Premium Figma UI Kit for enterprise-grade systems & sites
✓
✓
Save thousands of your lifetime hours in Figma.
Save thousands of your lifetime hours in Figma.
✓
✓
Increase your design to production speed 10×.
Increase your design to production speed 10×.
✓
✓
Design scalable UIs, interfaces, and products.
Design scalable UIs, interfaces, and products.
✓
✓
Compatible with
React and
Angular.
All-in-one UI Kit for Figma
All-in-one UI Kit for Figma
Frames X UI Kit includes everything you need to design world-class products and scale your business without the complexity of building your own design system.
Frames X UI Kit includes everything you need to design world-class products and scale your business without the complexity of building your own design system.

Josh Gojer
ibm.com

Jon Robinson
64robots.com

Dean Brady
abbvie.com

Mariya Popel
epitome.inc

Sukit Suparatpinyo
nicetynine.com

Paul Mitchell Kelly
mudbath.com.au

Maryam Kazeroon
yugabyte.com

Scott Perket
forge.is

Yalda Nabi
cybrd.uk

Stevie
figmayo.com
Frames X UI Kits have helped thousands of designers and startups create functional interfaces and products.
Rated 5★ by 4,500+ people



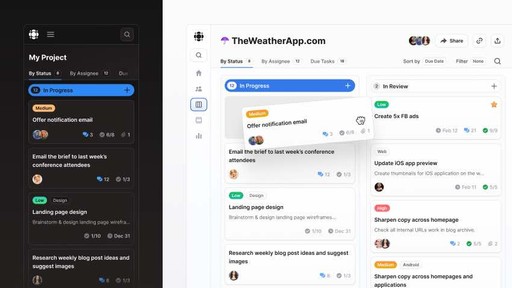
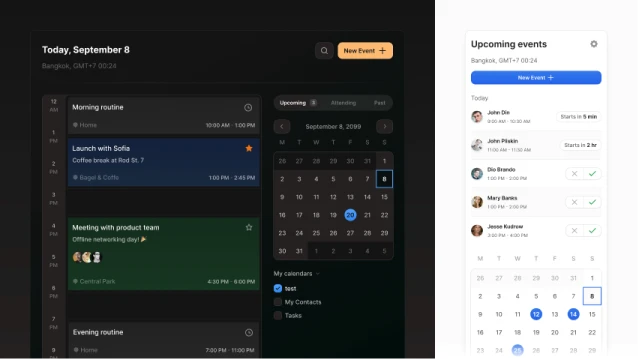
UI Components
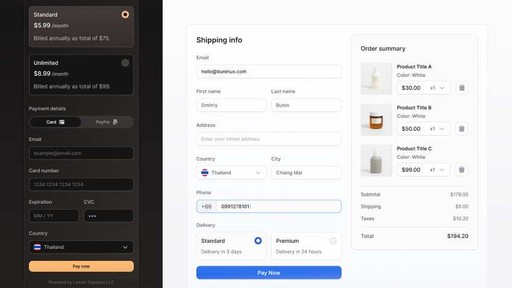
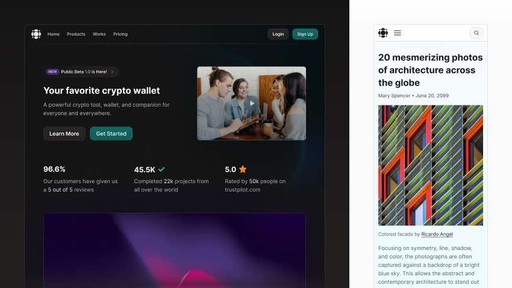
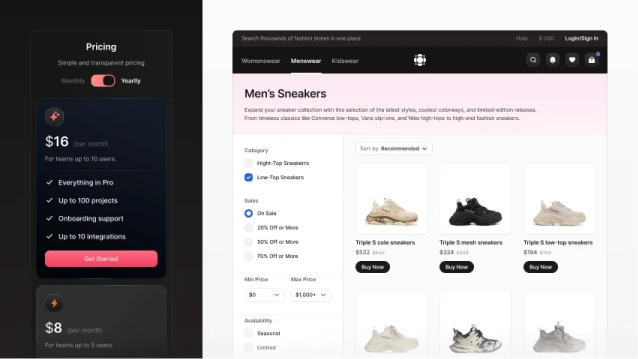
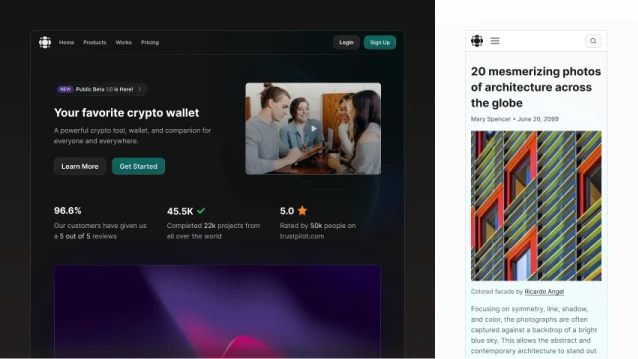
Website Layouts
Figma Templates



