The search for the absolute best free icon packs
Iconography is a crucial part of UI design and web development in general. Well-chosen icons can effectively convey any message and enhance your brand through thoughtful, eye-catching visuals. However, badly chosen icons can also disrupt the experience or, even worse, confuse the user and push towards the wrong interface actions.
When it comes to UI icons, there's definitely no need to draw icons yourself. The internet is booming with amazing icon sets available for free, so the hardest part is choosing the right icon pack to use.
To help with that ambiguous task, we've delved into the multi-verse of vector graphics to find the best free icon packs for your interfaces. We've researched hundreds of open-source, free, and paid icon sets to find the best ones.
On this page, we've collected the best free icon sets for your UI design projects.
All featured icon packs have free or open-source licenses, so you can download and incorporate them into your projects without hesitation.

How do you choose the perfect icon pack for your project?
Because iconography is the foundation of your designs, once introduced, icons will spread like roots through your files. If you want your UI to stand out, it's important to use high-quality icons like you would use high-quality soil for your garden.
As the project grows, using inconsistent or low-quality icons can result in additional work later on. Starting with the right icon pack prevents time-consuming redesigns later.
By committing to one high-quality set, you'll maintain visual consistency throughout your project and components. So, what makes an icon pack high-quality? Let's find out.
1. Clarity and icon recognition
Effective icons instantly communicate their purpose, making functions obvious. Keep your icons simple—each should convey its purpose with minimal, purposeful design elements.
Tip: Keep your icon choices consistent throughout your interface. Once you select an icon for a specific action, use it consistently across all similar functions.
Using the same icons for the same functionality elements will make your brand look super tight. It's like having a signature style – so people will recognize it's your product or website right away.
2. Personality and branding in icons
Choose the icon pack that naturally aligns with your brand's style. Look for icons that complement your existing design elements without requiring you to modify your established interface.
UI icons serve two key purposes: reinforcing your brand identity and providing intuitive cues for your product functionality. So, when you're picking your icon pack, they should fit right in, be easy to spot, and actually make sense.

Think about the context in which the icons will appear to users, and use this as the entry point to enhance your project's usability with icons.
Select the most appropriate style (filled, outlined, duotone, 3D, or skeuomorphic) to match your brand's personality and context.
Be purposeful with icons—use them only where they enhance user understanding.
Consider icon weight and variants: Choose a pack that offers multiple weights and styles for each icon, allowing flexibility across different contexts.
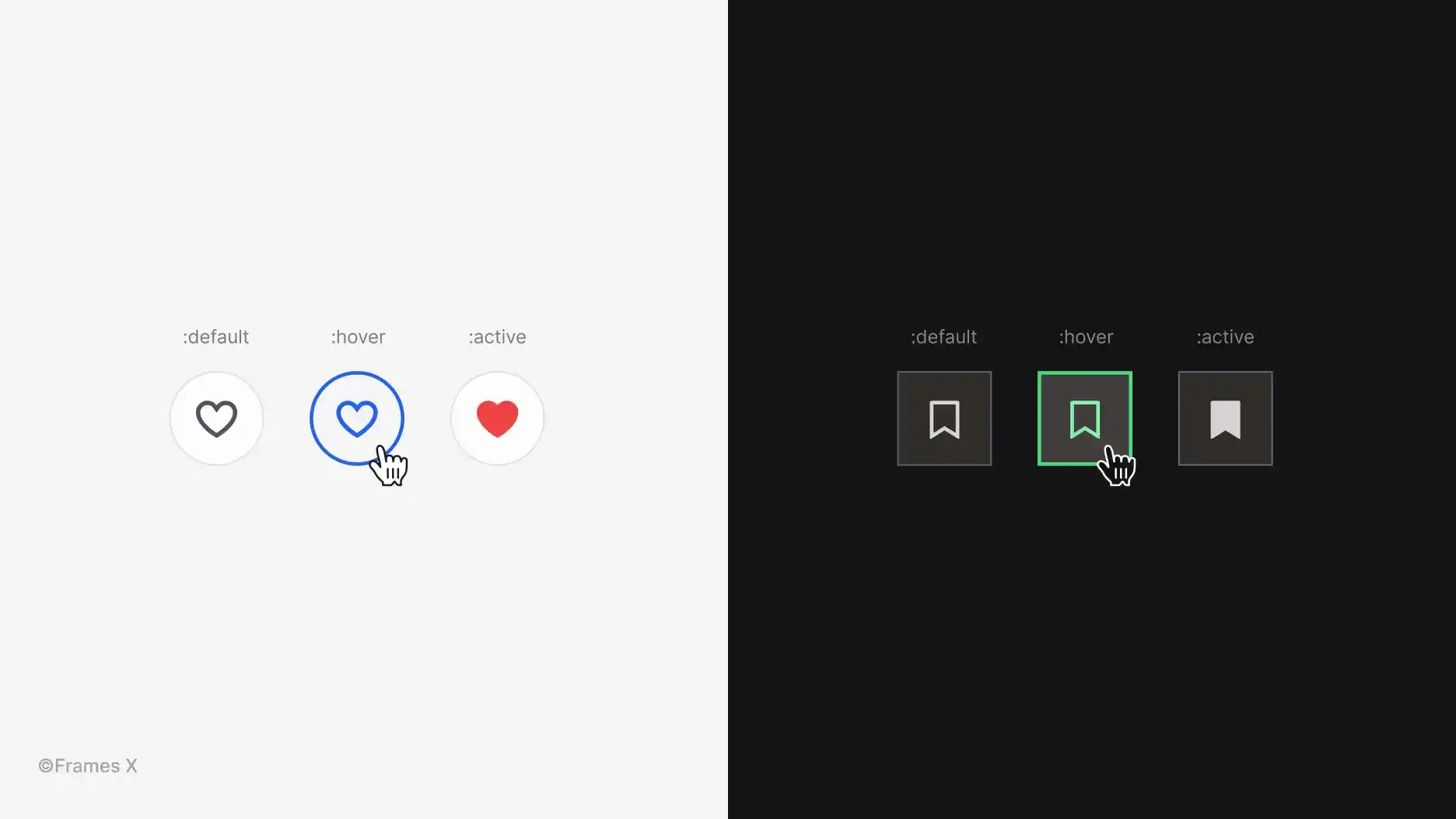
The heart icon is a classic example. You'll often need an outlined heart for "like this" and a filled heart for "you've liked this." But don't stop there! Think about all the places where a little icon transformation could add more clarity to your interface.

