grab your teammates' attention
You can send a message from your cursor to quickly grab people's attention when pitching your ideas and decisions in Figma.
To enter the chat mod, deselect everything on the canvas and press "/" on the keyboard;
Press Enter/Return to clear the chat and type a new message.

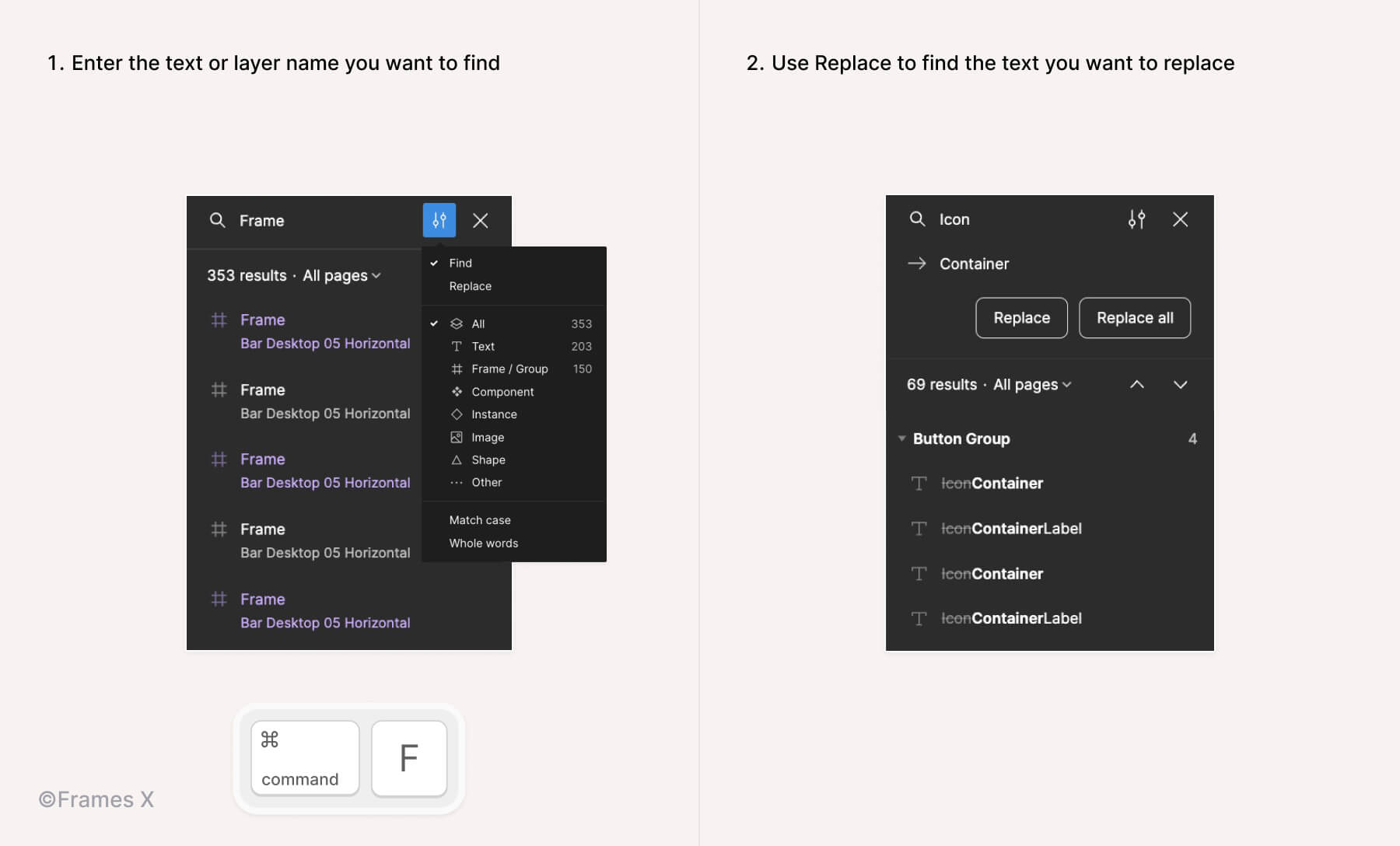
Quickly find and replace text in Figma
If you've lost a particular layer or want to quickly replace text layers.
Use the shortcuts CMD ⌘ + F on Mac and CTRL + F on Windows to trigger the search box and search your file for any available type of object.
You can further use shortcuts: CMD ⌘ + ⇧ Shift + D to see the previous result; And CMD ⌘ + ⇧ Shift + F to see the following result in the search list;
You can use the Replace command to locate any object names and replace them with others across pages.
Note: Under the Replace option, only text layers are displayed. If you search for an item that cannot be replaced, such as a variable or style, no results will be displayed.