UI Components
Website Layouts
Figma Templates



UI Components
Website Layouts
Figma Templates
Frames X is a fully customizable web design system for building high-converting, fast-working websites and SaaS applications.
Frames X is a fully customizable web design system for building high-converting, fast-working websites and SaaS applications.
It's a professional UI toolkit packed with advanced Figma components and systems engineered to optimize your workflow.
It's a professional UI toolkit packed with advanced Figma components and systems engineered to optimize your workflow.

Dmitriy Bunin
Creator of Frames X
Figma UI Kit for Developers
Build high-quality websites, apps, & design systems
✓
Design in Figma and code unified
✓
Easy-to-customize UI Kit components
✓
Override default configurations
✓
CDK and framework utilities
npm i @cocokits/angular-components @cocokits/theme-frames-x
import { framesXUIComponentConfig } from '@cocokits/theme-frames-x';
Design websites & apps in Figma — 10× faster
Scale your enterprise, SaaS, or freelance business with bulletproof UI components, templates, and design best practices.
✓
Integrated UI design best practices
✓
Unparalleled UI Kit experience
✓
Responsive Figma templates
Time-saving templates & assets
✓
Reusable Figma components
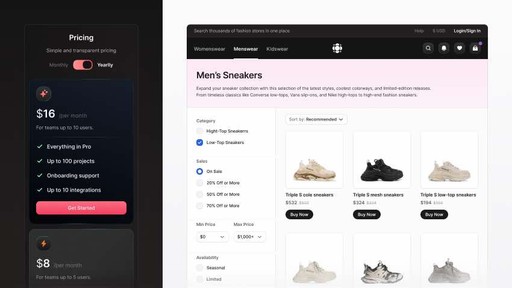
Design sites in Figma at maximum speed
Design sites in Figma at maximum speed
Parametric Figma variables
Parametric Figma variables
Universal Figma variables that let you fine-tune the entire project with precision in minutes.
Universal Figma variables that let you fine-tune the entire project with precision in minutes.
✓
Unified Figma variables and styles
✓
Code syntax for Dev Mode
✓
Precise variables scoping