3. UI Icons consistency
While each icon aims to deliver its message, all icons should exist in harmony.
So, it might be beneficial to pick a style you can easily reproduce and maintain. Remember, the goal is to make your interface shine, not to become a full-time icon designer. So, choose an icon pack to do the heavy-lifting job for you.
Tip: Avoid mixing different icon styles, even if they belong to the same set. Additionally, ensure that icons representing the same action and metaphors use consistent shapes throughout the UI.

4. Solid (flat) icons vs. Outlined Icons in UI design
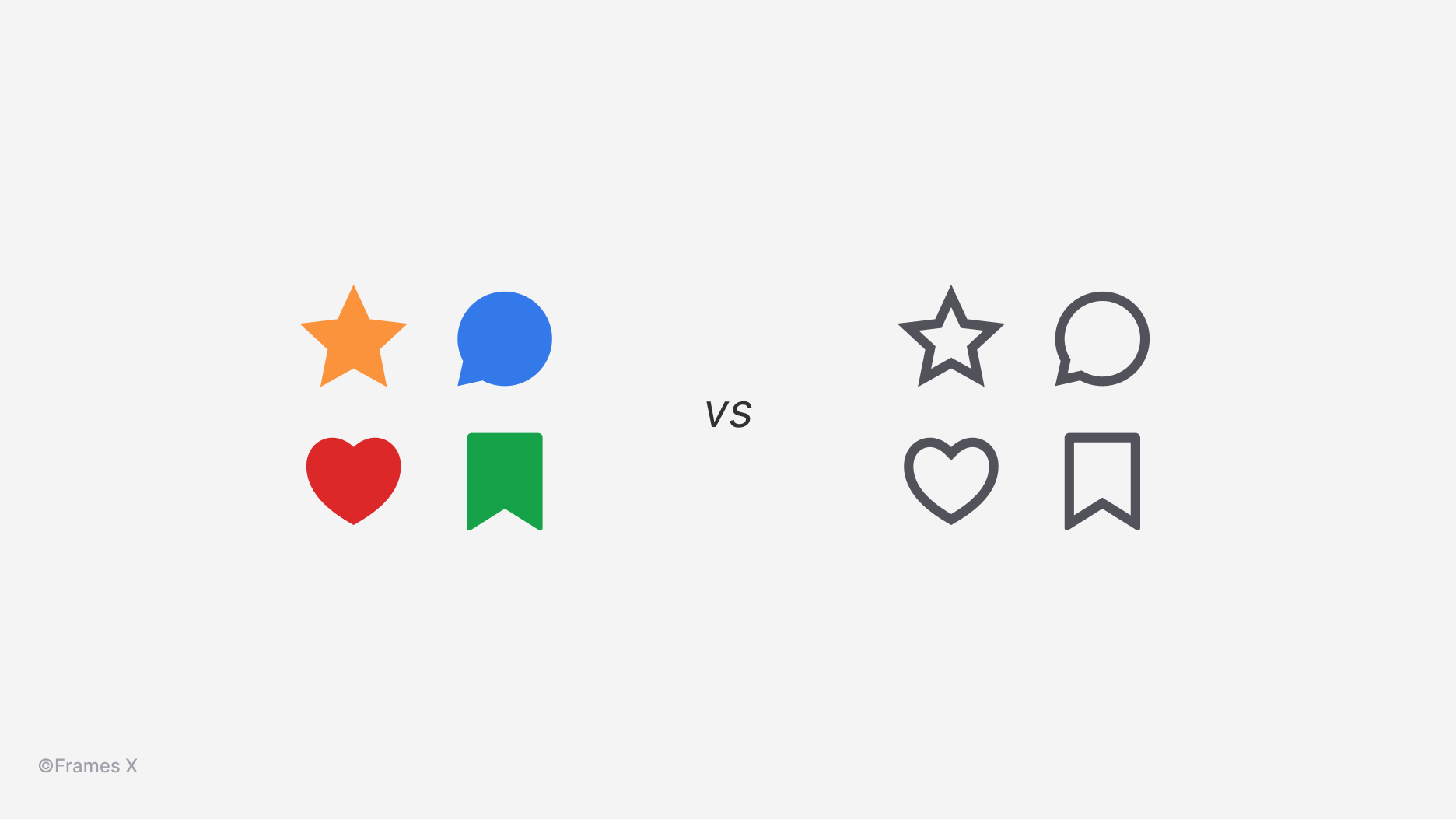
Most icon sets come in two styles: solid (filled) icons and outline (stroke) icons.