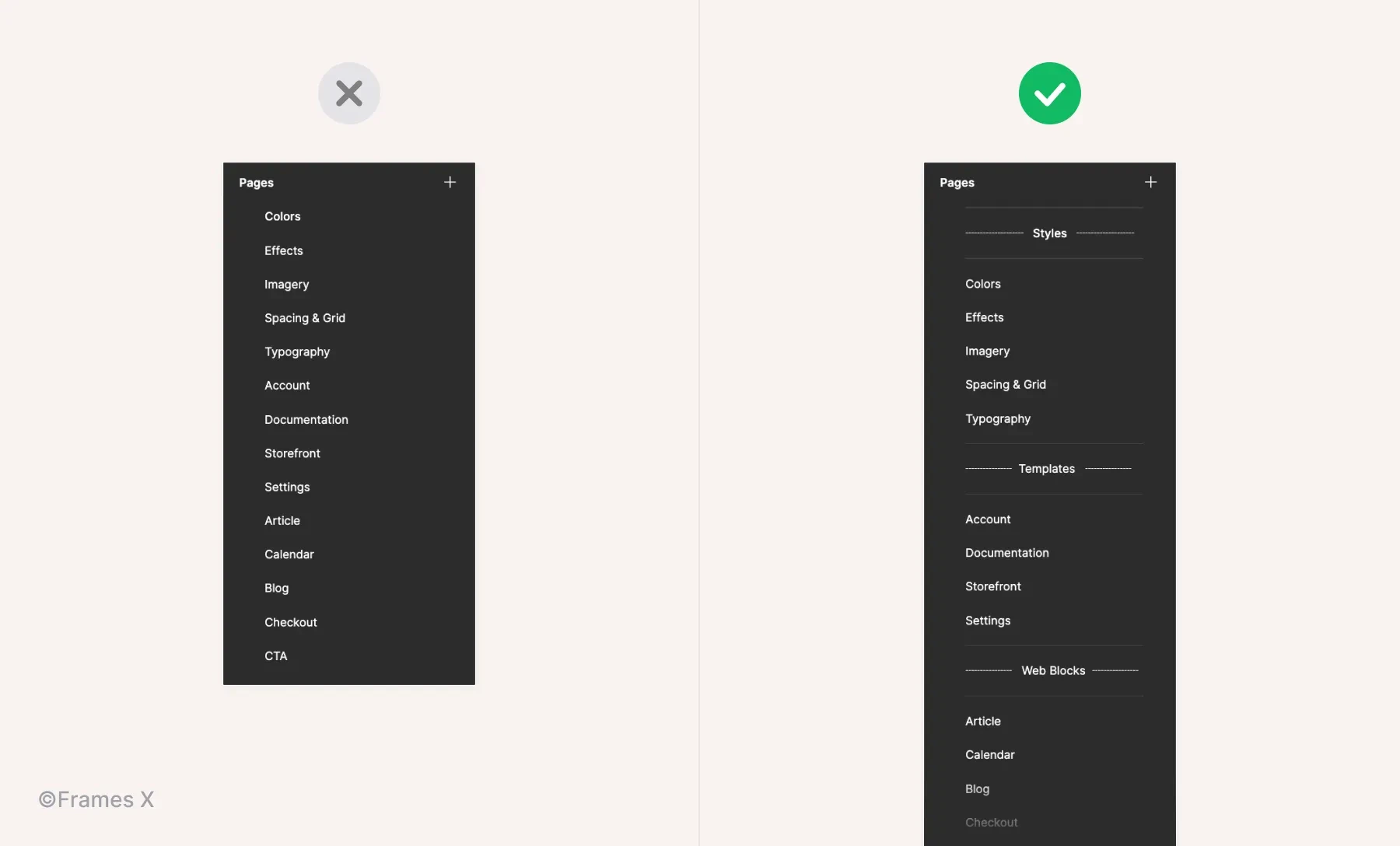
Use dividers to arrange pages in the file
As the project grows, so does the file, with many pages becoming harder to track.
Divide pages into sections or UI categories with dividers to speed up the process of navigating your files.
Note: To add a divider, click on the "+" icon in the left panel. Or create a new page and type "---" as the page name.

How to manage Figma files' memory usage
When a Figma file becomes bloated and slow, it can be a real pain for a project, especially as the number of pages actively grows. Fortunately, Figma offers several workarounds to address those issues.
When using components from different sources in one file, they can sometimes lag, display a wrong layout, or have instances working incorrectly. All of these are well-known problems, but hover, there is a solution. To fix this, use the "Regenerate all instances (slow)" command from the Quick Action menu.
Clear unused imported or deleted components. Sometimes, the components that we have been using in our files can continue to consume memory after the deletion. To solve this and remove these "Ghost" components and layers completely, use the "Compute publish status of soft deleted components" command from the Quick Action menu.
To clear the Figma cache and refresh the memory usage of the opened tabs, Click Help in the top menu bar. Then go to Troubleshooting > Clear cache and restart.
Learn more basic tips from the Figma's Officials Memory Usage Guide.
Use a Figma UI kit to speed up your workflow
The best way to speed up your design process in Figma — is to use a UI kit or a design system library that has every component pre-built in.
A good UI kit will help you find solutions to your design problems much faster and simplify your team's life without undergoing a long process of designing everything from scratch. Sounds good, right?
But, a good UI kit is hard to find, with many solutions built solely for decorative or inspirational purposes.
That's why we have created Frames X, a truly Universal UI kit, to streamline your process. It is the largest and most advanced UI kit available for Figma in the world. To learn more, click the button below or the Preview button.