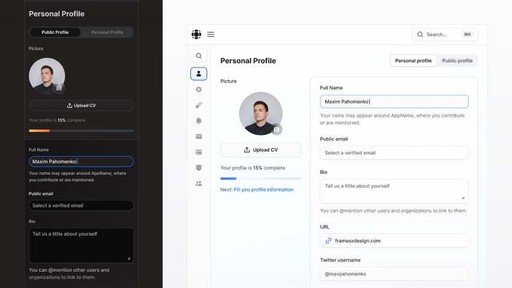
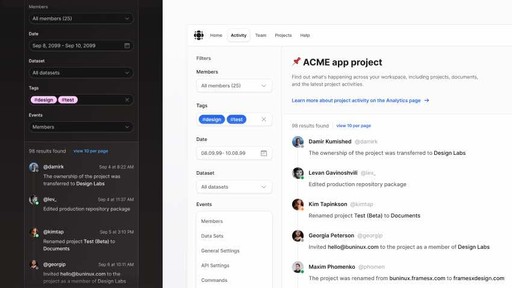
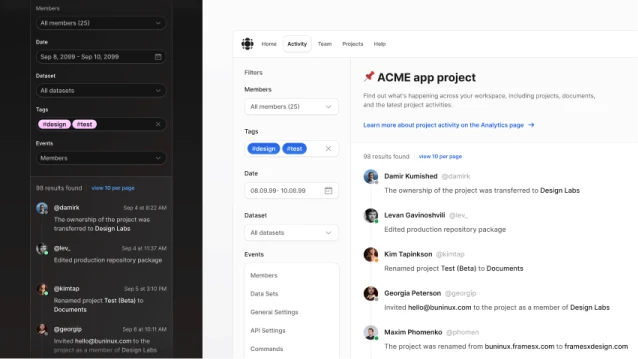
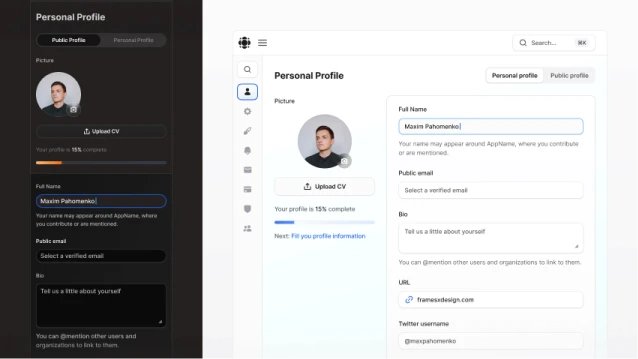
Figma components built for real products
High-quality, battle-tested Figma components.
✓
Built-in interactive states for prototyping
✓
Smart Figma variants and properties
✓
Keywords for fast search in Figma
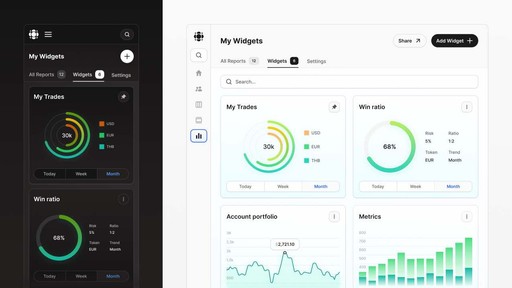
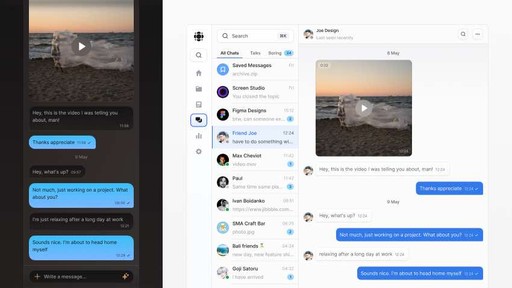
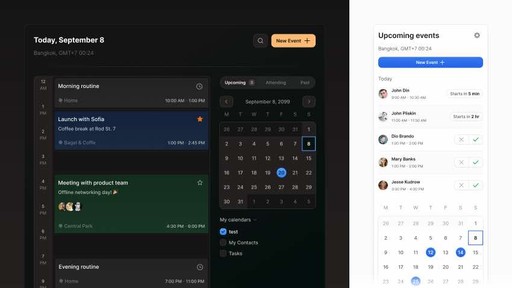
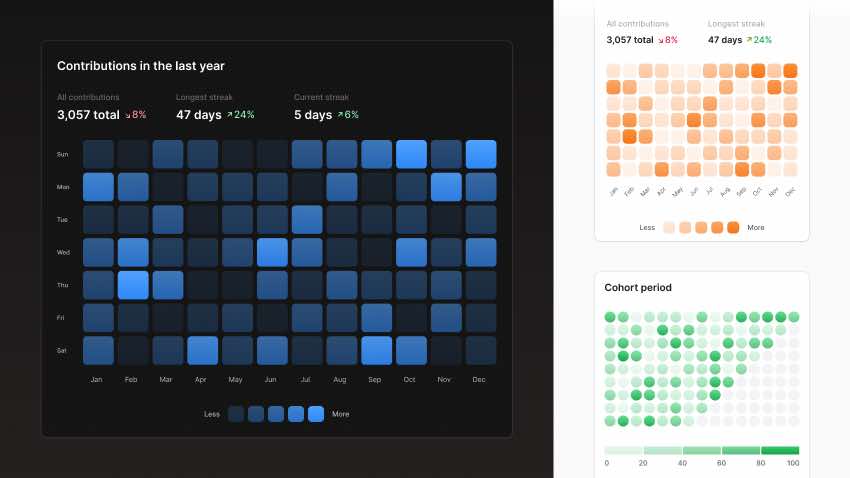