Solid icons are typically faster to recognize since they often use more traditional and straightforward metaphors, with filled shapes providing more precise context for our eyes to track.
Outlined icons are more visually simple and are generally a good choice for modern, data-heavy interfaces where multiple actions need to fit in a dense space. Outline icons work best as more compact metaphors and can appear less noticeable in the overall UI landscape.
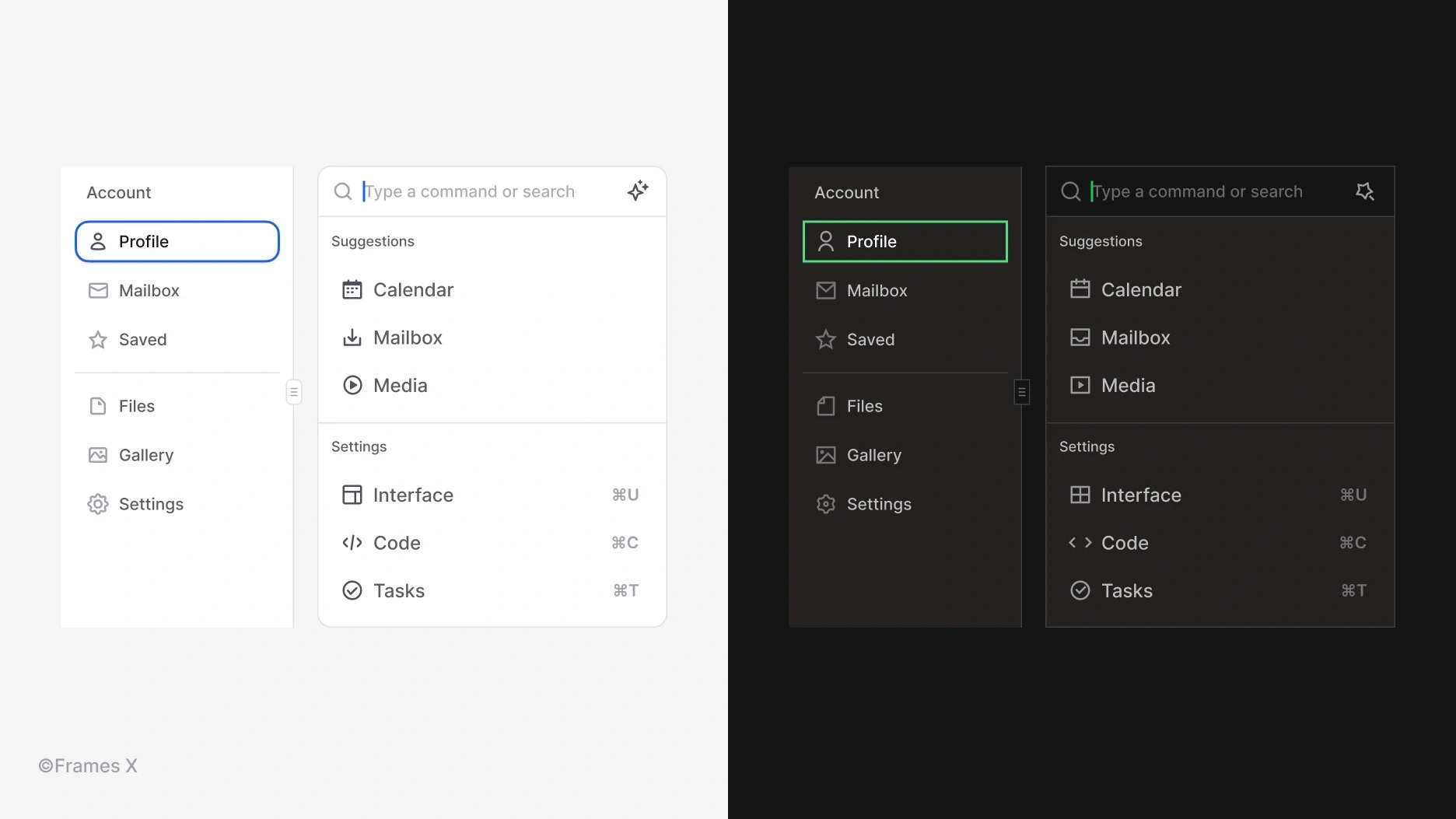
Due to their thinner silhouette, outline icons may become less visible in certain interfaces, particularly in dark mode. If you notice this happening, consider using filled variants.
Note: For optimal performance of the icon pack, ensure it includes both filled and outlined variants of common icons, such as stars, hearts, bookmarks, etc., as they typically require both variants in larger projects.