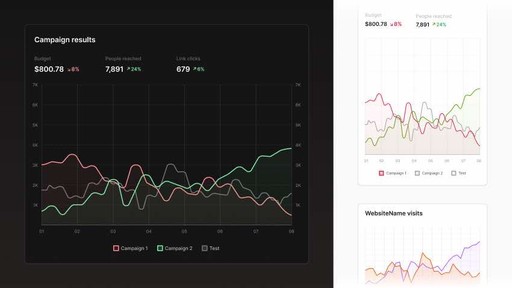
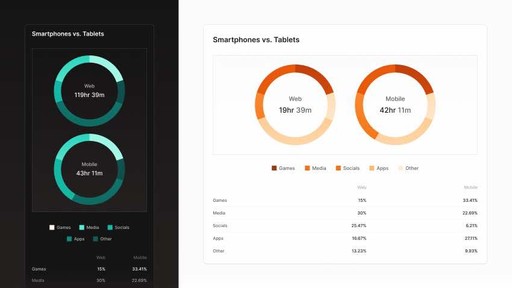
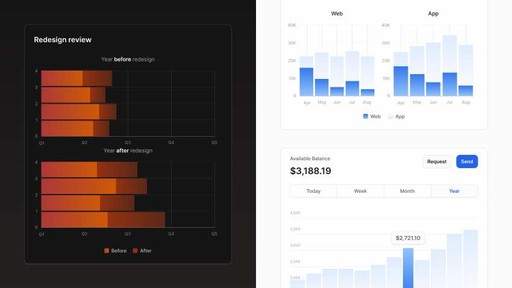
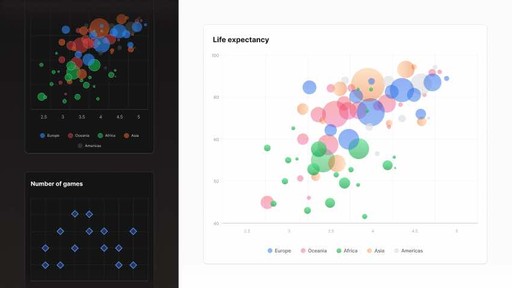
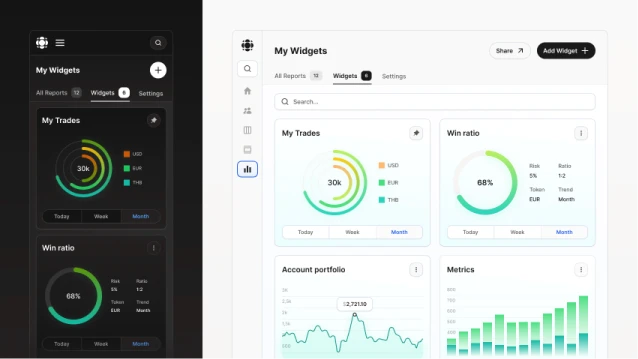
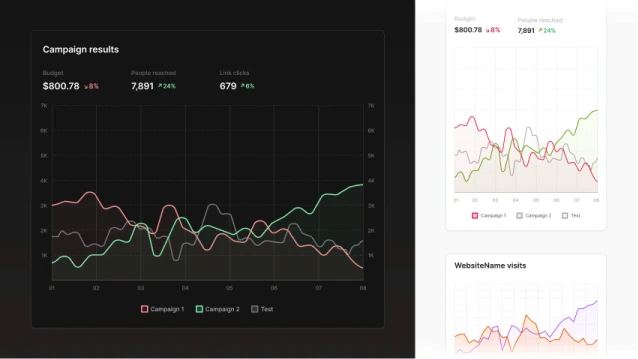
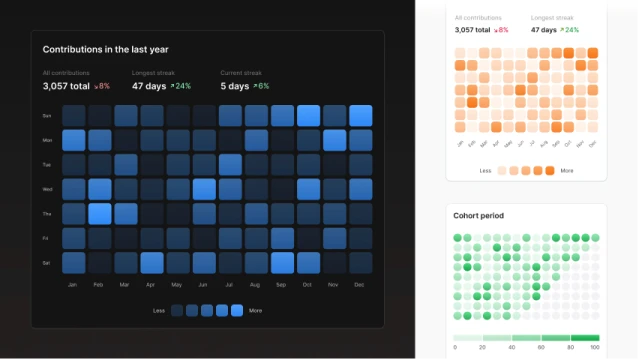
Figma Dashboards, Widgets & Charts
Launch your next project with pixel-perfect, responsive Figma templates.
✓
Responsive charts and layouts
✓
Customizable graphics and widgets
✓
Ready-to-use design blocks







Ship great UIs without losing consistency
Our Figma UI Kits help enterprises and startup teams scale their design systems and products — efficiently and faster.
✓
White-label Figma design system
✓
Easy to customize and reuse
✓
Multi-brand compatible design
Time-saving templates & assets
✓
Dark and light color modes support
Customize your Figma project with ease
Customize your Figma project with ease
Level-up your Figma workflow ⇪ with powerful design features
Ultimate Figma UI Kit
Frames X is the largest Figma UI Kit to exist with over 3.5k components in 80+ interface categories.
Reusable Figma Components
Production-ready examples, UI kits, and layout templates to build your website and applications faster.
Figma Website Builder
Create beautiful and functional websites using responsive Figma layouts and site sections.
Dashboards & Charts
Responsive Figma charts, graphs, and dashboard examples you can combine and stack together.
100% Responsive Design
Resizable Figma components and UI elements for effortless design and fast production speed.
Practical UI Colors Palette
Accessible brand color system for feature-rich interfaces and consistent designs in Figma.
Accessible UI Kit Design
Figma UI Kit with WCAG 3-compliant colors and styles to serve as your perfect project foundation.
Interactive Figma Components
Interactive components to speed up prototyping with essential UI animations: hover, and clicked.
Global Figma Variables
Streamline your design to the development process with an easy-to-work Figma variables and tokens.
Typography System
Scalable typography system with support for multiple fonts, ligatures, and screen resolutions.
Grid & Spacing System
Responsive Figma grids, layouts, and spacing for consistent brand identity and scalable interface design.
Integrated Dark Mode
Practical optimized dark mode for accessible interface design and reduced manual color work.
Free Icons Packs
Includes open-source Remix icons pack, company logos, country flags, and payment icons.
Personal Support
If you have any issues, we're here to help. We'll reply to your email promptly within 24 hours.
Design Community Chat
Get into a growing community of Figma geeks where you can get help and share feedback.
UI Kit Documentation
In-file docs to help effectively communicate with your team and make better design decisions.
On-Demand UI Kit Access
Get immediate access to the newest version of Frames X UI Kit through a secure private server.
Figma Variables & Tokens
It includes a .json file with the design tokens and styles that you can sync with your Figma work.
Frames X UI Kit helps thousands of creatives scale their business and earn more from working in Figma
I find working with your UI Kit versatile yet not bloated. It enabled me to develop high-quality UI quickly and also inspired me to share it with my team. Your product offers a range of features that help beginners and experts.