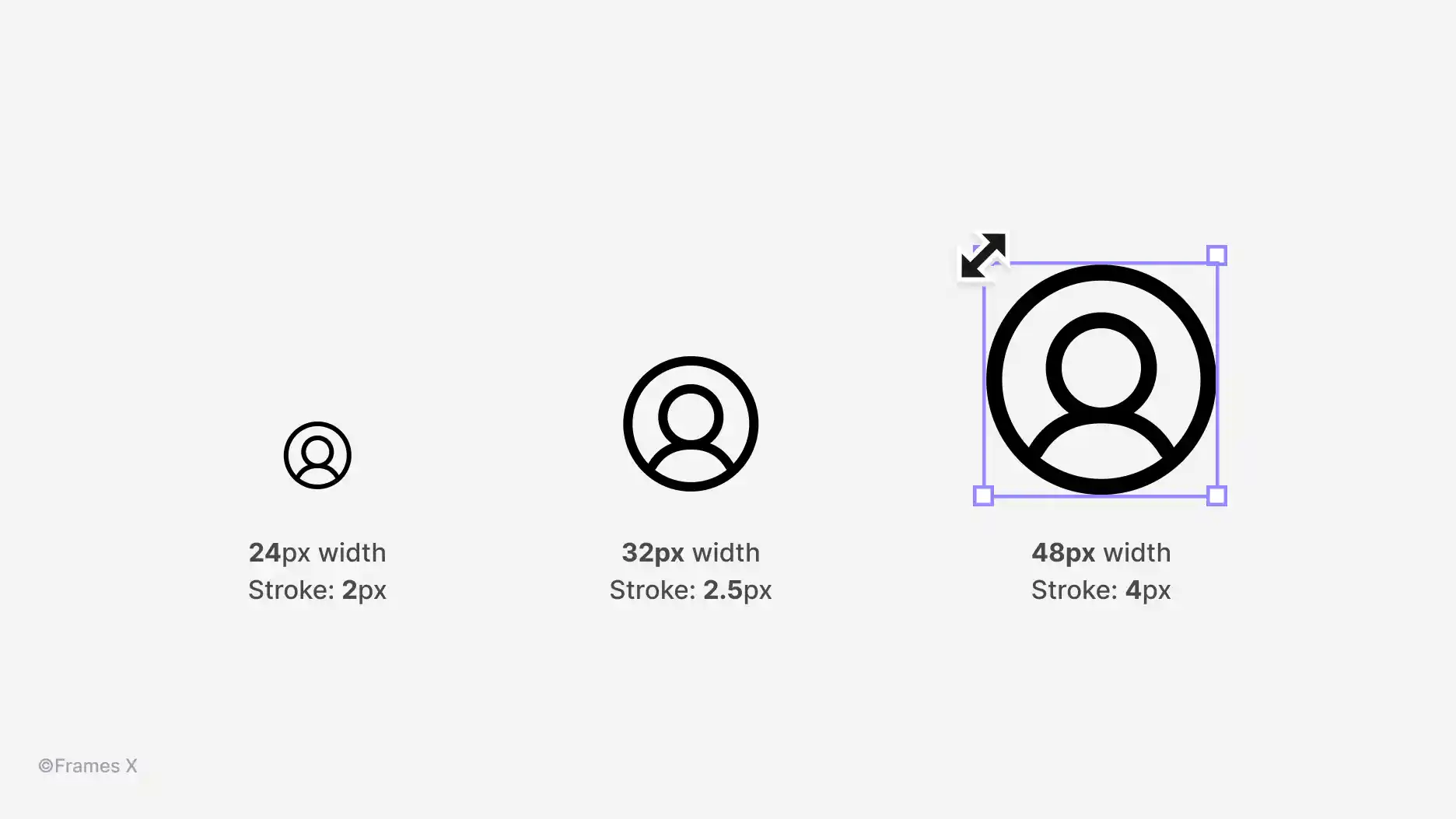
5. Border thickness and icon style
The visual weight of your icons depends on their border thickness and style (filled or outlined). Consider finding a balance between thicker borders and smaller icons (e.g., 16px). For larger icons (>24px), a standard 2px border is often the most common and effective.
To ensure clarity, the same icon can have different designs at 16px and 32px. Therefore, the best icon packs often provide separate sets of icons specifically designed for smaller screens and displays.