Lars Johannessen
@ElTheSen
I find working with your UI Kit versatile yet not bloated. It enabled me to develop high-quality UI quickly and also inspired me to share it with my team. Your product offers a range of features that help beginners and experts.

Lars Johannessen
@ElTheSen
Frames X is an excellent example of a Figma design system. Whether you're new to Figma, looking to quickly launch new ideas, or building the foundations of a scalable design system, it ticks all the right boxes!

Jordan Hughes
@jordanphughes
Frames X is an excellent example of a Figma design system. Whether you're new to Figma, looking to quickly launch new ideas, or building the foundations of a scalable design system, it ticks all the right boxes!

Jordan Hughes
@jordanphughes
Frames X is a full-fledged design system with well-thought-out design course and ready-made components. You can see a huge amount of work and effort. Every UI element of this design system is cool and high quality.

Gleb Sabirzyanov
@gleb_sexy
Frames X is a full-fledged design system with well-thought-out design course and ready-made components. You can see a huge amount of work and effort. Every UI element of this design system is cool and high quality.

Gleb Sabirzyanov
@gleb_sexy
Hey, I just wanted to say I bought the Frames X UI Kit, and it's extremely well-designed—exactly as I want my design system to be. Kudos for making it real!

Gautham
@gauthamcode
Hey, I just wanted to say I bought the Frames X UI Kit, and it's extremely well-designed—exactly as I want my design system to be. Kudos for making it real!

Gautham
@gauthamcode
Frames X is an exceptional UI Kit tool for designers and developers offering a range of intuitive features that help both beginners and experts.

Figma Hunt
@FigmaHunt
Frames X is an exceptional UI Kit tool for designers and developers offering a range of intuitive features that help both beginners and experts.

Figma Hunt
@FigmaHunt
Love how well-structured your product is and detailed the design system, it's lots of helpful stuff and tips. Will definitely continue to explore and use it.

Òlòlàdé
@OloladeBello_
Love how well-structured your product is and detailed the design system, it's lots of helpful stuff and tips. Will definitely continue to explore and use it.

Òlòlàdé
@OloladeBello_
My team uses FramesX UI Kit every day, from ideation to prototyping. Thank you for making a fantastic design system!

Sukit Suparatpinyo
@nice
My team uses FramesX UI Kit every day, from ideation to prototyping. Thank you for making a fantastic design system!

Sukit Suparatpinyo
@nice
I want to say thank you for making such a great design system for my favorite tool — Figma. Just bought it and LOVE using it!

Karolina Beck
I want to say thank you for making such a great design system for my favorite tool — Figma. Just bought it and LOVE using it!

Karolina Beck
Your design system work is truly remarkable. I don’t think there’s a better Figma design system out there than FramesX.

Jon Moore
@TheJMoore
Your design system work is truly remarkable. I don’t think there’s a better Figma design system out there than FramesX.

Jon Moore
@TheJMoore
If you haven't bought it yet, FramesX is one of the best UI Kits for building digital products and learning Figma.

Adrián Carranco
@aciles_
If you haven't bought it yet, FramesX is one of the best UI Kits for building digital products and learning Figma.

Adrián Carranco
@aciles_
I just bought Frames UI kit several months ago and It's looks and works fantastic.

Cosmic Red
@carmenansio
I just bought Frames UI kit several months ago and It's looks and works fantastic.

Cosmic Red
@carmenansio
Frames X UI Kit belongs to the particular category of high quality digital products.

Victor Ponamariov
@vponamariov
Frames X UI Kit belongs to the particular category of high quality digital products.

Victor Ponamariov
@vponamariov
You’ve got the most complete and detailed design system and UI Kit I’ve seen in Figma! Huge props!

Kevin
@kvncnls
You’ve got the most complete and detailed design system and UI Kit I’ve seen in Figma! Huge props!

Kevin
@kvncnls
Your design system has been helpful to me and my team, thank you for making FramesX UI Kit!

Wiam Abou Naim
@abounaimwiam
Your design system has been helpful to me and my team, thank you for making FramesX UI Kit!

Wiam Abou Naim
@abounaimwiam
Investing in your design system is the best thing I did as a UI designer.

MT Labs
@MTLABS_
★★★★★
❝ Hands down, it's the best Figma UI Kit I've spent my money on! ❞

Awolesi Gideon
@deesignar
Premium Figma UI Kit & design resources
Explore high-quality Figma components, templates, and UI elements.
Premium Figma UI Kit & design resources
Explore high-quality Figma components, templates, and UI elements.
Premium Figma UI Kit & design resources
Explore high-quality Figma components, templates, and UI elements.
Pricing
Access the #1 Figma UI Kit and Web Design System —Use for personal, freelance, and enterprise projects.
Personal 1 user
$
Lifetime license with free forever updates for 1 person.
✓
Web Figma UI Kit
The largest web design Figma UI kit
✓
Mono Figma UI Kit
Mono-styled Figma UI kit
✓
Root Figma UI Kit
Wireframe and illustrations Figma UI kit
✓
Code Components
Angular and React components
✓
Design Tokens & Variables
Global parameters for design systems
✓
Figma Components
3.5k practical Figma components
✓
Website Layouts
500+ website layout examples
✓
Dashboards & Charts
130+ charts and dashboard templates
✓
Optimized Dark Mode
Light & dark mode UI themes
✓
Figma Auto Layout
Includes Auto layout 5.0 & min/max wrap
✓
Typography Variables
Scalable & dynamic typography system
✓
Design Handbook
Documentation & Figma best practices
✓
Interactive Components
UI elements interactions & animations
✓
Component properties
Figma variants & properties
✓
UI Icons and free logos
Free open-source icons & logos
Updates
Lifetime Updates
Free updates for your team, forever.
Support
Premium Support
We'll reply to you promptly within 24 hours
Access to Community Chat
Chat to request help & share feedback
Team up to 3 users
$
Lifetime license with free forever updates for up to 3 users.
✓
Web Figma UI Kit
The largest web design Figma UI kit
✓
Mono Figma UI Kit
Mono-styled Figma UI kit
✓
Root Figma UI Kit
Wireframe and illustrations Figma UI kit
✓
Code Components
Angular and React components
✓
Design Tokens & Variables
Global parameters for design systems
✓
Figma Components
3.5k practical Figma components
✓
Website Layouts
500+ website layout examples
✓
Dashboards & Charts
130+ charts and dashboard templates
✓
Optimized Dark Mode
Light & dark mode UI themes
✓
Figma Auto Layout
Includes Auto layout 5.0 & min/max wrap
✓
Typography Variables
Scalable & dynamic typography system
✓
Design Handbook
Documentation & Figma best practices
✓
Interactive Components
UI elements interactions & animations
✓
Component properties
Figma variants & properties
✓
UI Icons and free logos
Free open-source icons & logos
Updates
Lifetime Updates
Free updates for your team, forever.
Support
Premium Support
We'll reply to you promptly within 24 hours
Access to Community Chat
Chat to request help & share feedback
Enterprise Unlimited users
$
Lifetime license with free forever updates for unlimited users.
✓
Web Figma UI Kit
The largest web design Figma UI kit
✓
Mono Figma UI Kit
Mono-styled Figma UI kit
✓
Root Figma UI Kit
Wireframe and illustrations Figma UI kit
✓
Code Components
Angular and React components
✓
Design Tokens & Variables
Global parameters for design systems
✓
Figma Components
3.5k practical Figma components
✓
Website Layouts
500+ website layout examples
✓
Dashboards & Charts
130+ charts and dashboard templates
✓
Optimized Dark Mode
Light & dark mode UI themes
✓
Figma Auto Layout
Includes Auto layout 5.0 & min/max wrap
✓
Typography Variables
Scalable & dynamic typography system
✓
Design Handbook
Documentation & Figma best practices
✓
Interactive Components
UI elements interactions & animations
✓
Component properties
Figma variants & properties
✓
UI Icons and free logos
Free open-source icons & logos
Updates
Lifetime Updates
Free updates for your team, forever.
Support
Premium Support
We'll reply to you promptly within 24 hours
Access to Community Chat
Chat to request help & share feedback
256-bit TLS secured payment powered by Lemon Squeezy Inc.
Pricing
Access the #1 Figma UI Kit and Web Design System —Use for personal, freelance, and enterprise projects.
Personal 1 user
$
Lifetime license with free forever updates for 1 person.
✓
Web Figma UI Kit
The largest web design Figma UI kit
✓
Mono Figma UI Kit
Mono-styled Figma UI kit
✓
Root Figma UI Kit
Wireframe and illustrations Figma UI kit
✓
Code Components
Angular and React components
✓
Design Tokens & Variables
Global parameters for design systems
✓
Figma Components
3.5k practical Figma components
✓
Website Layouts
500+ website layout examples
✓
Dashboards & Charts
130+ charts and dashboard templates
✓
Optimized Dark Mode
Light & dark mode UI themes
✓
Figma Auto Layout
Includes Auto layout 5.0 & min/max wrap
✓
Typography Variables
Scalable & dynamic typography system
✓
Design Handbook
Documentation & Figma best practices
✓
Interactive Components
UI elements interactions & animations
✓
Component properties
Figma variants & properties
✓
UI Icons and free logos
Free open-source icons & logos
Updates
Lifetime Updates
Free updates for your team, forever.
Support
Premium Support
We'll reply to you promptly within 24 hours
Access to Community Chat
Chat to request help & share feedback
Team up to 3 users
$
Lifetime license with free forever updates for up to 3 users.
✓
Web Figma UI Kit
The largest web design Figma UI kit
✓
Mono Figma UI Kit
Mono-styled Figma UI kit
✓
Root Figma UI Kit
Wireframe and illustrations Figma UI kit
✓
Code Components
Angular and React components
✓
Design Tokens & Variables
Global parameters for design systems
✓
Figma Components
3.5k practical Figma components
✓
Website Layouts
500+ website layout examples
✓
Dashboards & Charts
130+ charts and dashboard templates
✓
Optimized Dark Mode
Light & dark mode UI themes
✓
Figma Auto Layout
Includes Auto layout 5.0 & min/max wrap
✓
Typography Variables
Scalable & dynamic typography system
✓
Design Handbook
Documentation & Figma best practices
✓
Interactive Components
UI elements interactions & animations
✓
Component properties
Figma variants & properties
✓
UI Icons and free logos
Free open-source icons & logos
Updates
Lifetime Updates
Free updates for your team, forever.
Support
Premium Support
We'll reply to you promptly within 24 hours
Access to Community Chat
Chat to request help & share feedback
Enterprise Unlimited users
$
Lifetime license with free forever updates for unlimited users.
✓
Web Figma UI Kit
The largest web design Figma UI kit
✓
Mono Figma UI Kit
Mono-styled Figma UI kit
✓
Root Figma UI Kit
Wireframe and illustrations Figma UI kit
✓
Code Components
Angular and React components
✓
Design Tokens & Variables
Global parameters for design systems
✓
Figma Components
3.5k practical Figma components
✓
Website Layouts
500+ website layout examples
✓
Dashboards & Charts
130+ charts and dashboard templates
✓