6. Match icons with your fonts
It’s a good idea to match your icon pack with your project font. Adjusting the border thickness to match font properties can help you achieve the desired visual impact.
If you are looking for such precise icon implementation, look for icon packs that contain a variable font/SVG format.
7. Multiple file formats in icon packs
Use icon packs that come in a range of file formats. The best formats are SVG, EPS, and Figma. Avoid using PNG or JPG files for icons, except for illustrations, as they’re not vector images and will impact your project performance.
Look for high-quality icon sets that integrate seamlessly with your project framework. Most premium packs support React, Angular, Vue, and other JavaScript frameworks through dedicated libraries, helping with the implementation of your designs.
8. Amount of icons in the set and icons adaptability
Always make sure the icon pack has enough icons for your needs. Some packs may provide you with every icon you need, while others might be limited to only a few categories that you will actually use.
Research the structure of the icon pack before making this long-term commitment. Otherwise, you may need to create custom icons on the go, which will cause more inconsistencies and wasted time.
Ask yourself the following question?
Does the set match your brand's personality?
Can the icons pull double-duty with different weights or styles?
Are they consistent enough to look like a happy icon family?
Use these questions as your compass to guide you to the icon set that's not just good but perfect for your project. That's your checklist for picking the perfect set.
✰ Make sure to bookmark this page and revisit it for new free icons added. If you know an icon set that is missing and should be added, please Send it to us.
Without further ado, let's start with our top 3 icon packs:
1. Phosphor Icons ↗

Phosphor is our favorite icon set for many reasons. It has over 1,300+ open-source icons available in six styles: thin, light, regular, bold, fill, and duotone. The set includes:
A Figma plugin and Figma file
An official GitHub repo with detailed documentation on each icon.
Phosphor icons are optimized for a 16x16px grid instead of the standard 24x24px, remaining crisp and readable at smaller sizes. The set is well-maintained and perfectly matches with popular open-source Google Fonts, such as Inter, IBM Plex, Satoshi, Helvetica, or Open Sans.
Phosphor Icons is a huge and versatile set, and it's our top pick. We highly recommend giving it a try.
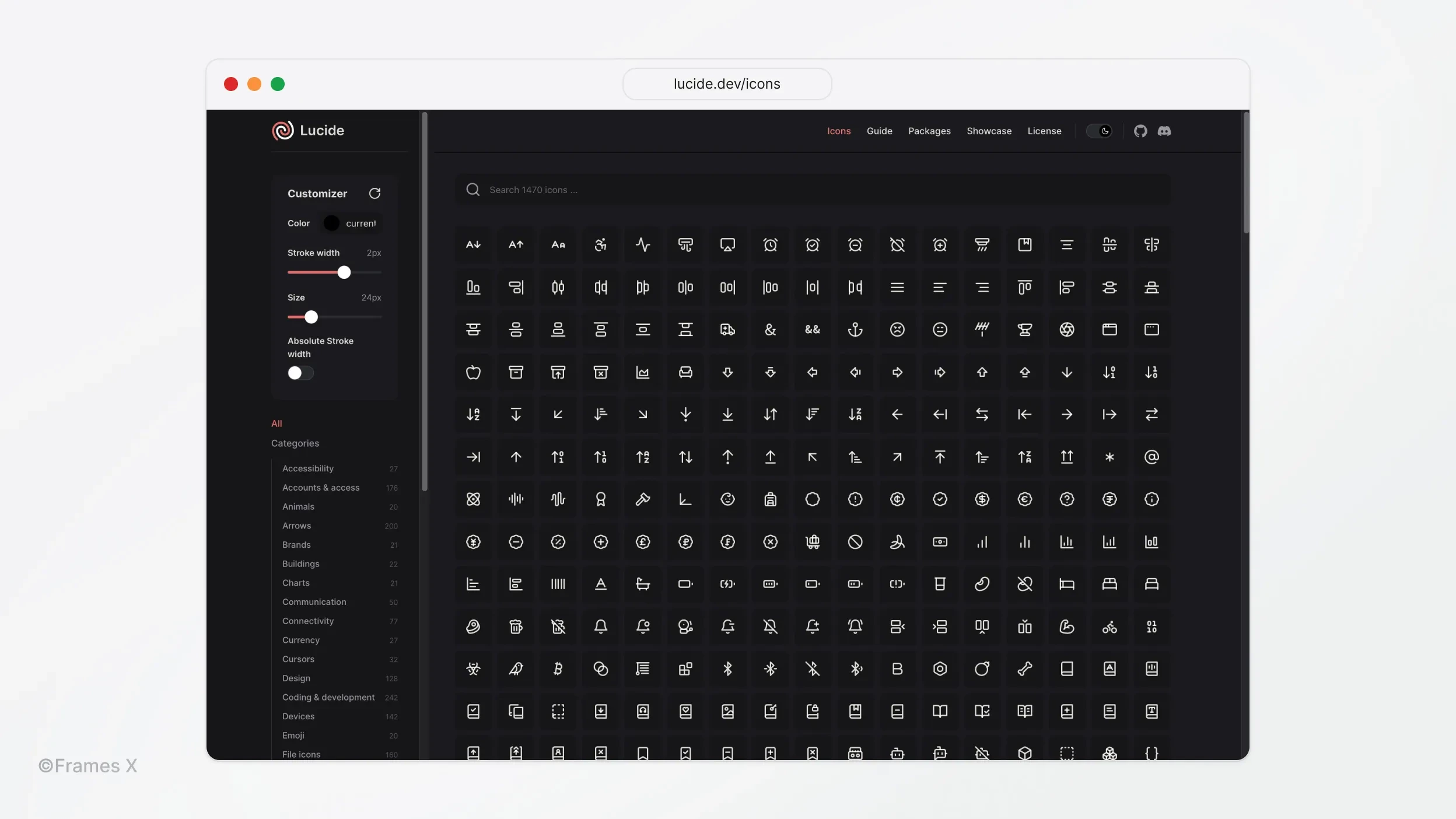
2. Lucide Icons ↗