Optimized Dark Mode
Light & dark mode UI themes
✓
Figma Auto Layout
Includes Auto layout 5.0 & min/max wrap
✓
Typography Variables
Scalable & dynamic typography system
✓
Design Handbook
Documentation & Figma best practices
✓
Interactive Components
UI elements interactions & animations
✓
Component properties
Figma variants & properties
✓
UI Icons and free logos
Free open-source icons & logos
Updates
Lifetime Updates
Free updates for your team, forever.
Support
Premium Support
We'll reply to you promptly within 24 hours
Access to Community Chat
Chat to request help & share feedback
256-bit TLS secured payment powered by Lemon Squeezy Inc.
Pricing
Personal 1 user
$
Lifetime license with free forever updates for 1 person.
✓
Web Figma UI Kit
The largest web design Figma UI kit
✓
Mono Figma UI Kit
Mono-styled Figma UI kit
✓
Root Figma UI Kit
Wireframe and illustrations Figma UI kit
✓
Code Components
Angular and React components
✓
Design Tokens & Variables
Global parameters for design systems
✓
Figma Components
3.5k practical Figma components
✓
Website Layouts
500+ website layout examples
✓
Dashboards & Charts
130+ charts and dashboard templates
✓
Optimized Dark Mode
Light & dark mode UI themes
✓
Figma Auto Layout
Includes Auto layout 5.0 & min/max wrap
✓
Typography Variables
Scalable & dynamic typography system
✓
Design Handbook
Documentation & Figma best practices
✓
Interactive Components
UI elements interactions & animations
✓
Component properties
Figma variants & properties
✓
UI Icons and free logos
Free open-source icons & logos
Updates
Lifetime Updates
Free updates for your team, forever.
Enterprise Unlimited users
$
Lifetime license with free forever updates for unlimited users.
✓
Web Figma UI Kit
The largest web design Figma UI kit
✓
Mono Figma UI Kit
Mono-styled Figma UI kit
✓
Root Figma UI Kit
Wireframe and illustrations Figma UI kit
✓
Code Components
Angular and React components
✓
Design Tokens & Variables
Global parameters for design systems
✓
Figma Components
3.5k practical Figma components
✓
Website Layouts
500+ website layout examples
✓
Dashboards & Charts
130+ charts and dashboard templates
✓
Optimized Dark Mode
Light & dark mode UI themes
✓
Figma Auto Layout
Includes Auto layout 5.0 & min/max wrap
✓
Typography Variables
Scalable & dynamic typography system
✓
Design Handbook
Documentation & Figma best practices
✓
Interactive Components
UI elements interactions & animations
✓
Component properties
Figma variants & properties
✓
UI Icons and free logos
Free open-source icons & logos
Updates
Lifetime Updates
Free updates for your team, forever.
256-bit TLS secured payment powered by Lemon Squeezy Inc.
Popular questions
Find more answers to popular questions on our FAQs page.
Why do I need a Figma UI kit?
Frames X UI Kit is a premium Figma UI Kit and design system.
UI kit keeps your design workflow consistent by sharing a single source of truth for every component, layout, and site you create.
Frames X UI Kit includes multiple robust UI Kits, templates, components, and an exceptional token system for building scalable systems and businesses with Figma.
Frames X UI Kits are professionally designed and can be reused for an unlimited amount of time, saving you a huge amount of money and time, especially in the long run when working in Figma.
Designs made with the Frames X UI Kit are timeless, thanks to the professionally crafted components and more than a decade in the industry. Additionally, it's the largest UI Kit in the world, offering an unmatched number of components.
So, is it a UI Kit, a Design System, or an eBook?
Can the Frames X UI Kit help me create a design system?
Can the Frames X UI Kit help me to build a website or an app?
Will my team or company benefit from your UI Kit?
How often is the UI Kit updated?
How do you decide on content for UI Kit updates?
Can I use Frames X UI Kit for commercial projects?
Do I need to be a pro with Figma?
Do I need a pro Figma plan to use your UI Kit?
Can you create a custom UI Kit/Design System?
Popular questions
Find more answers to popular questions on our FAQs page.
Why do I need a Figma UI kit?
Frames X UI Kit is a premium Figma UI Kit and design system.
UI kit keeps your design workflow consistent by sharing a single source of truth for every component, layout, and site you create.
Frames X UI Kit includes multiple robust UI Kits, templates, components, and an exceptional token system for building scalable systems and businesses with Figma.
Frames X UI Kits are professionally designed and can be reused for an unlimited amount of time, saving you a huge amount of money and time, especially in the long run when working in Figma.
Designs made with the Frames X UI Kit are timeless, thanks to the professionally crafted components and more than a decade in the industry. Additionally, it's the largest UI Kit in the world, offering an unmatched number of components.
So, is it a UI Kit, a Design System, or an eBook?
Can the Frames X UI Kit help me create a design system?
Can the Frames X UI Kit help me to build a website or an app?
Will my team or company benefit from your UI Kit?
How often is the UI Kit updated?
How do you decide on content for UI Kit updates?
Can I use Frames X UI Kit for commercial projects?
Do I need to be a pro with Figma?
Do I need a pro Figma plan to use your UI Kit?
Can you create a custom UI Kit/Design System?
Popular questions
Find more answers to popular questions on our FAQs page.
Why do I need a Figma UI kit?
Frames X UI Kit is a premium Figma UI Kit and design system.
UI kit keeps your design workflow consistent by sharing a single source of truth for every component, layout, and site you create.
Frames X UI Kit includes multiple robust UI Kits, templates, components, and an exceptional token system for building scalable systems and businesses with Figma.
Frames X UI Kits are professionally designed and can be reused for an unlimited amount of time, saving you a huge amount of money and time, especially in the long run when working in Figma.
Designs made with the Frames X UI Kit are timeless, thanks to the professionally crafted components and more than a decade in the industry. Additionally, it's the largest UI Kit in the world, offering an unmatched number of components.
So, is it a UI Kit, a Design System, or an eBook?
Can the Frames X UI Kit help me create a design system?
Can the Frames X UI Kit help me to build a website or an app?
Will my team or company benefit from your UI Kit?
How often is the UI Kit updated?
How do you decide on content for UI Kit updates?
Can I use Frames X UI Kit for commercial projects?
Do I need to be a pro with Figma?
Do I need a pro Figma plan to use your UI Kit?
Can you create a custom UI Kit/Design System?
Design in Figma — 10× faster
Level up your design, build robust systems, websites, and applications that will last forever beautifully.
UI KIT TRUSTED BY TOP TEAMS AND BRANDS
Design in Figma — 10× faster
Level up your design, build robust systems, websites, and applications that will last forever beautifully.
UI KIT TRUSTED BY TOP TEAMS AND BRANDS