Lucide Icons is a lightweight, scalable, and open-source pack with 1,400+ outline icons under the ISC license. The Lucide icon set offers a wide range of packages, including ones for React, Angular, Vue, Svelte, Solid, Preact, NodeJS, and Flutter.
This open-source set offers line icons with customizable stroke width, size, and color with the built-in Style Customizer on the official site. The Lucide site also provides detailed Documentation on all the available code packages and icon styles.
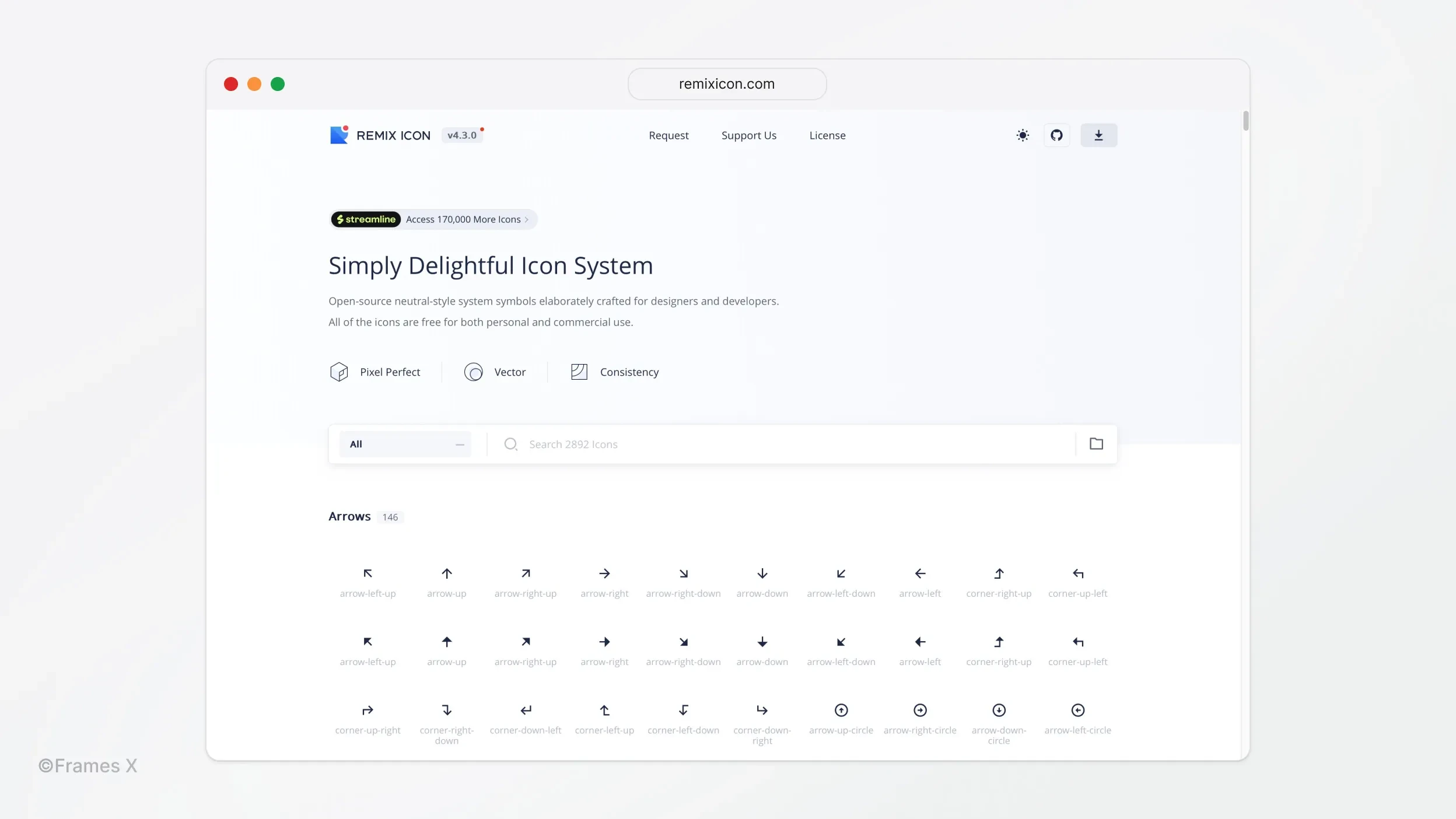
3. Remixicon (Remix Icons) ↗

Remix icon set provides over 3,000+ high-quality icons tailored for a crispy interface vibe. It is available for free under the Apache 2.0 license, so you can freely use, modify, and distribute these icons in personal or commercial projects.
Remix icons provide a comprehensive Figma community file and a GitHub repository. This icon set is constantly updated and provides the sharpest and most precise aesthetics among other free icon packs.
The Remix icon set is constantly updated and provides the sharpest aesthetics among other free icon packs. The icon pack is also helpful for developers as it supports Icon fonts, React, and Vue packages.
More high-quality and free icon packs ☟
Atlas Icons ↗

Atlas Icons is a free, open-source collection of 2,700+ icons available under the MIT license.
The Atlas icons set features an SVG variable format and code packages for React, Flutter, and Vue. It also includes a Figma plugin to help you easily find and add Atlas icons to your Figma canvas.
Boxicons (Box Icons) ↗

Boxicons is a sleek open-source icon pack for designers and developers, created as an alternative to Material Icons. Like most icon sets, Boxicons come in two styles: solid (filled) and outlined. The pack contains 1,600+ icons.
As a special bonus, Boxicons includes custom logo icons for popular brands and apps. The package also includes SVG and icon font formats, such as WOFF2, WOFF, and TTF.
Copy Paste Symbols ↗

Copy Paste Symbols is a curated collection of Unicode symbols that can replace standard SVG Icons.
Unicode symbols present a lightweight alternative to traditional UI icons. They offer a simple solution for interfaces by providing common symbols that can be easily copied and pasted into both the code editor and Figma.
Copy and Paste Text Symbols for Free
Learn More About Text Symbols for UI design
CSS Icons ↗

CSS Icons offers 700 minimalistic, customizable, and open-source CSS icons in SVG and styled-component formats. CSS icons are lightweight and scalable, making them easy to modify with pure CSS. You can find more information about the CCS icon pack in the dedicated GitHub repo.
Eva Icons ↗

Eva Icons offers 480+ beautifully crafted icons in outline and filled styles, all open-source. All Eva icons support four animation types out of the box: zoom, pulse, shake, and flip. The pack also includes an organized GitHub repo and Sketch and Figma libraries.
Flagpack Icons (Flag Icons) ↗

Flagpack offers over 250 open-source country flag icons optimized for design and coding projects.
All flag icons are available as Figma and Sketch files, as well as components for React, Vue, and Svelte. The Flagpack project is regularly maintained to ensure an always up-to-date collection of countries' free flag icons.
Flowbite Icons ↗

Flowbite Icons offers a comprehensive set of over 520+ free open-source icons designed for web and mobile interfaces as scalable SVGs with adjustable stroke width.
Flowbite icons are fully customizable and designed to integrate seamlessly with frameworks like Tailwind CSS and Bootstrap. The Flowbite collection features 10 categories, covering everything from basic UI elements to detailed illustrations.
Fork Awesome Icons (The Icons) ↗

Fork Awesome is a complete icon font that is perfect for web app design.
The icon set has 800+ open-source icons, most of which come in outline and fill styles. This icon pack has a long history of development and a comprehensive Get Started guide to help you fork these icons into your project.
Free Font Awesome Icons ↗

Font Awesome is the most famous icon library on the web, offering both free and premium vector icons. The free set is an open-source branch that includes 2,000+ icons suitable for commercial and open-source projects licensed under CC BY 4.0.
Like premium Font Awesome icons, the free edition comes with distinct styles, including solid, regular, and brand-specific, to meet literally any design or dev needs. You can also access all free FA icons via their official GitHub repository.
Glyph Neue Icons ↗

Glyph Neue by Icons8 is an icon pack with over 1,500+ modern, monochrome icons in SVG and PNG formats.
Icons8 provides icons for free with a link credit, or a premium paid license allows you to get more formats and sizes.
All Glyph Neue icons are bold and sleek, perfect for illustrating interfaces and presentations. They are also easily accessible and can be used through the Icons8 API. Glyph Neue also provides a handy Figma file for everyone to use.
Google Material Icons ↗

Google Material Icons is the largest repository of free icons, offering a diverse collection of over 6,000+ open-source icons that are suitable for any design need. Material icons are available for free under the Apache license 2.0, allowing for unrestricted use and modification for both personal and commercial projects.
Icons can be customized in terms of size, color, and style, including border, shape, roundness, and type, allowing you to tailor them specifically to your project suite. if this is not enough, Material Icons provides an Icon font in addition to the standard SVG format.
Hero Icons ↗

Heroicons offers a compact set of SVG icons designed by the creators of Tailwind CSS and Tailwind UI. These 280+ icons come in four styles, including outline, solid, mini, and micro styles, all optimized for use with React and Vue.
Hero icons are free under the MIT license. They are specially designed to be easy to integrate and adapt to practically any screen and resolution.
Icon Park by ByteDance ↗

Icon Park by ByteDance offers over 2,500+ free icons, available in SVG and PNG formats, with NPM packages for React Vue and Vue3. The icon set supports customization for multiple themes, stroke widths, and color schemes.
All icons are free to use and can be used under the Apache license 2.0, making them a perfect fit if you want to have the same icons on all platforms. The set comes with a popular GitHub repo.
Icon Hub ↗

Icon Hub features a practical set of 3,200+ icons, including free and premium options in different styles and categories. The Icon Hub set is available under the CC 4.0 International license, making it suitable for use in both personal and commercial projects.
Iconhub offers a Figma plugin to help find and drag icons to the comfort of your Figma canvas.
Iconmonstr Icons ↗

Iconmonstr set offers icons in flat (filled) and outline styles. The complete pack provides 4,700+ free-to-download icons, licensed under the CC3 international license, allowing use without major modification.
Ionicons ↗

Ionicons is a lovely open-source icon set designed by the Ionic team for web, iOS, and Android. The set has 1,300+ icons crafted with a unique customization feature - all set icons have Material-styled and iOS-style icon versions.
Iconoir (Iconoir Icons) ↗

Iconoir is one of the most popular icon sets for UI design. It features an extensive collection of SVG icons designed in a consistent, minimalist style. With over 1,500+ icons available for free and licensed under the MIT license, allowing unrestricted use and modification.
The Iconoir website features a user-friendly search and filter system, making it easy to find and incorporate icons into their designs. All icons are available for popular development frameworks, including React, Flutter, Vue, Framer, and Figma.
You can also find more information about the Iconoir set on their official GitHub repo.
Super Basic Icons (Free UI Icons) ↗

Super Basic Icons is a sleek and simple collection of outline icons. The icon set includes 512 free UI icons that are ready to use with your favorite design tools, Sketch and Figma. Each icon in the collection has live vector editing capabilities, helping designers and developers fine-tune stroke details with precision.
Copy and Paste Super Basic Icons for Free
Download Super Basic Icons for Free
Tabler Icons ↗

Tabler Icons offers over 4,900+ free and open-source icons for web applications and interfaces. The Tabler set is available under the Apache license 2.0, allowing unrestricted use for personal and commercial projects.
The set features a user-friendly website with categorized icons and an icon customization interface to help you adjust Tabler icons to match your brand. The Tabler icon pack also includes a free, user-friendly Figma plugin for dragging and dropping icons.
Majesticons (Majestic Icons) ↗

Majesticons is a premium digital resource that offers extensive open-source and free icon collections for web and mobile interfaces. The pack includes 700+ scalable SVG icons and comes with a structured free Figma file.
MingCute Icons ↗

MingCute Icons is a carefully designed icon pack with over 2,900+ open-source icons. The library provides regular updates and premium packages with beautifully animated icons.
The MingCute free icons are also available on the GitHub repo under the Apache 2.0 license.
Hicon (Free icon pack)

Hicon Icons pack includes over 2,700 pixel-perfect icons in three distinct styles (Linear, Bold, and Outline) with both dark and light mode options. It is available in Figma and Adobe XD, as well as SVG and PNG formats.
PixelArt Icons (Pixel Icons) ↗

PixelArt Icons offers a unique collection of over 480+ free pixel art icons, perfect for retro and minimalist UI design. Available under the MIT license, the set can be found on a GitHub repo, with all free icons that can be used and modified freely in personal and commercial projects.
The PixelArt Icons project also offers an extended collection of icons available in four styles as a premium edition.
Radix Icons ↗

Radix Icons is a crisp set of 300+ free icons. The set offers organized Figma and Sketch files, an NPM, and a GitHub repository to help you integrate it into your project.
The Radix itself is a full-fledged design system, and its website offers other solutions for designers and developers, such as free color palettes and UI components.
UI Icons by Flaticon (Free Flat Icons) ↗

Flaticon Icons set includes over 3,000 free SVG and web font-based icons for designing Web, iOS, and Android interfaces. It is licensed under CC BY 4.0 and available as an organized free Figma file.
UntitledUI Free Icons (Free UI Icons)

The UntitledUI icon set includes 1,100+ free SVG icons for designing web and mobile interfaces. The icon set is ultra clean and minimal, providing icons in neutral tones that can be used for any UI.
Conclusion
With so many high-quality, free, and open-source icon libraries available, you can find the perfect set of icons for any project. Quality icons are foundational to great UI design, and these free sets help you start strong.
Take your design process further with Frames X UI Kit. Create stunning interfaces and UIs, and improve your workflow with thoughtful elements and templates.
✰ Bookmark this page to receive updates on the new free icon packs!
See you in the next article!







